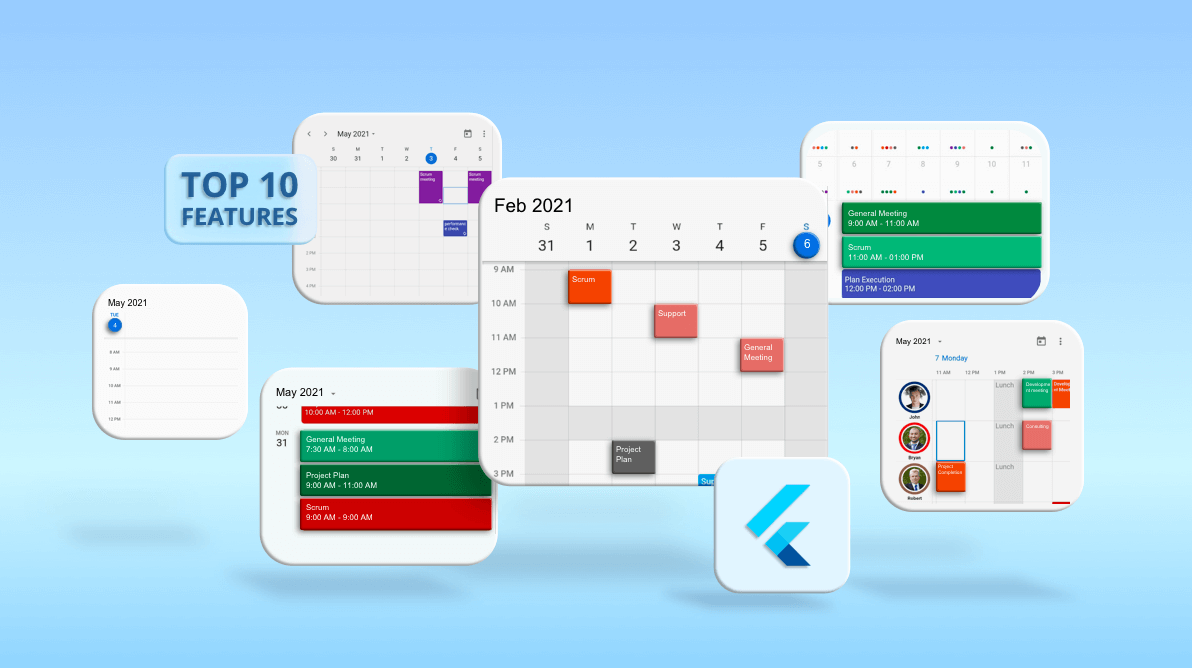
The Syncfusion Flutter event Calendar has a rich set of features that provide basic functionalities for scheduling, managing, and representing appointments efficiently. This widget is available in Android, iOS, web, Windows, Mac, and Linux platforms. Let’s take a look at the following 10 important features of the Flutter Calendar in this blog:
- Variety of calendar views
- Loading events on demand
- Timeline resource grouping
- Recurring events
- Time zones with daylight saving time
- Completely customizable UI
- Restricting user interaction
- Quick-view navigation
- Calendar features
- Responsive Layout
Built-in calendar views
Flutter Calendar provides nine different calendar views. They enable us to view our events with more convenient layouts. These views can be easily configured with the view property of the Calendar widget.
The views are grouped into the following three categories:
Common views
The common views include:
- Day
- Week
- Work week
- Month
Note: For more information, refer to the demo for different views in the Flutter Calendar.
Agenda views
Agenda views display appointments as a list in sequential order grouped by days.
Types of agenda views:
- Schedule view: Displays appointments as a list grouped by week, between set minimum and maximum dates. You can customize everything from the date and time formats to the styling of each header. The empty weeks can be hidden.
- Month agenda: Displays an UI under the month layout with the appointments for the current selected date. The month cell displays an indicator when it has appointments on it.
Timeline views
Timeline views visualize appointments with clear event representation using a separate horizontal time axis. This view includes:
- Timeline day
- Timeline week
- Timeline workweek and
- Timeline month
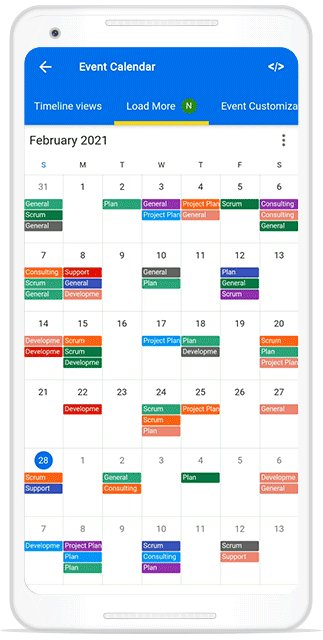
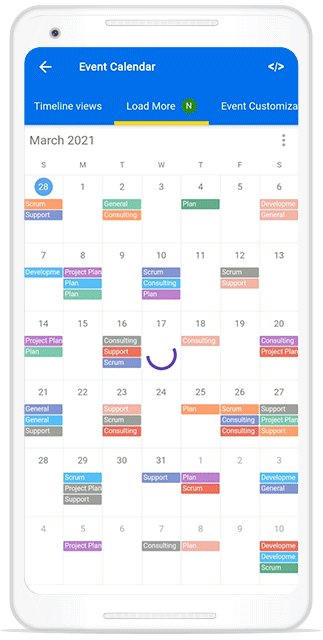
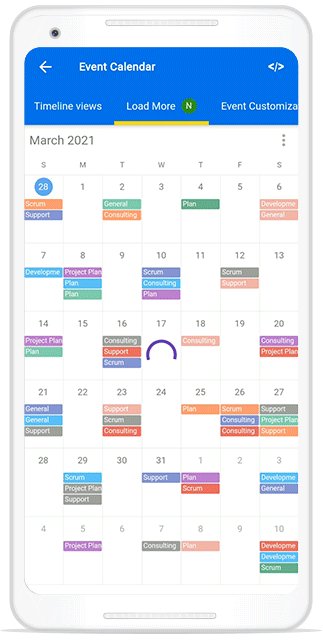
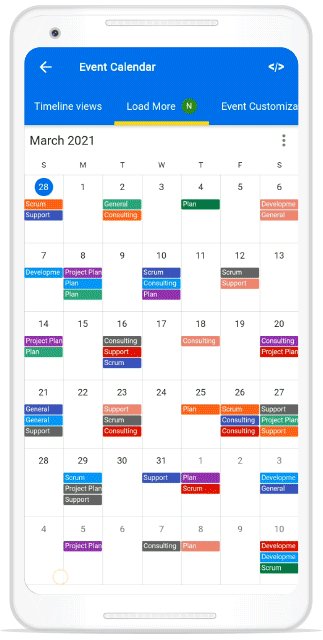
Loading on demand
While developing an application with Calendar, the most prevalent requirement is the ability to load events on demand in the calendar views. Our Calendar widget provides all the common scheduling functionalities that allow users to load data on demand.
You can build your own custom widget that will be displayed as a loading indicator in the Flutter Calendar when the calendar view changes. In Calendar schedule view, this loading indicator will be displayed when a user reaches the start or end position to load more appointments.
Use the loadMoreWidgetBuilder property to build the busy indicator and the handleLoadMore method to load the appointments on demand.

Note: For more information, refer to the demo for loading more appointments in Flutter Calendar.
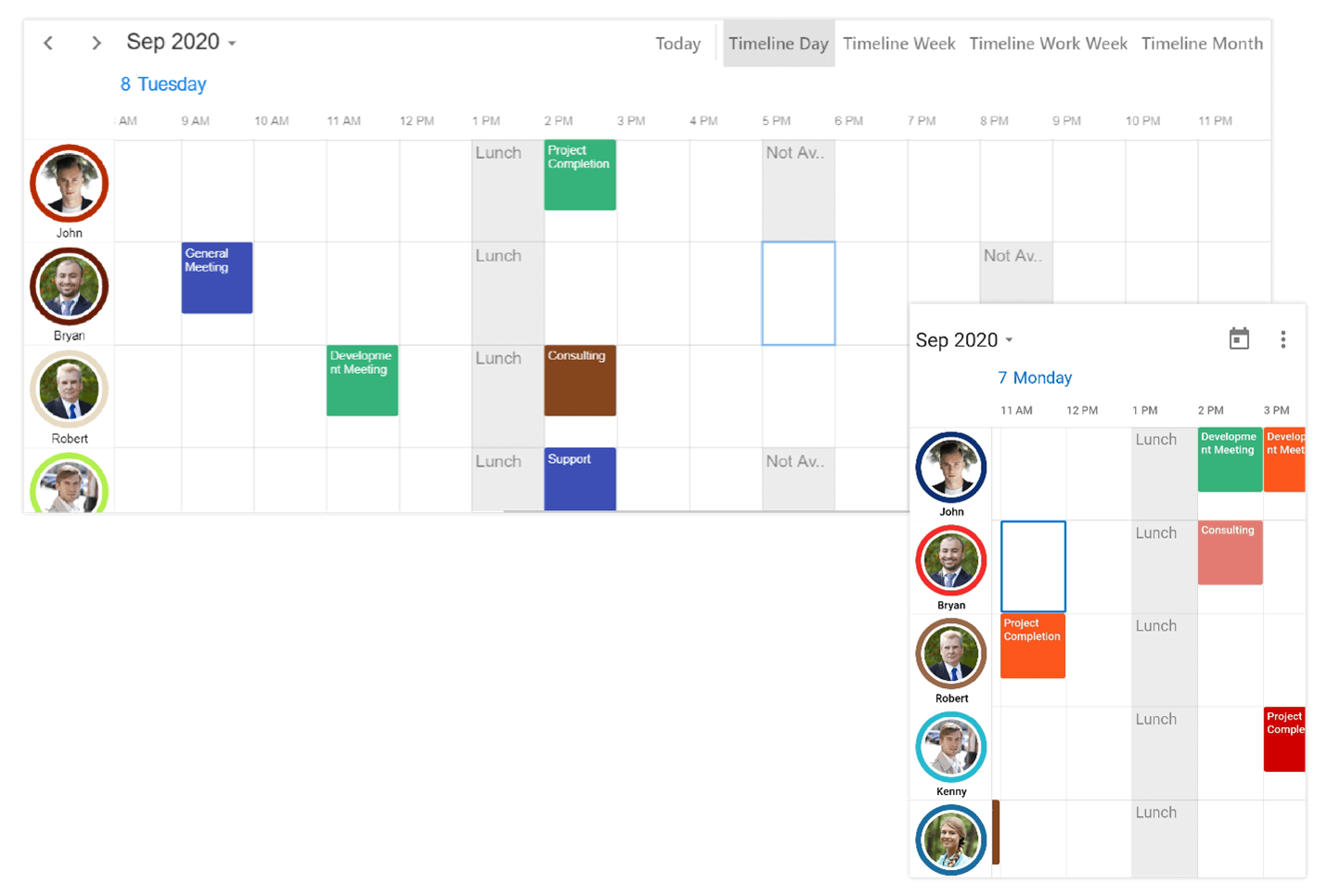
Timeline resource grouping
The timeline resource grouping is a discrete view. It allows you to group appointments based on the available resources in the timeline views of the Calendar widget.
You can group appointments and time regions in rows based on the allocated resources in the timeline view. This feature also supports customization, allowing you to assign unique styles to the resource view.

Note: For more information, refer to the demo for Special Regions in the Flutter Calendar.
Recurring events
Easily configure recurring events to be repeated on a daily, weekly, monthly, or yearly basis with optimized recurrence options. You can also skip or change the occurrence of a recurring appointment.

Note: For more information, refer to the demo for Recurrence in the Flutter Calendar.
Time zone with daylight saving time
You can create appointments in various time zones and display them on different views. Our Calendar widget works great with different time zones and considers daylight saving time in a built-in time zone. So, users can view their appointments without variations in timings.
By default, the Calendar behaves by detecting the local time zone. You can control the time zone by specifying it externally using the timeZone property.
Completely customizable UI
The look and feel of the Flutter Calendar elements can be customized using the builders. They allow you to create your own custom view and assign the custom UI to the Calendar elements.
The following builders support complete UI customization in the Flutter event Calendar:
You can also provide a uniform look to the Calendar’s appearance and format with the beautiful themes support.
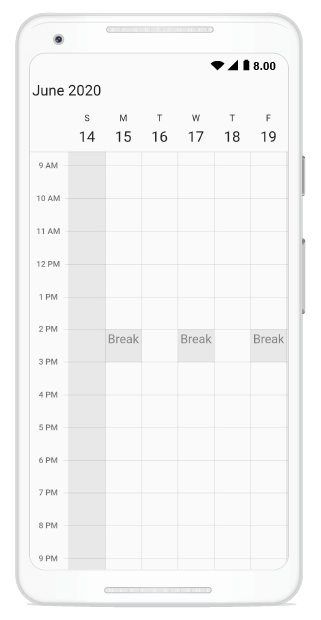
Restricting the user interaction
You can restrict the user interaction for the required timeslots through the following features in the Calendar:
- Blackout dates: Disable any date in a month or timeline month view of the Calendar to make it inactive. You can also easily prevent the selection of weekends and holidays by disabling them.
- Time regions: Disable interactions with and selections of any specific time ranges. This is useful when you want to block user interaction during holidays or on any special events and to highlight those time slots.
- Minimum and maximum dates: Restrict date navigation for specific date ranges. The dates that fall beyond the minimum and maximum dates will be disabled for user interaction.
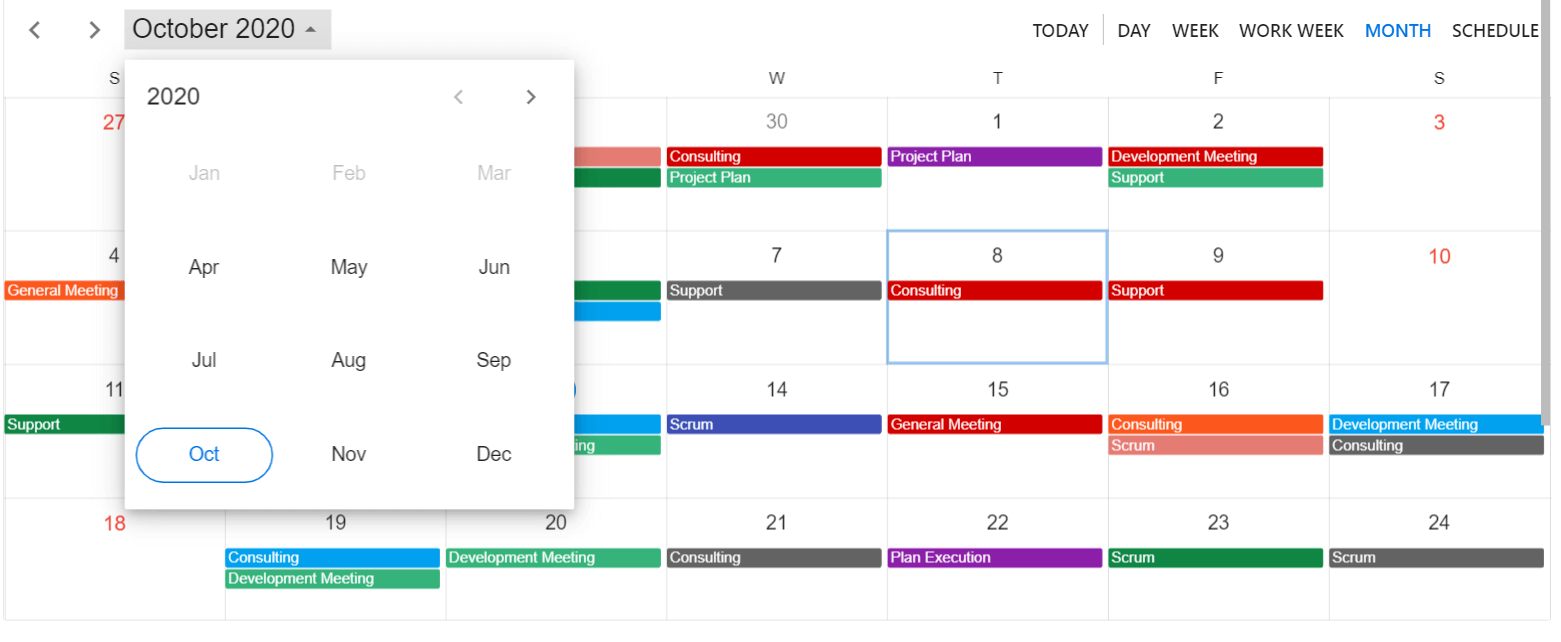
Quick-view navigation
This feature allows you to navigate among calendar views easily. With the header-date picker, quick navigation is provided in the month view when clicking on a month cell. Also, buttons for easy navigation for day, week, workweek and month views are available in the view headers.
Set the allowViewNavigation property to true to enable the quick-view navigation feature in the Flutter Calendar widget.

Calendar features
This Flutter Calendar inherits all the required calendar-related features:
- Flexible working days: Customize the working days in a workweek so that the remaining days will be hidden from view.
- First day of week: Customize the first day of a week as needed. The default one is Sunday.
- Customize leading and trailing dates: Hide the dates of the next and previous months in a calendar to enhance the appearance.
- Current time indicator: Display an indicator on the current time slot of the calendar. You can also customize the color of the indicator.
- Flexible working hours: Display the event Calendar’s timeslot views with specific time durations and by hiding the unwanted hours.
- Programmatic navigation: Programmatically navigate to the previous or next views by using the calendar controller. You can also enable or disable view navigation using swipe interaction.
Responsive layout
Flutter event Calendar is designed with an approach friendly to mobile, Mac, Web, Linux, and windows. So, the user interface is fully responsive in all kinds of device sizes. The interaction functionality seamlessly works with touch events and gestures such as selection and scrolling.
The Calendar widget is also implemented with mouse, touch, hovering, and keyboard interaction for the Mac, Linux, Windows, and web Platforms.
Conclusion
Apart from these features, the Flutter event Calendar has lot more to offer such as globalization, accessibility, RTL and mapping business object for appointments. These can be used to design a real-time application, like Outlook and Google Calendar. So, try out this widget and build astonishing applications with it!
Peruse our documentation and GitHub examples to learn more about other features in the Flutter event Calendar.
For existing customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
If you have any questions about our widget, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!