

The Syncfusion .NET MAUI Calendar supports selecting a range of dates rather than just a single date. This can be useful for scheduling events or tasks that span multiple days or tracking your progress on a project over time. In this blog post, we’ll explore the different range selection options available in the calendar.
Note: If you are new to our .NET MAUI Calendar control, you can check out its getting started and single and multiple selection documentation before proceeding with these various range selections in calendar applications.
There are several ways to extend selected ranges to fit the specific needs of different users and use cases.
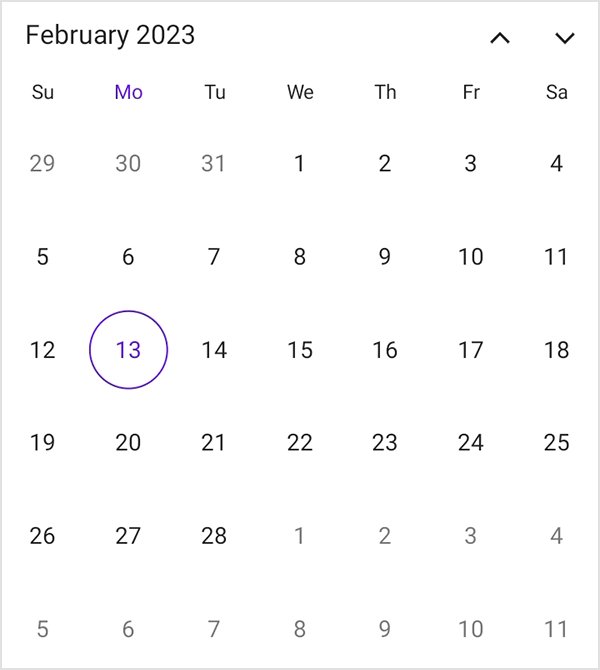
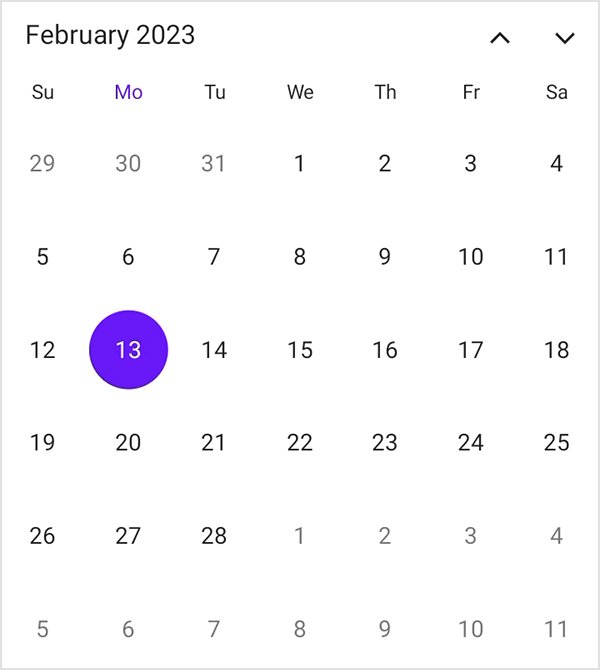
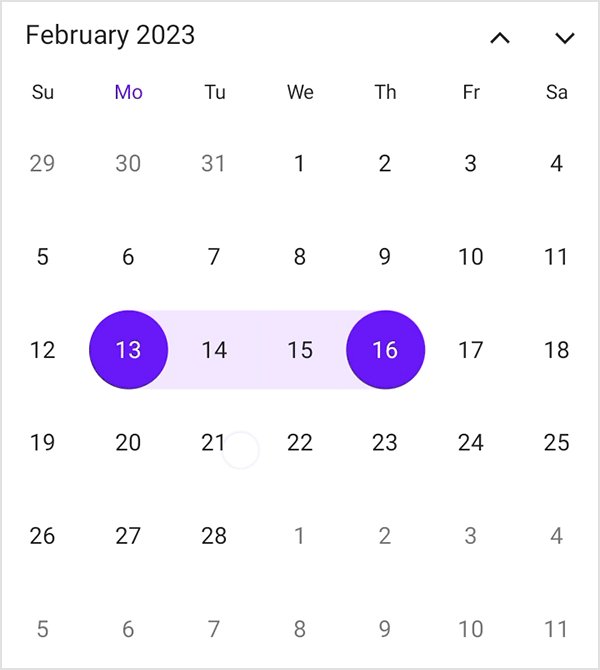
The default range selection option is to select a single range of dates. This is typically done by selecting a start date and an end date.
Refer to the following code example.
XAML:
<calendar:SfCalendar x:Name="Calendar"
View="Month"
SelectionMode="Range"/> C#:
this.Calendar.SelectionMode = CalendarSelectionMode.Range;

This mode allows users to extend the start of the selected range but not the end. This is useful, for example, when the user needs to start a project earlier than expected. Refer to the following code example.
XAML:
<calendar:SfCalendar x:Name="Calendar"
View="Month"
SelectionMode="Range"
RangeSelectionDirection="Backward"/> C#:
this.Calendar.SelectionMode = CalendarSelectionMode.Range; this.Calendar.RangeSelectionDirection = CalendarRangeSelectionDirection.Backward;
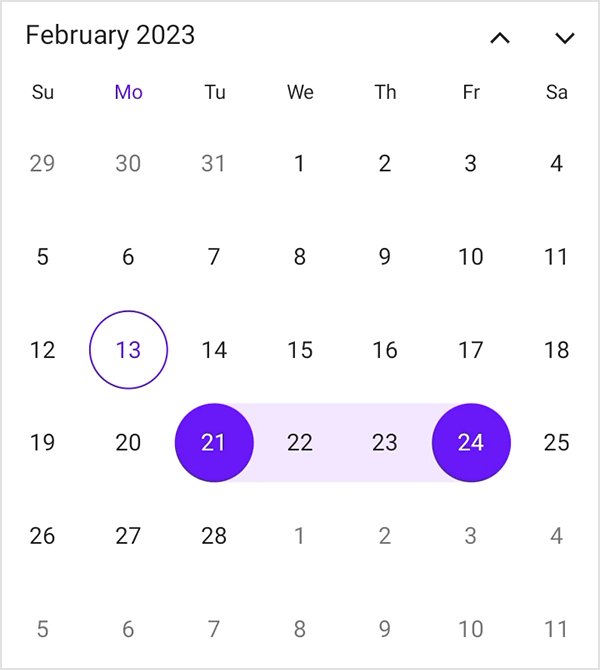
This mode allows users to extend the end of the range they have selected but not the start. This is useful for situations where the user needs to choose vacation dates. Refer to the following code example.
XAML:
<calendar:SfCalendar x:Name="Calendar"
View="Month"
SelectionMode="Range"
RangeSelectionDirection="Forward"/> C#:
this.Calendar.SelectionMode = CalendarSelectionMode.Range; this.Calendar.RangeSelectionDirection = CalendarRangeSelectionDirection.Forward;
This mode allows users to extend the start and end of the range they have selected by dragging the edges of the range. This is useful when the user needs to adjust the range slightly, such as when scheduling a meeting or event. Refer to the following code example.
XAML:
<calendar:SfCalendar x:Name="Calendar"
View="Month"
SelectionMode="Range"
RangeSelectionDirection="Both"/> C#:
this.Calendar.SelectionMode = CalendarSelectionMode.Range; this.Calendar.RangeSelectionDirection = CalendarRangeSelectionDirection.Both;
This mode allows you to prevent ranges from being selected and does not allow users to modify the selected range. This is useful when you need to limit the range modification, such as when unauthorized users see a scheduled meeting or event. Refer to the following code example.
XAML:
<calendar:SfCalendar x:Name="Calendar"
View="Month"
SelectionMode="Range"
RangeSelectionDirection="None"/> C#:
this.Calendar.SelectionMode = CalendarSelectionMode.Range; this.Calendar.RangeSelectionDirection = CalendarRangeSelectionDirection.None;
It’s important to consider the context of the application and the users’ needs when deciding which extendable range mode to use. For example, a scheduling app for a hair salon would be better served by the extendable start and end of range mode, as customers can adjust the start and end times of their appointment as needed. On the other hand, a project management tool would be better served by non-extendable range, as it does not allow team members to extend the range of a task.
In summary, different range modes in the .NET MAUI Calendar offer various ways for users to extend their selected range. The appropriate method should be chosen based on the context of the application and the users’ needs. This allows for a more versatile and user-friendly calendar.
Try out our .NET MAUI control demos on GitHub and share your feedback or ask questions in the comments section below.
If you are not a Syncfusion customer, you can try our 30-day free trial to see how our components can enhance your projects.
If you have questions, you can reach us through our support forum, support portal, or feedback portal. We are always happy to assist you!