

With the 2022 Volume 4 release, the Syncfusion Blazor Rich Text Editor allows users to integrate the new Mention component easily. When the user types the @ character in the editor, a suggestion list will appear, and the user can choose or tag a value from it. This can be a useful feature for apps that need to support tagging or mentioning users or items while editing content. This blog will show you how to integrate Mention with the Rich Text Editor.
Let’s see how to do so with code examples!
Note: Before getting started, please refer to the Syncfusion Blazor Rich Text Editor and Mention component documentation. This will help ensure that you are familiar with the components and how to use them effectively in your app.
First, create a new Blazor server app using Visual Studio. Then, install the Syncfusion Blazor NuGet packages and configure the style and script references by referring to the getting started documentation.
Next, add the following code in the Index.razor page to add the Syncfusion Blazor Rich Text Editor component.
<SfRichTextEditor ID="mentionIntegration"> </SfRichTextEditor>
Add the following code to the Index.razor page to add the Syncfusion Blazor Mention component.
<SfMention TItem="PersonData"> </SfMention>
Configure the Target property of the Blazor Mention component with Rich Text Editor’s editable area div element ID. Or else, configure the CSS class selectors in the Rich Text Editor with the Target property of the Mention component.
<SfMention TItem="PersonData" Target="#mentionIntegration .e-rte-content .e-content"> </SfMention>
Next, we will bind an employee data source to the Mention component using the DataSource property and configure the MentionFieldSettings.Text and MentionFieldSettings.Value properties.
Specify the column name in the data source whose data needs to be displayed in the suggestion list.
Refer to the following code example.
<SfMention TItem="PersonData" Target="#mentionIntegration .e-rte-content .e-content" DataSource="@EmployeeData">
<ChildContent>
<MentionFieldSettings Text="Name" Value="EmailId"></MentionFieldSettings>
</ChildContent>
</SfMention>
@code {
public class PersonData
{
public string Name { get; set; }
public string EmailId { get; set; }
public string EmployeeImage { get; set; }
public string Status { get; set; }
}
List<PersonData> EmployeeData = new List<PersonData> {
new PersonData() { Name="Selma Rose", Status = "active", EmployeeImage="2", EmailId="selma@gmail.com" },
new PersonData() { Name="Russo Kay", Status = "away", EmployeeImage="8", EmailId="russo@gmail.com" },
new PersonData() { Name="Camden Kate", Status = "busy", EmployeeImage="9", EmailId="camden@gmail.com" }
};
} Use the ItemTemplate property to customize the suggestion list items. Use the DisplayTemplate property to customize the selected value in the suggestion list of the Mention component.
Refer to the following code example.
<SfMention TItem="PersonData" Target="#mentionIntegration .e-rte-content .e-content" DataSource="@EmployeeData">
<ItemTemplate>
<table>
<tr>
<td>
<div id="mention-TemplateList">
<img class="mentionEmpImage" src="employees/@((context as PersonData).EmployeeImage).png" alt="employee" />
<span class="e-badge e-badge-success e-badge-overlap e-badge-dot e-badge-bottom @((context as PersonData).Status)"></span>
</div>
</td>
<td><span class="person">@((context as PersonData).Name)</span><span class="email">@((context as PersonData).EmailId)</span></td>
</tr>
</table>
</ItemTemplate>
<DisplayTemplate>
<a title="@((context as PersonData).EmailId)">@@@((context as PersonData).Name)</a>
</DisplayTemplate>
<ChildContent>
<MentionFieldSettings Text="Name" Value="EmailId"></MentionFieldSettings>
</ChildContent>
</SfMention> Then, add the following styles to the Index.razor file to customize the Mention suggestion list items and select a value from the suggestion list.
<style>
#mention-TemplateList {
position: relative;
display: inline-block;
padding: 2px;
}
.person, .email {
display: block;
line-height: 20px;
text-indent: 5px;
}
.person {
font-size: 16px;
}
.mentionEmpImage {
display: inline-block;
width: 46px;
height: 46px;
padding: 3px;
border-radius: 25px;
}
#mention-TemplateList .e-badge-success {
left: 76%;
bottom: 4px;
top: auto;
}
#mention_integration_rte-edit-view_popup .e-dropdownbase .e-list-item {
line-height: 8px;
}
#mention-TemplateList .e-badge-success {
background-color: #4d841d;
color: #fff;
}
#mention-TemplateList .e-badge-success.away {
background-color: #fedd2d;
color: #fff;
}
#mention-TemplateList .e-badge-success.busy {
background-color: #de1a1a;
color: #fff;
}
#mention-TemplateList .e-badge.e-badge-dot {
height: 10px;
width: 10px;
}
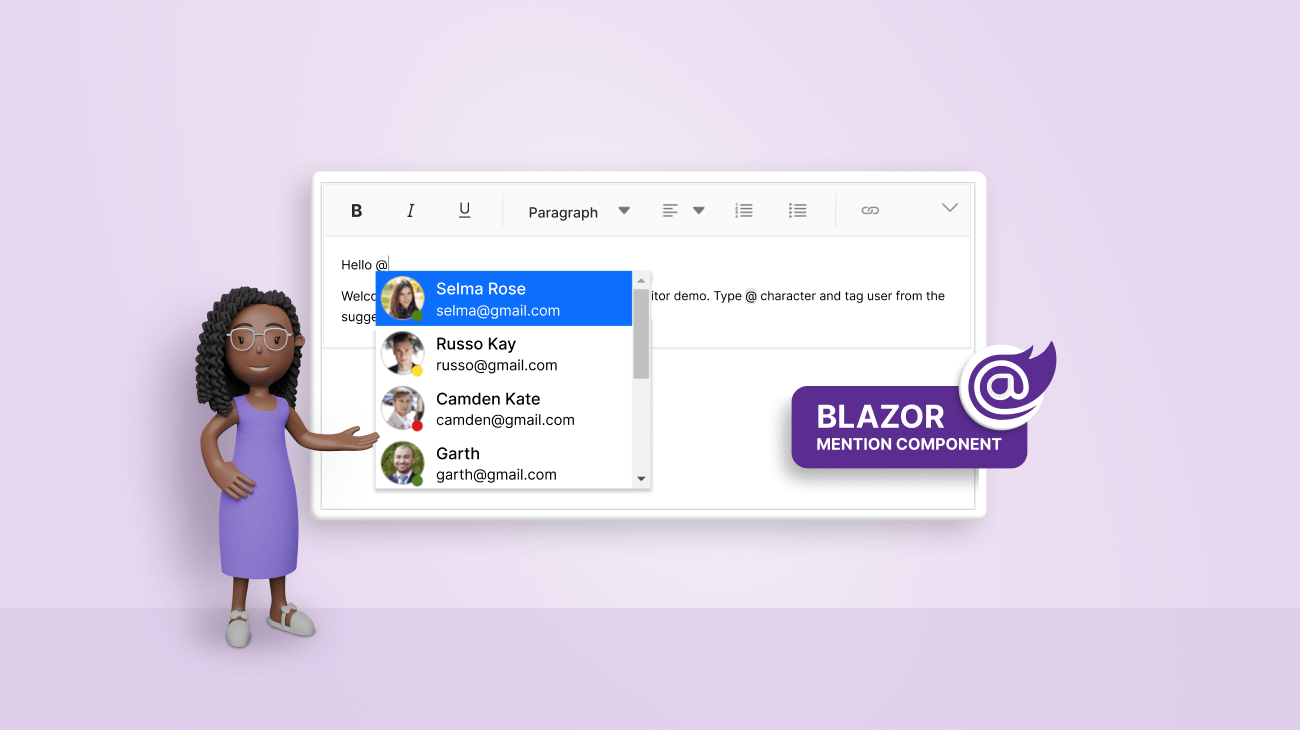
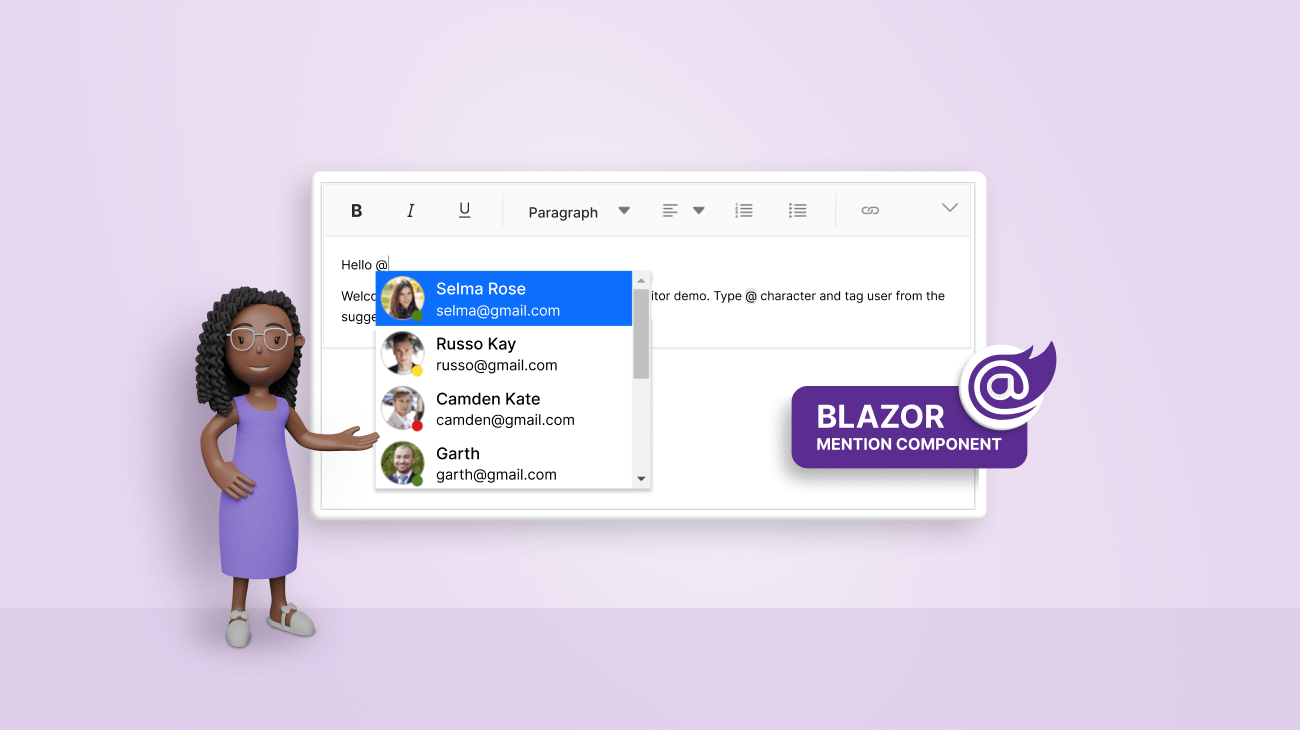
</style> After executing these code examples, we will get output like in the following GIF image.
For more details, refer to Integrating Blazor Mention Component with Rich Text Editor demo on the GitHub repository.
Thanks for reading! In this blog, we have seen how to integrate the Blazor Mention component with the Rich Text Editor to tag a username or select a value from a suggestion list. Try out the steps in this blog and provide your feedback!
Try our Blazor components by downloading a free 30-day trial or our NuGet packages. Feel free to look at our online examples and documentation to explore other available features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!