The numeric text box control for Windows Forms accepts numeric values and restricts all other types of input values. It has built-in support for number types like numeric, percent, and currency. This blog post will provide an overview of the numeric text box control and its important features, such as configuring number ranges, cultures, custom units, and more.




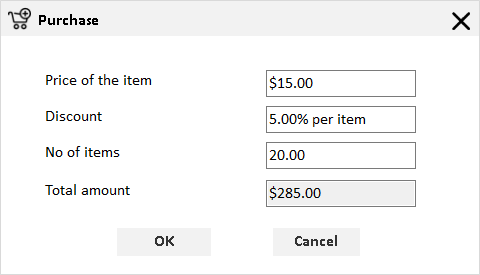
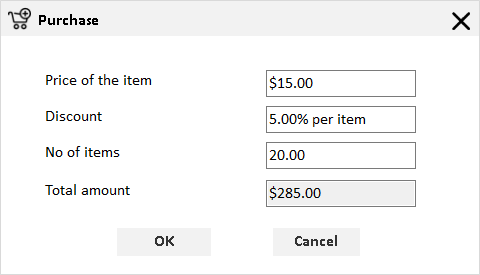
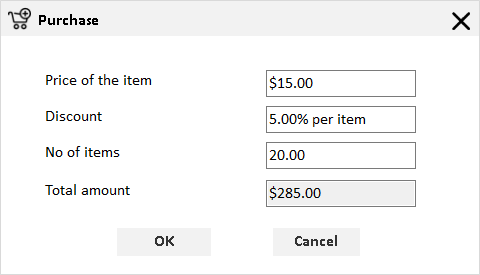
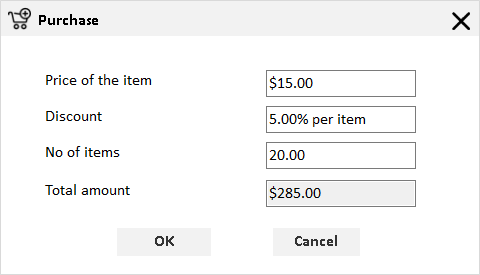
Purchase form with numeric text box
Why do you need the numeric text box?
In Essential Studio® for Windows Forms, we already have three different text box controls for accepting different types of numbers: double text box, percent text box, and currency text box. To avoid using three different controls, we combined them into a single numeric text box control with three different modes. We have also added the following features to the control and will take a closer look at them later in this post:
- Append custom units.
- Hide trailing zeros.
- Modify the appearance.
We recommend using the numeric text box control for new projects as we will be adding new features to this control actively. We will provide only bug fixes for the double text box, percent text box, and currency text box controls going forward.
Getting Started
There are two ways to configure the numeric text box in an application. First, the simple way: through the designer.
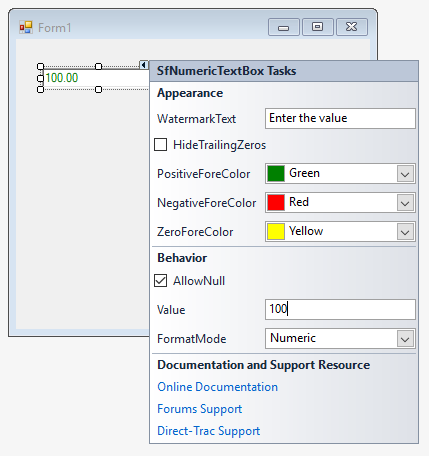
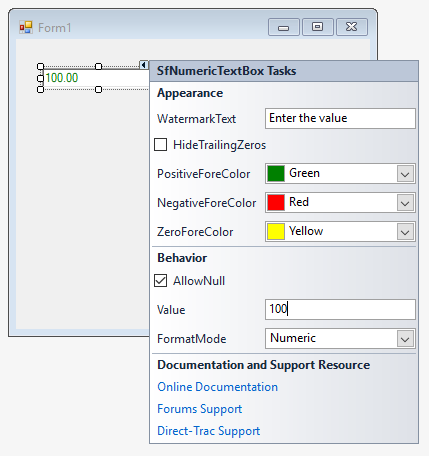
Search for SfNumericTextBox in the toolbox, and then drag and drop the control into the application. Apply the necessary settings using smart tags.
Numeric text box in designer mode
Note: The required assemblies Syncfusion.SfInput.WinForms and Syncfusion.Core.WinForms are added automatically to the application.
Now, let’s look at the advanced way: through coding.
Add the following assemblies to the application and then create an instance of SfNumericTextBox and initialize its properties:
- Syncfusion.SfInput.WinForms
- Syncfusion.Core.WinForms
These assemblies are available in the following location:
$system drive:\ Program Files\Syncfusion\Essential Studio®\$Version #\Assemblies\[TargetFramework]
E.g.: $system drive:\Program Files\Syncfusion\Essential Studio®\16.1.0.23\Assemblies\4.6
public Form1()
{
InitializeComponent();
//Initializing new instance of the SfNumericTextBox.
SfNumericTextBox sfNumericTextBox = new SfNumericTextBox();
//Initializing the location of the SfNumericTextBox.
sfNumericTextBox.Location = new System.Drawing.Point(348, 71);
//Initializing the size of the SfNumericTextBox.
sfNumericTextBox.Size = new System.Drawing.Size(94, 30);
//Initializing the value of the SfNumericTextBox.
sfNumericTextBox.Value = 1.23;
//Initializing the format mode of the SfNumericTextBox.
sfNumericTextBox.FormatMode = FormatMode.Currency;
} Number range support
By default, the control will restrict alphabetic input, but it can also restrict unwanted numeric values by defining a range. Providing minimum and maximum numeric range values will help receive correct and accurate data from the user.
//Initializing new instance of the SfNumericTextBox.
SfNumericTextBox ageTextBox = new SfNumericTextBox();
//Define the minimum value for age text box.
ageTextBox.MinValue = 18;
//Define the maximum value for age text box.
ageTextBox.MaxValue = 60;


Form receiving a value within the provided range
Culture format
The numeric text box provides localization support where the numeric value configures to the application culture. Formatting the value in the numeric text box is done using
NumberFormatInfo. The numeric text box control also allows customization of NumberFormatInfo’s property values.
//Initializing new instance of the SfNumericTextBox.
SfNumericTextBox currencyTextBox = new SfNumericTextBox();
//Assigning the format mode to currency.
currencyTextBox.FormatMode = FormatMode.Currency;
//Assigning NumberFormatInfo property to German culture format
//for displaying currency.
currencyTextBox.NumberFormatInfo
= new System.Globalization.CultureInfo("de-DE").NumberFormat; 

Currency converter with currency symbols
Custom units
Showing numbers with measurement units helps give the input data meaning. The numeric text box provides options to display units along with numeric data entry.
//Initializing new instance of the SfNumericTextBox.
SfNumericTextBox yearTextBox = new SfNumericTextBox();
//Initializing the value of the SfNumericTextBox.
yearTextBox.Value = 7.5;
//Initializing the format mode of the SfNumericTextBox.
yearTextBox.Suffix = "years";


Values with custom units
Hiding trailing zeros
Zeros that follow the decimal but have no other digits have no value, and therefore do not impact calculations. These trialing zeros can be hidden from display. This will prevent misreading values.
//Initializing new instance of the SfNumericTextBox.
SfNumericTextBox heightTextBox = new SfNumericTextBox();
//Enable the HideTrailingZeros to avoid trailing zeros.
heightTextBox.HideTrailingZeros = true;
//Initializing the value of the SfNumericTextBox.
heightTextBox.Value = 0.20;


Resize form with hidden trailing zeros
UI appearance
In the text box of the numeric text box control, UI changes can be made to the foreground and background. Apart from these, we can change the border color for the control using style properties.The following style properties provide APIs to change the appearance of the numeric text box control.
- BackColor
- BorderColor
- FocusBorderColor
- HoverBorderColor
In the numeric text box control, a number can be differentiated as a positive value, a negative value, and a zero value using the fore color property. There is also an option to modify the watermark fore color.
To modify the fore colors, the following APIs can be used:
- NegativeForeColor
- PositiveForeColor
- WatermarkForeColor
- ZeroForeColor
//Initializing new instance of the SfNumericTextBox.
SfNumericTextBox stockTextBox = new SfNumericTextBox();
//Initializing color value for Style property.
stockTextBox.Style.BackColor = Color.PaleGreen;
stockTextBox.Style.BorderColor = Color.Green;
stockTextBox.Style.FocusBorderColor = Color.Blue;
stockTextBox.Style.HoverBorderColor = Color.Black;
stockTextBox.Style.NegativeForeColor = Color.Red;
stockTextBox.Style.PositiveForeColor = Color.Green;
stockTextBox.Style.WatermarkForeColor = Color.Gray;
//Initializing the value of the SfNumericTextBox.
stockTextBox.Value = 2.03;
//Initializing the format mode of the SfNumericTextBox.
stockTextBox.FormatMode = FormatMode.Percent;


Stock exchange form with different styles based on values
Summary
We hope you learned something from this quick overview of the numeric text box control and now have a better grasp of how to use it. You can explore other features of this control in the
documentation, where you can find detailed explanations of each feature along with code examples.
If you’re already a Syncfusion user, you can download the product setup
here. If you’re not yet a Syncfusion user, you can download a free, 30-day trial
here.
Feel free to share your feedback in the comments below. You can also contact us through our
support forum or Direct-Trac. We are happy to assist you!
Meet the Author
Jegan Raj M Jegan Raj is a product manager at Syncfusion who manages and develops controls for Syncfusion suites. His areas of expertise include the WPF, WinForms, UWP, and WinUI platforms.