

Syncfusion is happy to reveal the availability of its very first control for the Uno Platform, the Charts control.
In this blog, we will provide a brief introduction to the Uno Platform, the key features of our Charts control, followed by the steps to integrate our Charts control in an Uno Platform application.
Let’s get started.
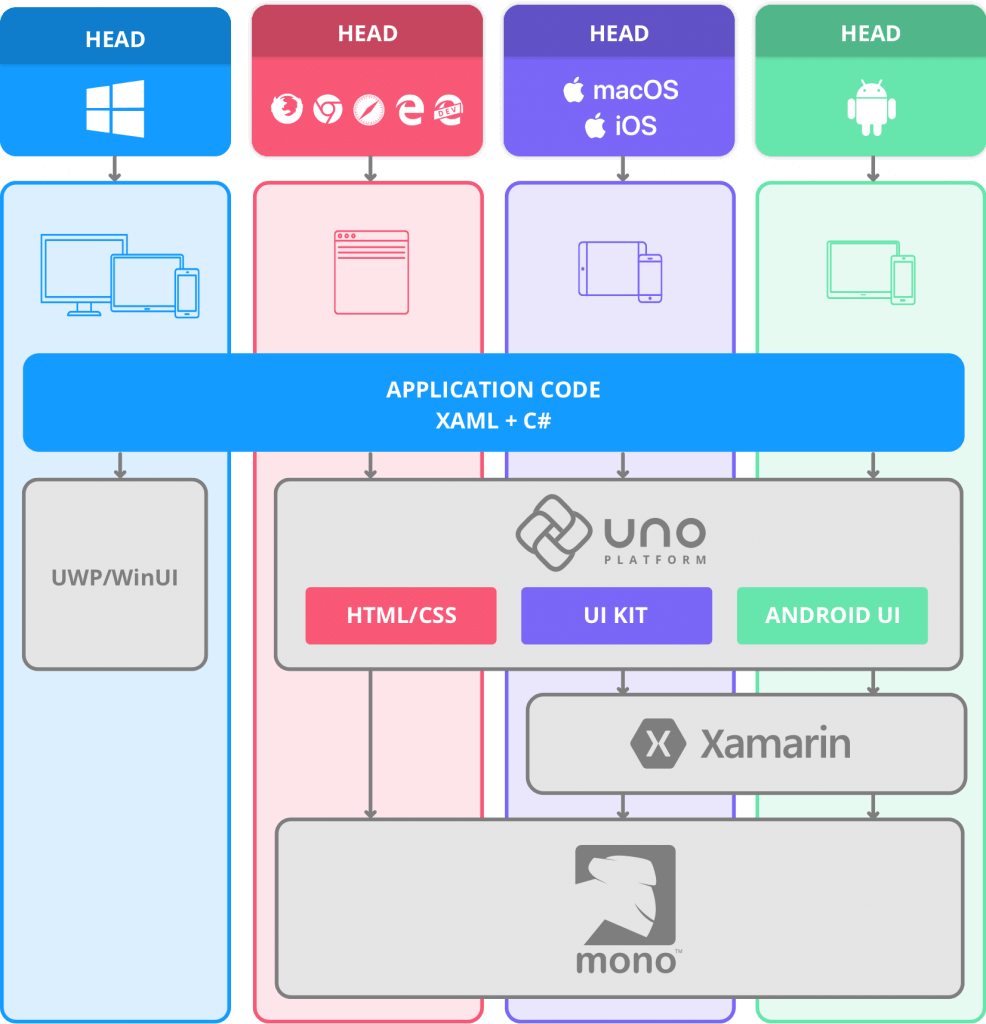
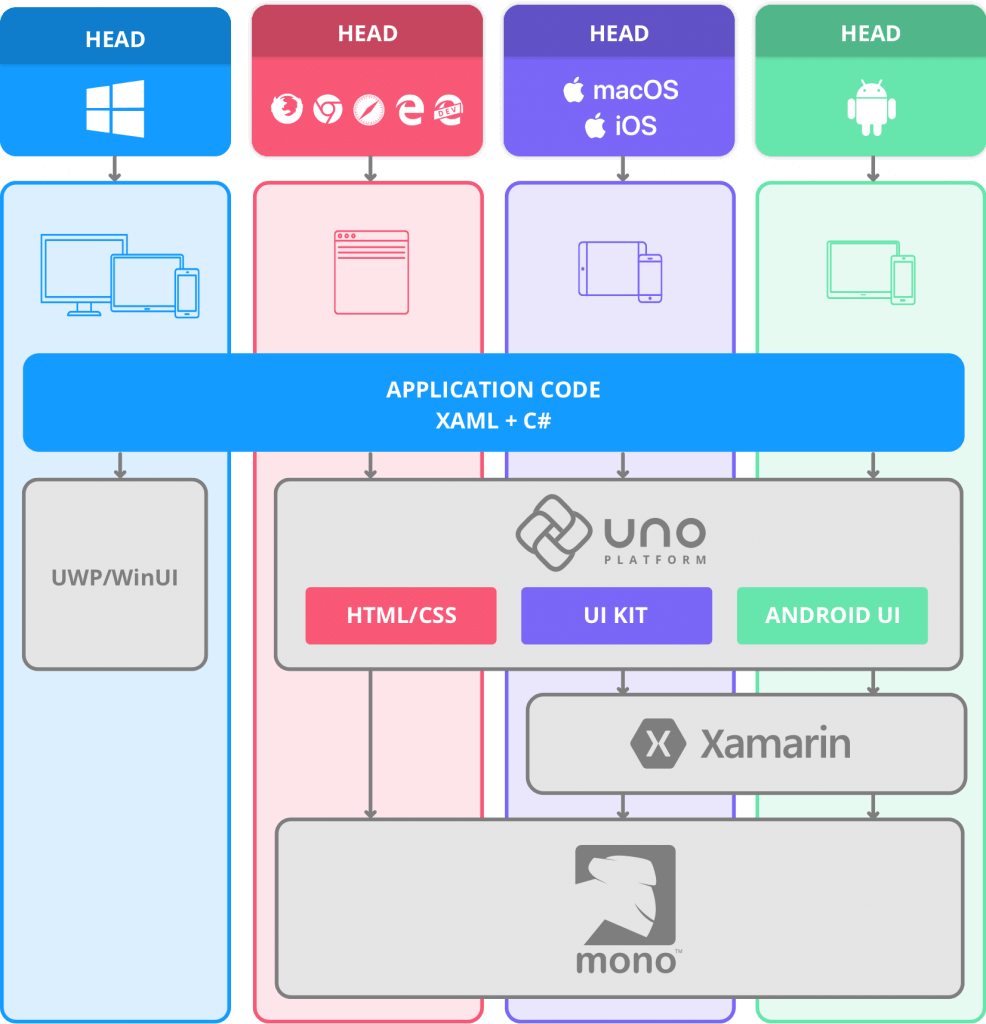
The Uno Platform is a Universal Windows Platform bridge that allows UWP-based code to run on iOS, macOS, Android, and WebAssembly. According to the Uno Platform website:
In the end, the Uno Platform gives you the ability to run WinUI/UWP apps and a single C# and XAML codebase that enables C# on all these platforms.
Refer to the following screenshot.


The Uno Platform is a great choice for .NET developers to develop modern application in various platforms. The following are some of the benefits of the Uno Platform:
To learn more about the benefits of Uno Platform, please refer here.
Now is the time to venture into the main topic of this blog post!
As we said in an earlier blog post, we are pleased to announce our new product, Syncfusion Charts for Uno Platform. This beta version is available for free and you can download it from here.
The following is the list of features available in our Uno Platform Charts for the initial release:
The Uno Platform Charts control includes functionality for plotting more than 10 chart types. Each chart type is easily configured with built-in support for creating stunning visual effects.
The Uno Chart control supports three different types of axes:
The appearance of all chart axis elements can be customized with built-in properties.
Data points can be easily annotated with the data labels feature. It helps to improve the readability of the data.
Legends provide additional information that is helpful in identifying individual series in a chart. They can be docked to the left, right, top, or bottom positions around the chart area.
The end-user experience is greatly enhanced by a set of user interaction features such as zooming, panning, and tooltip.
Before getting started to add Charts, setup the Uno development environment by following this guideline. Now, follow the below steps to add Syncfusion Uno Platform Charts to your application and use its basic features:
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Charts"
<syncfusion:SfChart>
<syncfusion:SfChart.PrimaryAxis>
<syncfusion:CategoryAxis />
</syncfusion:SfChart.PrimaryAxis>
<syncfusion:SfChart.SecondaryAxis>
<syncfusion:NumericalAxis />
</syncfusion:SfChart.SecondaryAxis>
</syncfusion:SfChart> <syncfusion:SfChart Header="Getting Started for Uno Chart" Height="300" Width="500">
<syncfusion:SfChart.PrimaryAxis>
<syncfusion:CategoryAxis Header="Name" />
</syncfusion:SfChart.PrimaryAxis>
<syncfusion:SfChart.SecondaryAxis>
<syncfusion:NumericalAxis Header="Height(in cm)" />
</syncfusion:SfChart.SecondaryAxis>
<syncfusion:ColumnSeries ItemsSource="{Binding Data}" XBindingPath="Name" YBindingPath="Height" >
<syncfusion:ColumnSeries.AdornmentsInfo>
<syncfusion:ChartAdornmentInfo ShowLabel="True" FontSize="16" LabelPosition="Inner" Foreground="White" />
</syncfusion:ColumnSeries.AdornmentsInfo>
</syncfusion:ColumnSeries>
</syncfusion:SfChart>
A chart similar to the following screenshot will be created as a result of the execution of this project.
A Visual Studio solution with the Syncfusion SampleBrowser.SfChart application is available in this GitHub repository. It demonstrates some basic Charts features. The following image has the output of this application.
I hope you have a clear idea of the features and benefits of Uno Platform and the Syncfusion Charts control for it. This Uno Platform and our Charts control will definitely increase your productivity by reducing a lot of workforce and development time.
So, try it and leave your feedback in the comments section below!
You can also contact us through our support forum, Direct-Trac, or feedback portal. As always, we are happy to assist you!