

In the 2019 Volume 2 release, we started to deliver widgets for the Flutter platform. We were pleased that you received them with enthusiasm!
In every release, we work on including new widgets and features by considering our customers’ requests and the usability of widgets. As we are now getting closer to another exciting release in this year, I will walk you through the new widgets and features you can expect for the Flutter platform in the 2019 Volume 4 release in this blog post. The release is expected to be available in the third week of December 2019.
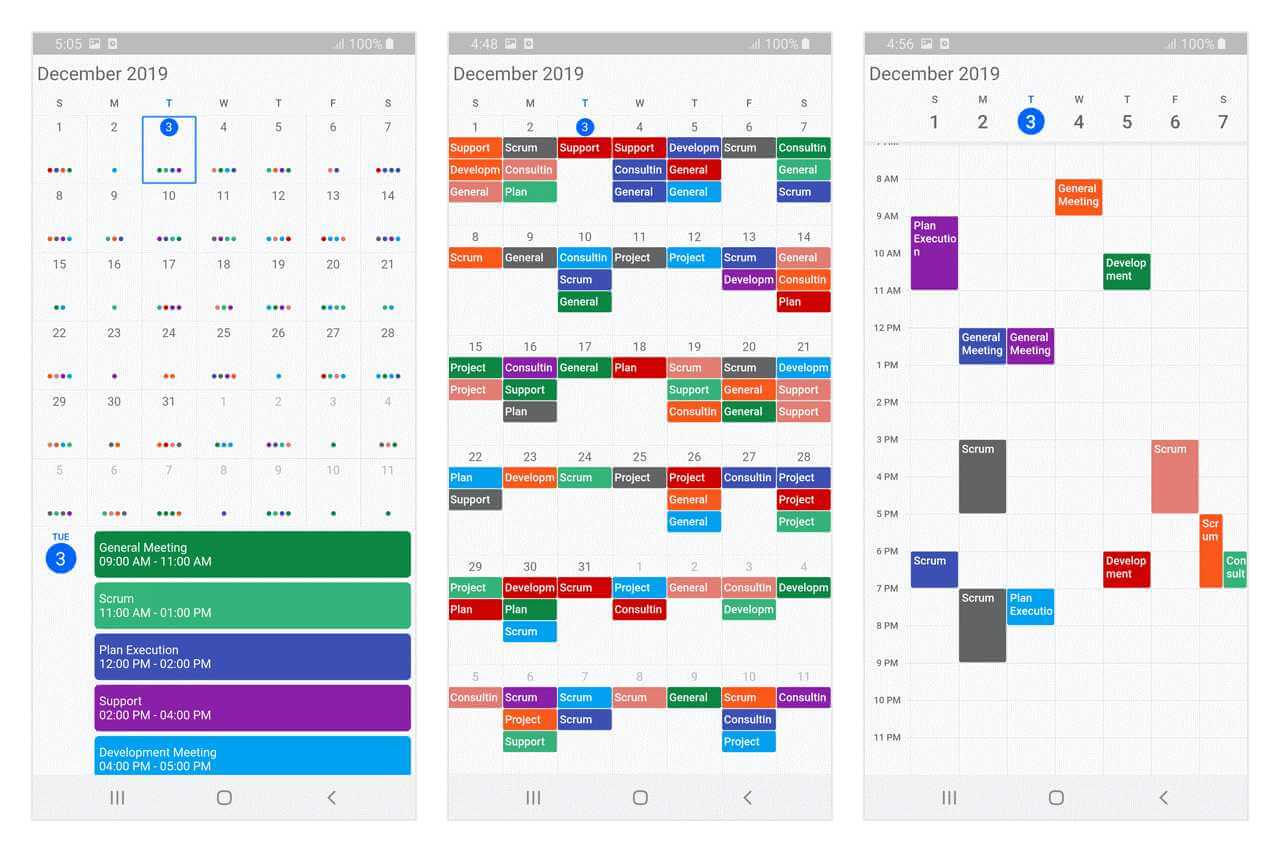
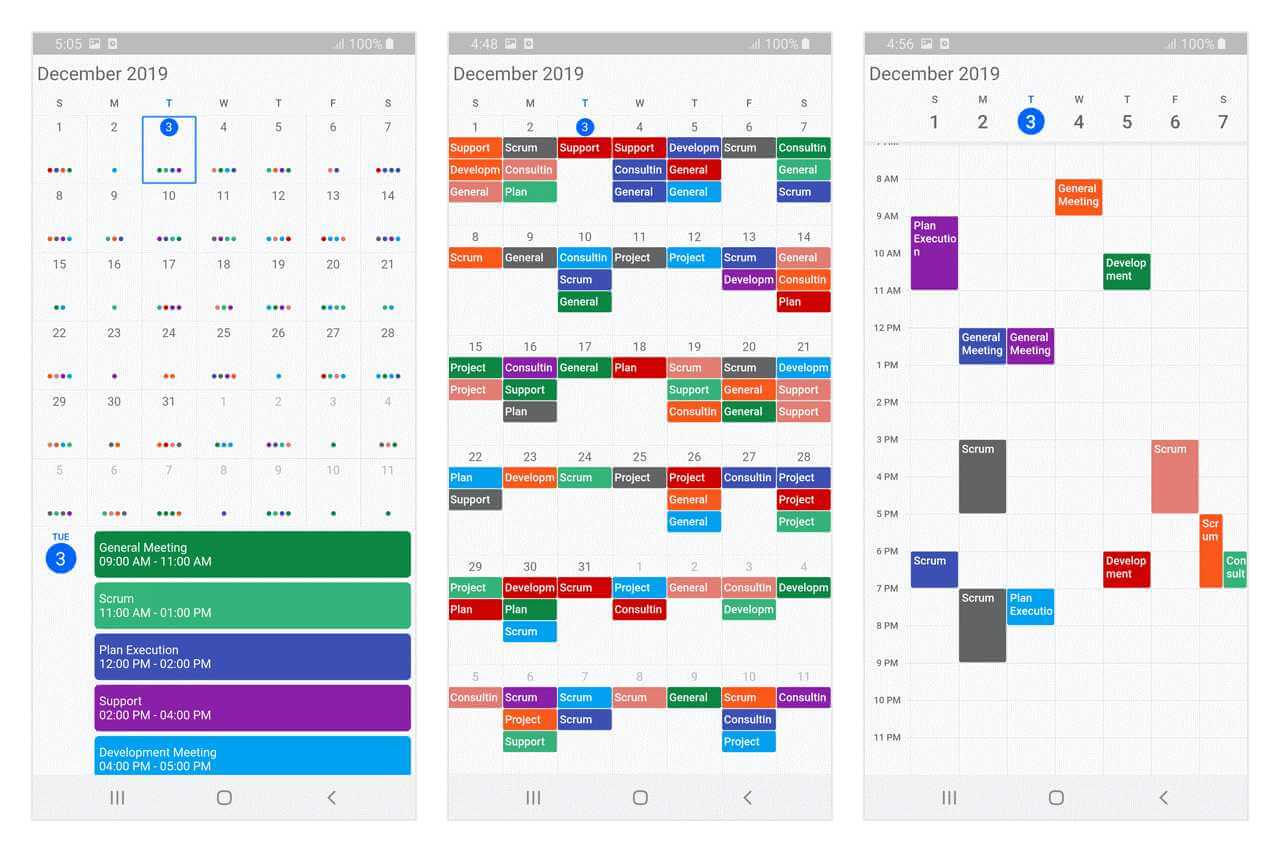
We are intending to include a new calendar widget in this release. It has seven types of built-in configurable view modes that provide basic functionality for scheduling, managing, and representing appointments efficiently.
Features:


The Syncfusion Flutter Charts package already has 20+ popular chart types. In this release, we hope to present an addition of seven more chart types that are widely used:
Our features list keeps increasing with every release. In this release, we’re adding the following new features to the Charts package:
As you know, the tooltip is displayed at a specific constant position for the column, bar, pie, doughnut, pyramid, and funnel chart types. But, from this release, the tooltip will be displayed at the pointer location itself.
You can provide some duration to delay the disappearance of the crosshair or trackball, instead of hiding them immediately when touch contact is removed.
Using this feature, you can calculate the average of empty points with a custom implementation.
We rolled out the Radial Gauge widget in the 2019 Volume 3 release, and now we’re adding the following new features to this widget in this release.
Using this feature, you can apply gradient colors to scales, ranges, and the pointer for a smooth color transition.
All the elements in the Radial Gauge widget can be animated at the initial loading time.
This feature allows you to add an image frame to the Radial Gauge widget.
I hope you are excited to use these new features in your applications. You can check out all these features once the release is rolled out.
Stay tuned to the official Twitter, Facebook, and LinkedIn pages for the announcement of the release. We will also post a detailed blog right after the release to guide you through working with the new features in our Flutter widgets.