

Howdy! In this blog post, we are going to replicate a social profile UI in Xamarin.Forms obtained from this Dribble design.
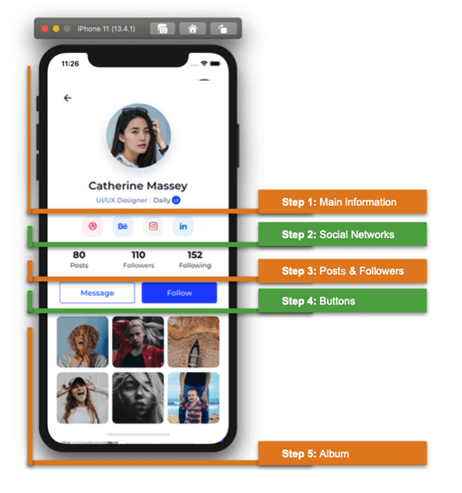
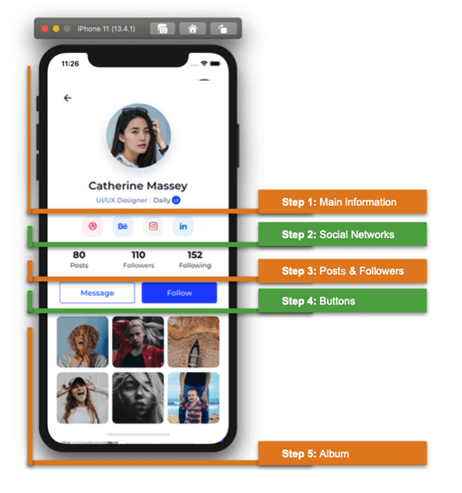
Our design contains a single screen: a profile page. We are going to develop the UI by following the steps specified in this screenshot.


First, some things that will help us to get our final design:
Let’s code!
It’s important to make a good selection of the layout. I have chosen Xamarin.Forms DataGrid. I like it because it helps me easily position the controls.
If you aren’t familiar with the DataGrid structure, refer to the following articles:
Code implementation
<!-- Our main structure -->
<Grid ColumnDefinitions="*,*" RowDefinitions="Auto,Auto,Auto,Auto,Auto,Auto,Auto,*" Padding="{x:OnPlatform iOS='0,70,0,10', Android='0,40,0,20'}">
<!-- You must write here what is explained in steps number 2,3,4 and 5 -->
</Grid> Code implementation
<!-- Syncfusion Avatar View (rounded image)-->
<sfavatar:SfAvatarView Grid.ColumnSpan="2" Grid.Row="0" BorderWidth="0"
ContentType="Custom" ImageSource="PProfile" HorizontalOptions="Center" VerticalOptions="Start" WidthRequest="140" HeightRequest="140" CornerRadius="70" Margin="0,0,0,30" />
<!-- Name & role description-->
<Label Grid.ColumnSpan="2" Grid.Row="1" Text="Catherine Massey " HorizontalOptions="Center" FontAttributes="Bold" FontSize="26" CharacterSpacing="1"/>
<Label Grid.ColumnSpan="2" Grid.Row="2" Text=" UI/UX Designer | Daily ?" HorizontalOptions="Center" TextColor="Silver" FontSize="20"/>
<!-- You must add here what is explained in the next step --> For more information, refer to the blog relating to CollectionView.
Code implementation
<!--Step 2: Social networks-->
<CollectionView Grid.Row="4" Grid.ColumnSpan="2" Margin="{OnPlatform iOS='80,0', Android='35,0'}" HorizontalScrollBarVisibility="Never"
ItemsSource="{Binding sn}"
ItemsLayout="HorizontalList"
HeightRequest="80">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Padding="4,10,10,10" Margin="0,20">
<Button BackgroundColor="{Binding BGColor}" ImageSource="{Binding Picture}" HeightRequest="50" WidthRequest="50" CornerRadius="15" Padding="8"/>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<!-- You must add here what is explained in the next step --> Code implementation
<!-- Followers information-->
<Grid Grid.Row="5" Grid.ColumnSpan="2" RowDefinitions="*,*" ColumnDefinitions="Auto,*,Auto" Margin="30,20,30,0" >
<Label Grid.Row="0" Grid.Column="0" Text="80" FontAttributes="Bold" FontSize="23" HorizontalTextAlignment="Center" />
<Label Grid.Row="1" Grid.Column="0" Text="Posts" FontSize="17" TextColor="#565660" HorizontalTextAlignment="Center"/>
<Label Grid.Row="0" Grid.Column="1" Text="110" FontAttributes="Bold" FontSize="23" HorizontalTextAlignment="Center"/>
<Label Grid.Row="1" Grid.Column="1" Text="Followers" FontSize="17" TextColor="#565660" HorizontalTextAlignment="Center"/>
<Label Grid.Row="0" Grid.Column="2" Text="152" FontAttributes="Bold" FontSize="23" HorizontalOptions="Center"/>
<Label Grid.Row="1" Grid.Column="2" Text="Following" FontSize="17" TextColor="#565660" HorizontalOptions="Center"/>
</Grid>
<!-- You must add here what is explained in the next step --> <!-- Buttons-->
<Button Grid.Row="6" Grid.Column="0" Text="Message" HeightRequest="50" FontAttributes="Bold" BorderColor="#1e40ff" BorderWidth="1" TextColor="#1e40ff" BackgroundColor="Transparent" FontSize="18" Margin="20,20,10,20"/>
<Button Grid.Row="6" Grid.Column="1" Text="Follow" HeightRequest="50" FontAttributes="Bold" BackgroundColor="#1e40ff" TextColor="White" FontSize="18" Margin="10,20,20,20"/>
<!-- You must add here what is explained in the next step --> Code implementation
<!-- Album-->
<CollectionView Grid.Row="7" Grid.ColumnSpan="2" HorizontalScrollBarVisibility="Never" Margin="10,0"
ItemsSource="{Binding albums}"
HeightRequest="280"
VerticalScrollBarVisibility="Never">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="3" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Padding="0,0,5,10">
<Frame Padding="0" HeightRequest="135" VerticalOptions="FillAndExpand" HorizontalOptions="Start" HasShadow="False" IsClippedToBounds="True" CornerRadius="13" >
<Image Source="{Binding Picture}" Aspect="AspectFill" />
</Frame>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView> And our UI is done!
To see the complete code structure of this project, refer to Social Profile UI in Xamarin.Forms demo on GitHub.
Thanks for reading! In this blog post, we have seen how to replicate a Social profile UI in Xamarin.Forms. You can use these steps as a starting point to build your UI.
Syncfusion’s Xamarin suite offers over 150 UI controls, from basic editors to powerful, advanced controls like DataGrid, Charts, ListView, and Rich Text Editor. Try them out and leave your feedback in the comments section below!
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!