

We at Syncfusion are working on yet another exciting release with cool and useful new controls and features. The release of 2020 Volume 1 is expected to be at the end of March, and its public beta version is expected to be available in mid-March. In this blog, I am going to give you a quick overview of the new features we plan to make available in the Xamarin platform in this beta release.
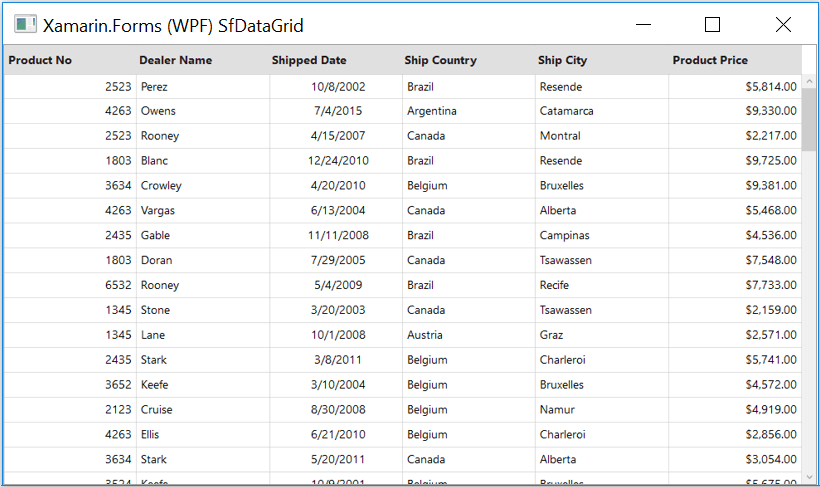
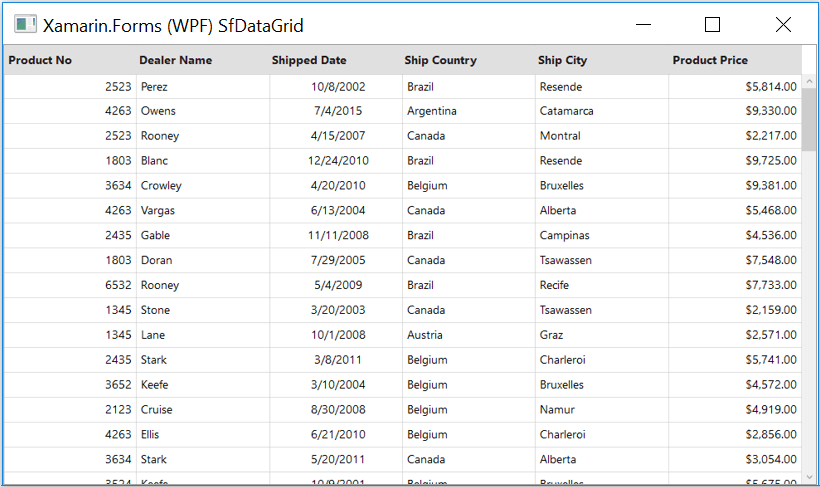
We’re extending the Xamarin.Forms DataGrid component to support the WPF platform, as well.


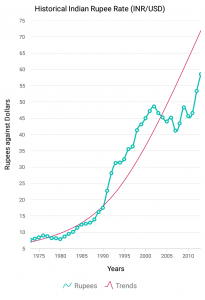
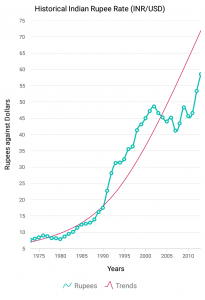
The trendline is a new feature in chart that will be available with the 2020 Volume 1 beta release. It will allow users to analyze and display the current and past trends of data graphically.


The following features will be available with the DatePicker and TimePicker controls.
Looping support: This feature allows users to loop the date values in each column.
Header and footer templates: These features allow you to customize the header and footer of the DatePicker control.
Styling and theme support will be available for the Chat control. This feature will allow you to customize the appearance of the Chat control elements including applying light and dark themes.
The cupertino animation type is being added to the Busy Indicator control.
The Scheduler control will be enhanced with current time indicator support. This feature will allow users to view the current time in day, week, workweek, and timeline views.
The following features will be available for the Rich Text Editor:
The following features will be available for Maps:
The Circular Gauge will now allow users to adjust the radius and center of a circular gauge automatically based on the angle value.
In the Linear Gauge, you will be able to customize the format of labels.
Apart from these features, we’re intending to move the Rich Text Editor, DatePicker, TimePicker, Effects View, and Shimmer controls from preview to production-ready. You can also expect many other new features in our other controls. You can check them out once the release is rolled out.
Stay tuned to our official Twitter, Facebook, and LinkedIn pages for the announcement about the release. Also, we will post a detailed blog post for each new control after the release to guide you in working with the new controls in Xamarin.Forms applications.