Swim-lane diagrams are typically used to visualize a relationship between a business process and the department responsible for it by focusing on the logical relationships between activities. Swim lanes may be arranged either horizontally or vertically. In this blog, we’ll review how to create a swim-lane diagram by using the Syncfusion Diagram control for JavaScript
Creating a Swim Lane
Creating a swim lane is as simple as adding a node with some nested properties. Just add an object in the node’s collection with the type as swimlane and specify its name, orientation, size, and position. The swim lane cannot be blank; therefore, lanes and phases have to be added.
var swimlane = {
// Type is used to identify which kind of node is added in the model.
// Name is used as a unique identifier of the object.
type: "swimlane",
name: "swimlaneNode",
// Orientation is used to set the orientation.
orientation: "horizontal",
// These specify the swim lane’s dimensions.
offsetX: 400,
offsetY: 200,
height: 100,
width: 700,
}
Adding Lanes
Any number of lanes can be added by using the lanes collection, as shown in the following code. To visualize the lanes, each lane’s size and color have to be specified.
var swimlane = {
type: "swimlane",
//...
// Adds lanes by using the lanes collection.
lanes: [
{
name: "lane1",
fillColor: "#f5f5f5",
height: 120
}
]
}
Adding Phases
Any number of phases can be added by using the phases collection, as shown in the following code. Offset is used to define the phase’s distance from the left side of the lane or from the previous phase.
var swimlane = {
type: "swimlane",
//...
// Adds phases by using the phases collection.
phases: [
{
name: "phase1",
offset: 300,
}
]
}
Specifying headers
By using the header property, headers can be added to lanes and phases of the swim lane.
var swimlane = {
type: "swimlane",
name: "swimlaneNode",
orientation: "horizontal",
offsetX: 400,
offsetY: 200,
height: 100,
width: 700,
//Initializes swim-lane header.
header: {
text: "Swimlane",
height: 50,
fillColor: "#C7D4DF",
fontSize: 11
},
lanes: [
{
name: "lane1",
fillColor: "#f5f5f5",
height: 120,
//Initializes lane header.
header: {
text: "Lane",
width: 50,
fillColor: "#C7D4DF",
fontSize: 11
}
}
],
phases: [
{
name: "Phase1",
offset: 300,
//Initializes labels for phases.
label: { text: "Phase1" }
}
{
name: "Phase2",
label: { text: "Phase2" }
}
]
}
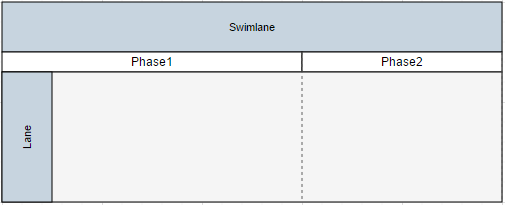
The following screenshot is the swim lane generated from the example code.
Generated Swim Lane
Adding Nodes into the Lane
Now that the overall swim-lane skeleton is ready, add a node into the lane programmatically.
var swimlane = {
type: "swimlane",
//...
lanes: [
{
//...
// Adds a node into a lane.
children: [
{
name: "node1",
labels: [{ text: "Node", fontSize: 11 }],
marginLeft: 70,
marginTop: 1,
},
],
}
]
}
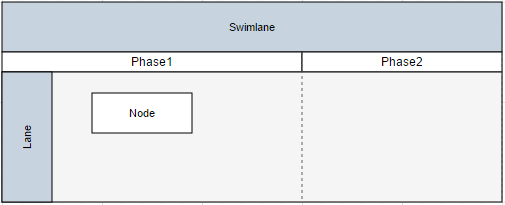
After adding a node into a lane, the swim lane will display as follows.
Swim Lane with a Node
Nodes can also be added into the lanes interactively by dropping nodes onto the palette. Connectors can be added to the connector’s property of the model.
A live swim lane demo is available at https://js.syncfusion.com/demos/web/#!/azure/diagram/swimlanediagram.
Content Editor: Usha Clementine Henry | Content Contributor: Jegan Ravichandran