 A month ago, we released Orubase Studio Beta 2. Now we are happy to release the final version of Orubase Studio. This version can be downloaded from the following link :
A month ago, we released Orubase Studio Beta 2. Now we are happy to release the final version of Orubase Studio. This version can be downloaded from the following link :
http://www.orubase.com/support/forums/orubase/106045/Orubase-Studio-v11056-available-for-download-
This version is licensed for use in production applications; see the license for more details. Since releasing Orubase Beta 2, we have made a number of changes to the code base; refer to the following details.
What Changed Since Beta 2?
To avoid conflict with Syncfusion Essential Studio®, the following Orubase library names and namespaces have changed.
For Mobile MVC:
- The following ASP.NET MVC assembly names have changed:
- “Syncfusion.Mobile.Shared.Mvc” changed to “Orubase.Mobile.Shared.Mvc”
- “Syncfusion.Mobile.Chart.Mvc” changed to “Orubase.Mobile.Chart.Mvc”
- “Syncfusion.Mobile.Gauge.Mvc” changed to “Orubase.Mobile.Gauge.Mvc”
- “Syncfusion.Mobile.Grid.Mvc” changed to “Orubase.Mobile.Grid.Mvc”
- Also, the HTML extension for Orubase has changed from “Html.MobSyncfusion()” to “Html.Orubase()“.
For Android:
-
- A library named “syncfusion.native.android” changed to “orubase.native.android”
- A namespace named “syncfusion.Native.Android” changed to “orubase.Native.Android”
For iOS:
-
- A library named “Syncfusion.Native.IOS” changed to “Orubase.Native.iOS”
For Windows Phone 7.1
-
- A library named “Syncfusion.Native.WindowsPhone” changed to “Orubase.Native.WindowsPhone”
- A namespace named “Syncfusion.Native.WindowsPhone” changed to “Orubase.Native.WindowsPhone”
What’s New in Orubase (1.1.0.56) Final ?
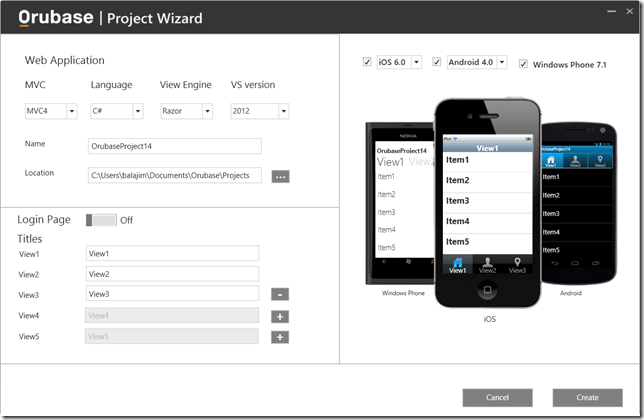
Orubase Project Wizard Changes
The Orubase Project Wizard has been enhanced with the following options:
-
- The Login Option can be enabled to generate applications that require you to log in.
- iOS project version can be specified (either 5.0 or 6.0).
- Android project version can be specified (2.2, 2.3, or 4.0).
- Windows Phone version 7.1 is supported.

Orubase Project Utility
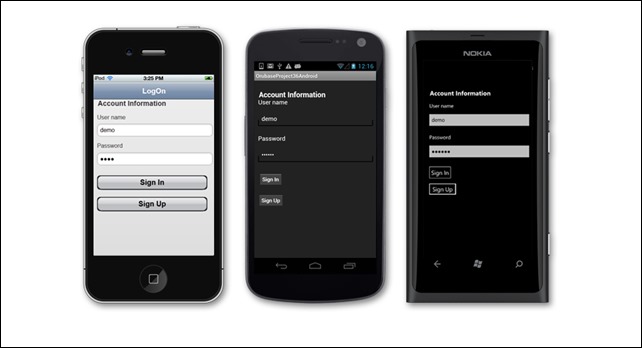
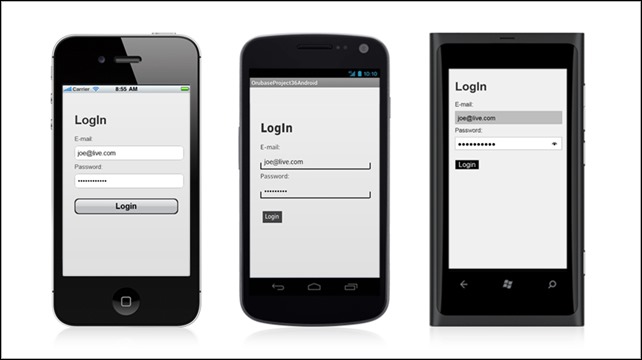
When a login page is included in the Wizard, it will be included in the application. The following emulator screenshots show login projects in three mobile platforms.

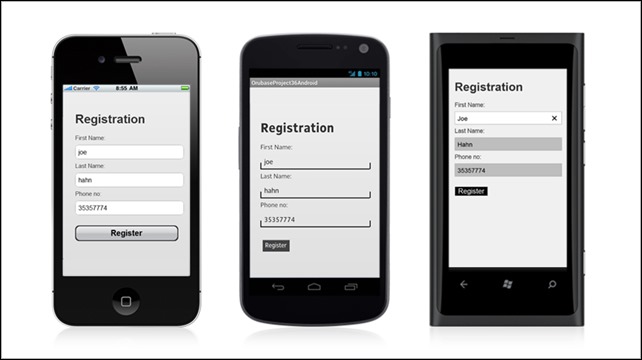
Login Pages in iOS, Android, and WP7

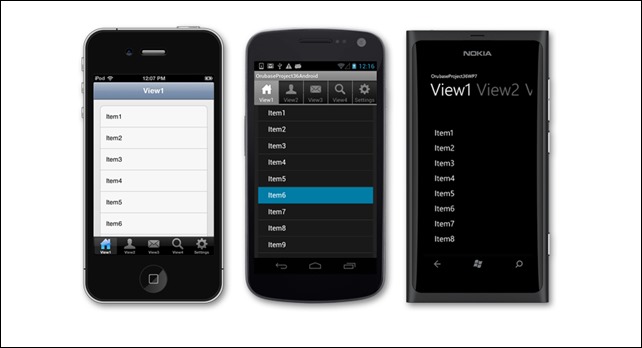
Content Pages in iOS, Android, and WP7

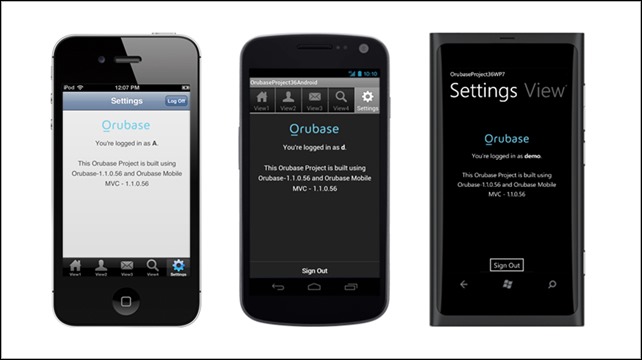
Pages for Settings in iOS, Android, and WP7
Orubase Native API Improvements
The following Orubase native APIs have been added to this release:
-
- SQLite support.
- File encryption and decryption support.
- Contact API improvements.
-
SQLite Support
SQLite is an in-process library that implements a self-contained, zero-configuration, server-less, transactional SQL database engine. SQLite provides a relational database management system (RDBMS), and it implements most of the SQL standard by using a dynamically and weakly typed SQL syntax.
Orubase supports the APIs listed below.
- Orubase.SQLiteStorage.createDatabase
This will create a database in the specified name or open the database if it already exists.
Orubase.SQLiteStorage.createDatabase("dbname" , {
onSuccess: function (data) {
//success
},
onFailure: function (error) {
//failure
}
});
This API will execute non-result set queries like create, insert, update, delete, drop, etc.
Orubase.SQLiteStorage.executeNonQuery("Create table demo (id int unique, data text)"
, {
onSuccess: function (data) {
//success
},
onFailure: function (error) {
//failure
}
});
- Orubase.SQLiteStorage.executeQuery
This API will execute queries that return a result set (for example, any Select query).
Orubase.SQLiteStorage.executeQuery("select data from demo where id =1" , {
onSuccess: function (data) {
//success
},
onFailure: function (error) {
//failure
}
});
- Orubase.SQLiteStorage.deleteAllTables deletes all tables available in a database.
- Orubase.SQLiteStorage.selectAll selects all the records of a table.
- Orubase.SQLiteStorage.deleteAllRecords deletes all the records of a table.
- Orubase.SQLiteStorage.deleteTable deletes a specific table in a database.
File Encryption and Decryption Support
In the File API, write modes and encryption modes are included.
The write mode—the mode for writing files—can be specified as follows:
-
-
- none
- overwrite
- append
-
In encryption mode, files can be read or written using encryption and decryption algorithms. The encryption and decryption modes can be specified as follows:
-
-
- none
- aes
- custom
-
If the encryption mode is set to aes, the AES algorithm will be used for file encryption and decryption. You can also specify your own algorithm in custom encryption mode. This ensures security over files stored in the device.
Refer to this the sample:
Orubase.Storage.writeFile (“directoryname”, “filename”, “filecontent”, OrubaseEnums. FILEWRITEMODES. OVERWRITE, OrubaseEnums.ENCRYPTIONMODES. AES, {
onSuccess: function (data) {
//success
},
onFailure: function (error) {
//failure
}
});
Contact API Improvements
In the Contacts API, Get Contacts will retrieve additional information such as multiple phone numbers (e.g., home or work), multiple email addresses, titles (Mr. or Mrs.), nicknames, and mailing addresses. Remember, the contact information format differs between mobile platforms.
For Android, the following contact details will be retrieved:
-
-
- PrefixName
- FirstName
- MiddleName
- LastName
- MobilePhoneNumber
- HomePhoneNumber
- WorkPhoneNumber
- HomeEmailAddress
- WorkEmailAddress
- HomeContactAddressStreet
- HomeContactAddressCity
- HomeContactAddressState
- HomeContactAddressCountry
- HomeContactAddressPincode
- OrganisationContactAddressCompanyName
- OrganisationContactAddressJobTitle
- NickName
- ImName
-
For iOS, the following contact details will be retrieved.
-
-
- Preffix
- FirstName
- LastName
- Suffix
- CompanyName
- NickName
- PhoneList.Home,
- PhoneList.iPhone,
- PhoneList.Mobile,
- PhoneList.Main
- EmailList.Work
- EmailList.Home
- AddressList.home.Street,
- AddressList.home.City,
- AddressList.home.State,
- AddressList.home.Country,
- AddressList.home.Country Code
- ZIP
-
For Windows Phone 7, the following contact details will be retrieved.
-
-
- Title
- Suffix
- FirstName
- MiddleName
- LastName
- NickName
- CompanyName
- JobTitle
- Websites
- Notes
- HomeAddressStreet
- HomeAddressCity
- HomeAddressState
- HomeAddressCountry
- HomeAddressPostalCode
- WorkAddressStreet
- WorkAddressCity
- WorkAddressState
- WorkAddressCountry
- WorkAddressPostalCode
- HomePhone
- PhoneNumber
- WorkPhone
- EmailAddress
- WorkEmailAddress
- OtherEmailAddress
-
The following JavaScript code retrieves contacts from the device.
Orubase.Contacts.getContacts({
onSuccess: function (data) {
//success
},
onFailure: function (error) {
//failure
}
});
Orubase for ASP.NET MVC
New Helpers
Four new controls—namely TextBox, NumericTextBox, PercentTextBox, and PasswordTextBox—have been added to the iOS, Android, and Windows rendering modes. Each control contains two helpers:
-
-
- Textbox() and TextboxFor()
- NumericTextbox() and NumericTextboxFor()
- PercentTextbox() and PercentTextboxFor()
- Password() and PasswordFor()
-
Text Box
The text-box helper is used to create a text box in a device’s native style. Currently, we support rendering in iOS, Android, and Windows modes. Text boxes can be specified for email, telephone, text, or numbers. The text-box field for windows has a Clear button, which can be used to clear text in the box.

TextBox helpers for IOS, Android and WP7
Password
The password helper is used to create a password field masked with symbols in a device’s native style. The password field for Windows consists of a show-hide button, which can be used to toggle the visibility of the password.

Password helpers for IOS, Android, and Windows Phone 7
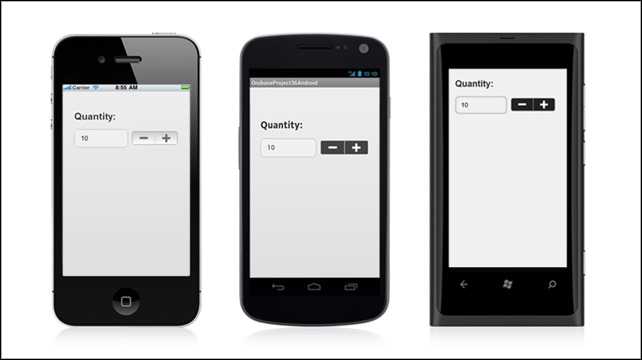
Numeric Text Box
The numeric-text-box helper is used to create a text box in a device’s native style. You can enter only numeric values within the text box. The numeric text box may or may not have spin buttons, which are used for increasing or decreasing numeric values.

Numeric Text Boxes for iOS, Android, and Windows Phone 7
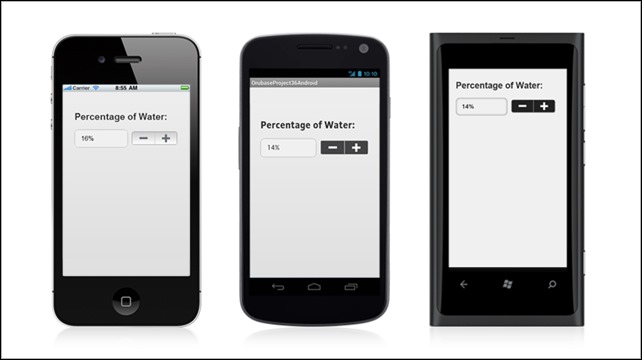
Percentage Text Box
The percent-text-box helper is used to create a text box in a device’s native style. The percent text box takes only percentage values. It may or may not have spin buttons, which are used for increasing or decreasing the values.

Percentage Text Boxes for iOS, Android, and Windows Phone 7
Code Snippets
The final version of Orubase Studio includes ASPX and RAZOR code snippets for all Orubase ASP.NET MVC helpers.
CDN Links
-
CDN-Hosted JavaScript:
-
Orubase MVC:
-
http://cdn.syncfusion.com/orubase/latest/sf-mobile-shared.min.js (Minified and G-zipped; always targeted to the latest version.)
http://cdn.syncfusion.com/orubase/1.1.0.56/sf-mobile-shared.min.js (Minified and G-zipped; version specific.)
http://cdn.syncfusion.com/orubase/1.1.0.56/sf-mobile-shared.js (Useful for debugging.)
-
-
Orubase Native:
-
http://cdn.syncfusion.com/orubase/latest/orubase.min.js (Minified and G-zipped; always targeted to latest version.)
http://cdn.syncfusion.com/orubase/1.1.0.56/orubase.min.js (Minified and G-zipped; version specific.)
http://cdn.syncfusion.com/orubase/1.1.0.56/orubase.js (Useful for debugging.)
-
CDN-Hosted CSS:
http://cdn.syncfusion.com/orubase/latest/sf-mobile-shared.min.css (Minified and G-zipped; always targeted to latest version.)
http://cdn.syncfusion.com/orubase/1.1.0.56/sf-mobile-shared.min.css (Minified and G-zipped; version specific.)
Copy-and-Paste Snippet for CDN-Hosted files (recommended):
Zip File
If you want to host the files yourself, download this zip file:
- Zip File: orubase-1.1.0.56.zip (JavaScript, CSS, and images)
