TL;DR: The Blazor Chat UI component offers a lightweight and customizable solution for building modern chat interfaces. It’s packed with features like real-time typing indicators, dynamic suggestions, and customizable templates
We’re happy to share the Blazor Chat UI component as part of our 2024 Volume 4 release. This lightweight and customizable tool makes it easy to create modern chat interfaces in your app. It’s packed with features to support real-time communication and provides a smooth user experience.
Whether you’re creating a chat app for personal, business, or enterprise use, the Blazor Chat UI component can handle it. It supports multiple users with features like real-time typing indicators, message suggestions, and straightforward message loading. You can also customize it to fit your app’s needs perfectly.
Refer to the following image.

Use cases
The Blazor Chat UI component is perfect for a wide range of apps:
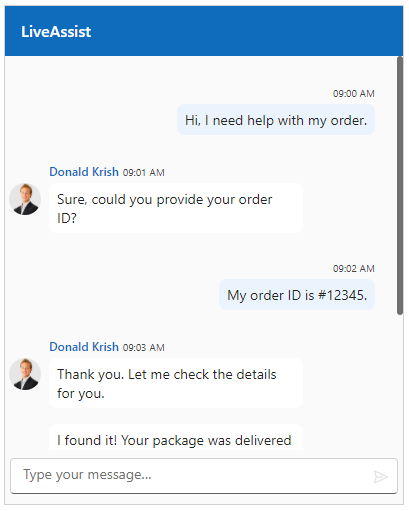
- Customer support apps: Build chat interfaces to handle customer inquiries, complaints, and support requests in real-time, ensuring efficient and effective communication.
- Team collaboration tools: Enable teams to exchange messages, share updates, and collaborate on tasks through a seamless and organized chat experience.
- Social networking platforms: Create engaging chat interfaces for users to connect, share, and communicate within social networking apps.
- E-commerce chatbots: Integrate the Chat UI component into your e-commerce platform to provide instant assistance to shoppers, offering product recommendations and support.
Key features
The key features of the Blazor Chat UI component are as follows:
- Organizing message display
- Message tracking
- Dynamic suggestions
- Organizing conversation
- Interactive typing indicators
- Customizable header toolbar
- Advanced customization templates
Organizing message display
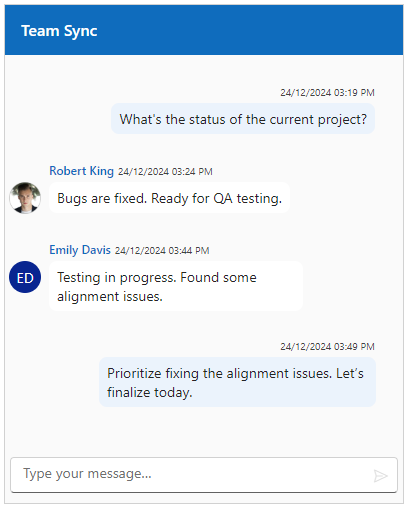
The Blazor Chat UI component effectively organizes messages by displaying user avatars and timestamps. To distinguish between users, messages from the current user are aligned to the right, while messages from others appear on the left. If a user’s avatar is unavailable, their initials are displayed instead.
In the following code example, the Messages parameter loads conversation data, and the User parameter identifies the current user.
@using Syncfusion.Blazor.InteractiveChat
<SfChatUI User="@Manager" HeaderText="Team Sync" Messages="@ChatMessages" Width="400px" Height="500px">
</SfChatUI>
@code {
UserModel Manager;
UserModel Developer;
UserModel Tester;
List<ChatMessage> ChatMessages;
protected override void OnInitialized()
{
Manager = new UserModel { ID = "manager-101", User = "Andrew Fuller" };
Developer = new UserModel { ID = "developer-101", User = "Robert King", AvatarUrl = "./images/robert.png" };
Tester = new UserModel { ID = "tester-101", User = "Emily Davis", CssClass = "custom-avatar"};
ChatMessages = new List<ChatMessage>
{
new ChatMessage()
{
Author = Manager,
Text = "What's the status of the current project?",
Timestamp = DateTime.Now.AddMinutes(-45)
},
new ChatMessage()
{
Author = Developer,
Text = "Bugs are fixed. Ready for QA testing.",
Timestamp = DateTime.Now.AddMinutes(-40)
},
new ChatMessage()
{
Author = Tester,
Text = "Testing in progress. Found some alignment issues.",
Timestamp = DateTime.Now.AddMinutes(-20)
},
new ChatMessage()
{
Author = Manager,
Text = "Prioritize fixing the alignment issues. Let’s finalize today.",
Timestamp = DateTime.Now.AddMinutes(-15)
}
};
}
}
<style>
.custom-avatar.e-message-icon {
background-color: #082590;
color: white;
}
</style>
Refer to the following image.

Message tracking
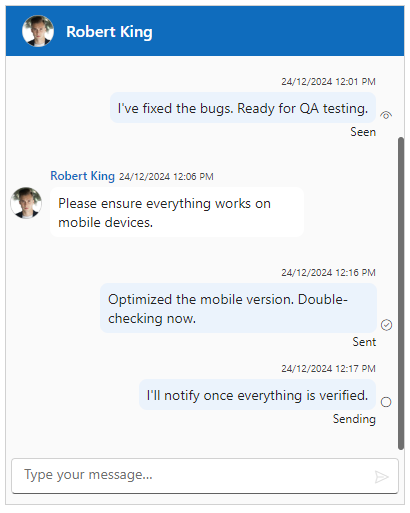
Enhance the user experience in your chat interface by defining custom message statuses. Each message can have a dynamic status, such as Sent, Delivered, Read, and more, with the option to include customizable icons and tooltips. This creates a personalized, real-time tracking experience, giving users clear insights into the state of their messages.
You can set the status of each message using the Status property of the ChatMessage type. Refer to the following code example.
@using Syncfusion.Blazor.InteractiveChat
<SfChatUI User="@Developer" HeaderText="Robert King" HeaderIconCss="chat-user" Messages="@ChatMessages" Width="400px" Height="500px">
</SfChatUI>
@code {
UserModel Manager;
UserModel Developer;
List<ChatMessage> ChatMessages;
protected override void OnInitialized()
{
Manager = new UserModel() { ID = "developer-101", User = "Robert King", AvatarUrl = "./images/robert.png" };
Developer = new UserModel() { ID = "manager-101", User = "Andrew Fuller" };
ChatMessages = new List<ChatMessage>()
{
new ChatMessage()
{
Author = Manager,
Text = "What's the status on the current project?",
Timestamp = DateTime.Now.AddMinutes(-30)
},
new ChatMessage()
{
Author = Developer,
Text = "I've fixed the bugs. Ready for QA testing.",
Timestamp = DateTime.Now.AddMinutes(-25),
Status = new MessageStatusModel() { Text = "Seen", IconCss = "e-icons e-seen", Tooltip = "11:36 AM" }
},
new ChatMessage()
{
Author = Manager,
Text = "Please ensure everything works on mobile devices.",
Timestamp = DateTime.Now.AddMinutes(-20)
},
new ChatMessage()
{
Author = Developer,
Text = "Optimized the mobile version. Double-checking now.",
Timestamp = DateTime.Now.AddMinutes(-10),
Status = new MessageStatusModel() { Text = "Sent", IconCss = "e-icons e-sent" }
},
new ChatMessage()
{
Author = Developer,
Text = "I'll notify once everything is verified.",
Timestamp = DateTime.Now.AddMinutes(-9),
Status = new MessageStatusModel() { Text = "Sending", IconCss = "e-icons e-sending" }
}
};
}
}
<style>
.chat-user {
background-image: url("./images/robert.png");
}
.e-sent::before {
content: '\e72b';
font-size: 12px;
}
.e-sending::before {
content: '\e7ca';
font-size: 12px;
}
.e-seen::before {
content: '\e7de';
font-size: 12px;
}
</style>
Refer to the following image.

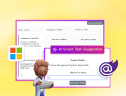
Dynamic suggestions
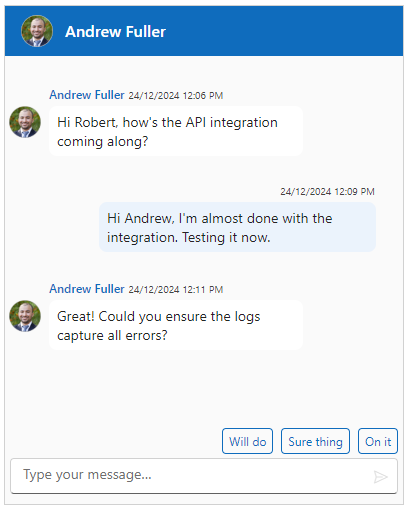
You can simplify conversations with the Blazor Chat UI component by offering quick reply options. These dynamic suggestions enable users to respond faster, keeping the conversation seamless and engaging.
You can add dynamic suggestions based on the user’s last response using the Suggestions parameter. Refer to the following code example.
@using Syncfusion.Blazor.InteractiveChat
<SfChatUI User="@Developer" HeaderText="Andrew Fuller" HeaderIconCss="chat-user" Messages="@ChatMessages" Suggestions="@ChatSuggestions" Width="400px" Height="500px">
</SfChatUI>
@code {
UserModel Manager;
UserModel Developer;
List<ChatMessage> ChatMessages;
List<string> ChatSuggestions;
protected override void OnInitialized()
{
Manager = new UserModel() { ID = "manager-101", User = "Andrew Fuller", AvatarUrl = "./images/andrew.png" };
Developer = new UserModel() { ID = "developer-101", User = "Robert King" };
ChatMessages = new List<ChatMessage>()
{
new ChatMessage()
{
Author = Manager,
Text = "Hi Robert, how's the API integration coming along?",
Timestamp = DateTime.Now.AddMinutes(-10)
},
new ChatMessage()
{
Author = Developer,
Text = "Hi Andrew, I'm almost done with the integration. Testing it now.",
Timestamp = DateTime.Now.AddMinutes(-7)
},
new ChatMessage()
{
Author = Manager,
Text = "Great! Could you ensure the logs capture all errors?",
Timestamp = DateTime.Now.AddMinutes(-5)
}
};
ChatSuggestions = new List<string>
{
"Will do",
"Sure thing",
"On it"
};
}
}
<style>
.chat-user {
background-image: url("./images/andrew.png");
}
</style>
Refer to the following image.

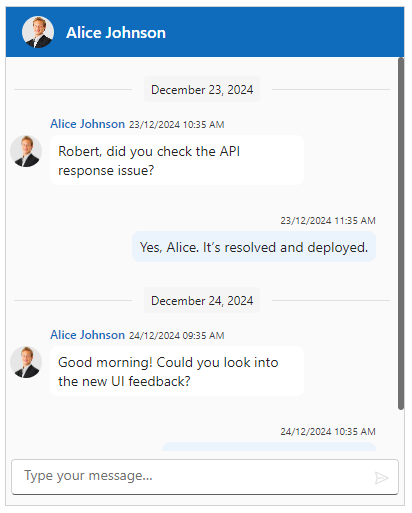
Organizing conversation
We can organize conversations by grouping messages with automatic time breaks. These visual separators are added based on timestamps, making it easier to follow the flow of conversations.
You can enable automatic time breaks using the ShowTimeBreak parameter. Refer to the following code example.
@using Syncfusion.Blazor.InteractiveChat
<SfChatUI User="@Developer" HeaderText="Alice Johnson" HeaderIconCss="chat-user" Messages="@ChatMessages" ShowTimeBreak="true" Width="400px" Height="500px">
</SfChatUI>
@code {
UserModel Developer;
UserModel Manager;
List<ChatMessage> ChatMessages;
protected override void OnInitialized()
{
Developer = new UserModel { ID = "developer-101", User = "Robert King" };
Manager = new UserModel { ID = "manager-101", User = "Alice Johnson", AvatarUrl = "./images/alice.png" };
ChatMessages = new List<ChatMessage>
{
new ChatMessage()
{
Author = Manager,
Text = "Robert, did you check the API response issue?",
Timestamp = DateTime.Now.AddDays(-1).AddHours(-2)
},
new ChatMessage()
{
Author = Developer,
Text = "Yes, Alice. It’s resolved and deployed.",
Timestamp = DateTime.Now.AddDays(-1).AddHours(-1)
},
new ChatMessage()
{
Author = Manager,
Text = "Good morning! Could you look into the new UI feedback?",
Timestamp = DateTime.Now.AddHours(-3)
},
new ChatMessage()
{
Author = Developer,
Text = "Sure, I’ll start working on it now.",
Timestamp = DateTime.Now.AddHours(-2)
}
};
}
}
<style>
.chat-user {
background-image: url("./images/alice.png");
}
</style>
Refer to the following image.

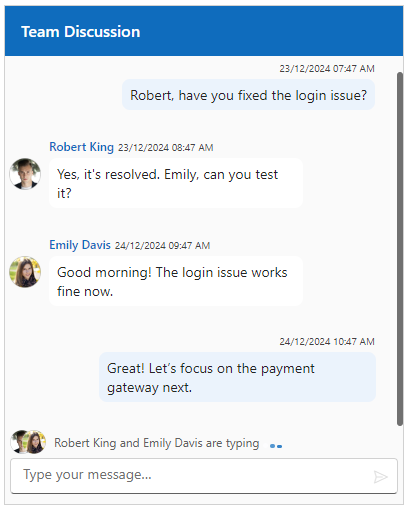
Interactive typing indicators
Enhance your chat interface with real-time typing indicators, making conversations feel more interactive and responsive. This feature lets users see when someone is typing, improving the overall user experience.
You can display typing indicators by binding the TypingUsers parameter to a list of users currently typing. Refer to the following code example.
@using Syncfusion.Blazor.InteractiveChat
<SfChatUI TypingUsers="@UsersTyping" User="@Manager" HeaderText="Team Discussion" Messages="@ChatMessages" Width="400px" Height="500px">
</SfChatUI>
@code {
UserModel Manager;
UserModel Developer;
UserModel Tester;
List<ChatMessage> ChatMessages;
List<UserModel> UsersTyping;
protected override void OnInitialized()
{
Manager = new UserModel { ID = "manager-101", User = "Alice Johnson" };
Developer = new UserModel { ID = "developer-101", User = "Robert King", AvatarUrl = "./images/robert.png" };
Tester = new UserModel { ID = "tester-101", User = "Emily Davis", AvatarUrl = "./images/emily.png" };
ChatMessages = new List<ChatMessage>
{
new()
{
Author = Manager,
Text = "Robert, have you fixed the login issue?",
Timestamp = DateTime.Now.AddDays(-1).AddHours(-5)
},
new()
{
Author = Developer,
Text = "Yes, it's resolved. Emily, can you test it?",
Timestamp = DateTime.Now.AddDays(-1).AddHours(-4)
},
new()
{
Author = Tester,
Text = "Good morning! The login issue works fine now.",
Timestamp = DateTime.Now.AddHours(-3)
},
new()
{
Author = Manager,
Text = "Great! Let’s focus on the payment gateway next.",
Timestamp = DateTime.Now.AddHours(-2)
}
};
UsersTyping = new List<UserModel>()
{
Developer,
Tester
};
}
}
Refer to the following image.

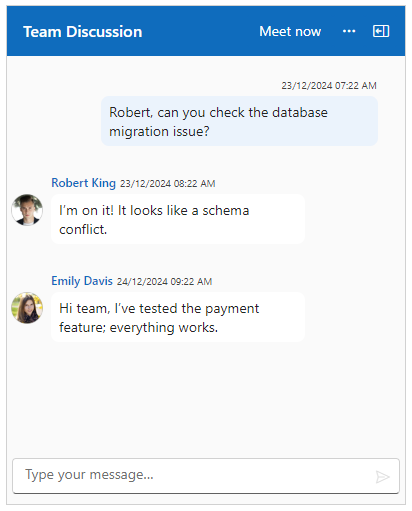
Customizable header toolbar
Customize your chat’s header with a fully adaptable toolbar. You can add buttons for actions like starting a new chat, making a call, or accessing settings. The flexible toolbar allows you to tailor it to your app’s design.
The toolbar can be configured using the <HeaderToolbar> and <HeaderToolbarItem>.
@using Syncfusion.Blazor.InteractiveChat
@using Syncfusion.Blazor.Navigations
<SfChatUI User="@Manager" HeaderText="Team Discussion" Messages="@ChatMessages" Width="400px" Height="500px">
<HeaderToolbar>
<HeaderToolbarItem Type="ItemType.Spacer"></HeaderToolbarItem>
<HeaderToolbarItem Text="Meet now"></HeaderToolbarItem>
<HeaderToolbarItem IconCss="e-icons e-options"></HeaderToolbarItem>
<HeaderToolbarItem IconCss="e-icons e-view-side"></HeaderToolbarItem>
</HeaderToolbar>
</SfChatUI>
@code {
UserModel Manager;
UserModel Developer;
UserModel Tester;
List<ChatMessage> ChatMessages;
protected override void OnInitialized()
{
Manager = new UserModel { ID = "manager-101", User = "Alice Johnson" };
Developer = new UserModel { ID = "developer-101", User = "Robert King", AvatarUrl = "./images/robert.png" };
Tester = new UserModel { ID = "tester-101", User = "Emily Davis", AvatarUrl = "./images/emily.png" };
ChatMessages = new List<ChatMessage>
{
new ChatMessage()
{
Author = Manager,
Text = "Robert, can you check the database migration issue?",
Timestamp = DateTime.Now.AddDays(-1).AddHours(-6)
},
new ChatMessage()
{
Author = Developer,
Text = "I’m on it! It looks like a schema conflict.",
Timestamp = DateTime.Now.AddDays(-1).AddHours(-5)
},
new ChatMessage()
{
Author = Tester,
Text = "Hi team, I’ve tested the payment feature; everything works.",
Timestamp = DateTime.Now.AddHours(-4)
}
};
}
}
<style>
.e-options::before {
content: "\e71c";
}
</style>
Refer to the following image.

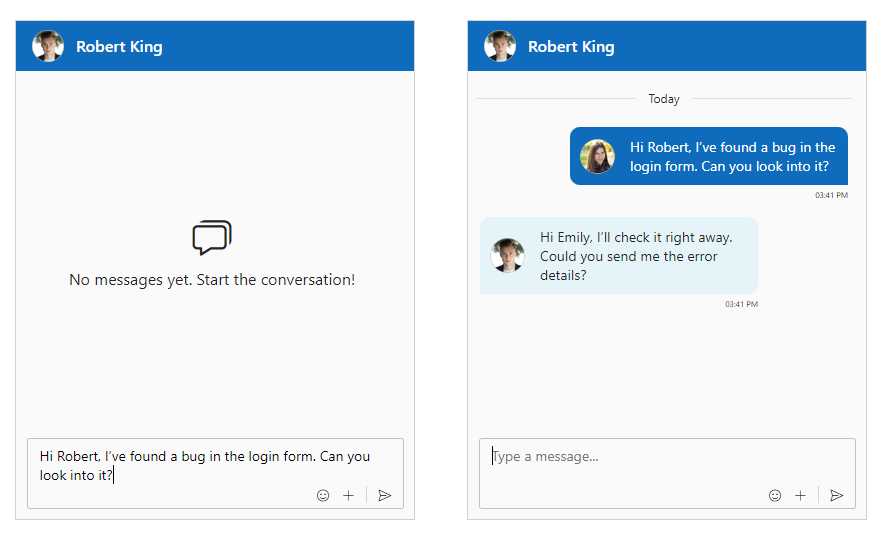
Advanced customization templates
With advanced customization templates, you can modify different areas of the Chat UI to align with your app’s design and functionality. The following templates are available:
- Empty chat template: Add content to display when there are no messages in the chat, such as a welcome message or an engaging image.
- Message template: Customize how messages should be displayed to match the style of your app.
- Time break template: Control the appearance of time breaks to display Today, Yesterday, or specific dates.
- Footer template: Redesign the footer for message input and additional actions, offering a unique experience.
The following code example demonstrates how to use these templates in a Chat UI component using the <EmptyChatTemplate>, <MessageTemplate>, <TimeBreakTemplate>, and <FooterTemplate> components.
@using Syncfusion.Blazor.InteractiveChat
<SfChatUI User="@Tester" HeaderText="Robert King" HeaderIconCss="chat-user" Messages="@ChatMessages" ShowTimeBreak="true" Width="400px" Height="500px">
<EmptyChatTemplate>
<div class="empty-chat">
<span class="e-icons e-multiple-comment" style="font-size: 40px;"></span>
No messages yet. Start the conversation!
</div>
</EmptyChatTemplate>
<MessageTemplate>
@{
var cssClass = Tester.ID == context.Message.Author.ID ? "current-user-message" : "";
}
<div class="message-template @cssClass">
<img src="@context.Message.Author.AvatarUrl" width="35px" height="35px" style="border-radius:50%"/>
@context.Message.Text
<span class="message-time">@context.Message.Timestamp.Value.ToString("hh:mm tt")</span>
</div>
</MessageTemplate>
<TimeBreakTemplate>
@{
var now = DateTime.Now;
var timeBreak = context.MessageDate.Value.Date;
var timeBreakCtn = now.Date == timeBreak ? "Today" : (now.AddDays(-1).Date == timeBreak ? "Yesterday" : timeBreak.ToString("dddd"));
}
@timeBreakCtn
</TimeBreakTemplate>
<FooterTemplate>
<div class="footerContent">
<InputTextArea @bind-Value="messageText" class="content-editor" placeholder="Type a message..."></InputTextArea>
<div class="option-container">
<button class="imagebutton e-icons e-emoji"></button>
<button class="imagebutton e-icons e-plus"></button>
<div style="border-right: 1px solid lightgray;margin: 0px 5px;height: 17px;align-self: flex-end;"></div>
<button class="sendButton e-icons e-send" @onclick="SendBtnClick"></button>
</div>
</div>
</FooterTemplate>
</SfChatUI>
@code {
UserModel Developer;
UserModel Tester;
List<ChatMessage> ChatMessages = new List<ChatMessage>();
string messageText = "Hi Robert, I’ve found a bug in the login form. Can you look into it?";
protected override void OnInitialized()
{
Developer = new UserModel { ID = "developer-101", User = "Robert King", AvatarUrl = "./images/robert.png" };
Tester = new UserModel { ID = "tester-101", User = "Emily Davis", AvatarUrl = "./images/emily.png" };
}
private async Task SendBtnClick()
{
if (!string.IsNullOrEmpty(messageText))
{
ChatMessages.Add(new ChatMessage()
{
Text = messageText,
Author = Tester,
Timestamp = DateTime.Now
});
messageText = string.Empty;
await Task.Delay(1000);
ChatMessages.Add(new ChatMessage()
{
Text = "Hi Emily, I’ll check it right away. Could you send me the error details?",
Author = Developer,
Timestamp = DateTime.Now
});
}
}
}
<style>
.chat-user {
background-image: url("./images/robert.png");
}
.empty-chat {
height: 345px;
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
flex-direction: column;
gap: 10px;
}
.message-template {
display: flex;
gap: 15px;
align-items: center;
padding: 10px;
border-radius: 10px 10px 10px 0px;
background-color: #e5f4f8;
font-size: 14px;
position: relative;
margin: 8px;
}
.current-user-message {
background-color: #0f6cbd;
color: white;
border-radius: 10px 10px 0px 10px;
}
.message-time {
position: absolute;
right: 0;
bottom: -15px;
font-size: 8px;
}
.current-user-message .message-time {
color: black;
}
.footerContent {
display: flex;
border: 1px solid #c1c1c1;
padding: 5px 5px 5px 10px;
border-radius: 3px;
margin: 0px 10px;
flex-direction: column;
width: 360px;
}
.footerContent .content-editor {
min-height: 25px;
max-height: 200px;
overflow-y: auto;
font-size: 14px;
resize: none;
border: none;
background-color: inherit;
font-family: inherit;
}
.footerContent .sendButton {
border: none;
background: none;
cursor: pointer;
align-self: flex-end;
}
.footerContent .option-container {
display: flex;
justify-content: flex-end;
}
.footerContent .imagebutton {
border: none;
background: none;
align-self: flex-end;
}
</style>

References
For more details, refer to the Blazor Chat UI component demos and documentation.
Supported platforms
The Chat UI component is also available on the following platforms.
|
Platform |
Demo |
Documentation |

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thank you for reading! In this blog, we’ve covered the key features of the Syncfusion Blazor Chat UI component, designed to enhance your chat-based apps.
For more details, check out the Release Notes and What’s New pages for our 2024 Volume 4 release. We encourage you to try the Blazor Chat UI component and share your feedback in the comments.
If you need assistance, feel free to reach out via our support forums, support portal, or feedback portal. Our team is always happy to help!






![Building Oqtane Modules with Syncfusion® Components for Blazor [Webinar Show Notes]](https://www.syncfusion.com/blogs/wp-content/uploads/2024/11/Building-Oqtane-Modules-with-Syncfusion®-Components-for-Blazor-Webinar-Show-Notes.png)

Comments (3)
Do you have another Blazor component for showing chats on a dedicated page like in facebook messenger?
Thanks for your comment! Your requirement, similar to Facebook Messenger, can be achieved at the sample level by using the Chat UI component along with other components like ListView. We’ve also added a demo showcasing the usability of Microsoft Teams, which integrates ListView, Splitter, Button, and Chat UI components to provide a similar experience.
You can check out the demo here:
https://blazor.syncfusion.com/demos/chat-ui/chat-integration?theme=fluent2
Please check and let us know if it fulfills your requirements, or if you need any further assistance.
Thank you very much. I will try it