

The Blazor platform provides support for lazy loading assemblies starting with .NET 5 Preview 8. It is a feature that allows you to load a specific set of assemblies on navigating to a particular component’s route path—that means the specified assemblies will be loaded in the browser only when they are required. The loaded assemblies will be cached and reused for future navigation.
The Blazor lazy loading of assemblies works only in Blazor WebAssembly (WASM) applications. It is not suitable for Blazor server-side applications.
As already explained in a previous blog post, Syncfusion provides individual NuGet package support, starting from the 2020 Volume 4 (v18.4.0.30) release. So, we can now utilize the lazy loading Blazor assemblies feature with our Blazor UI components.
Let’s check out this feature in action!
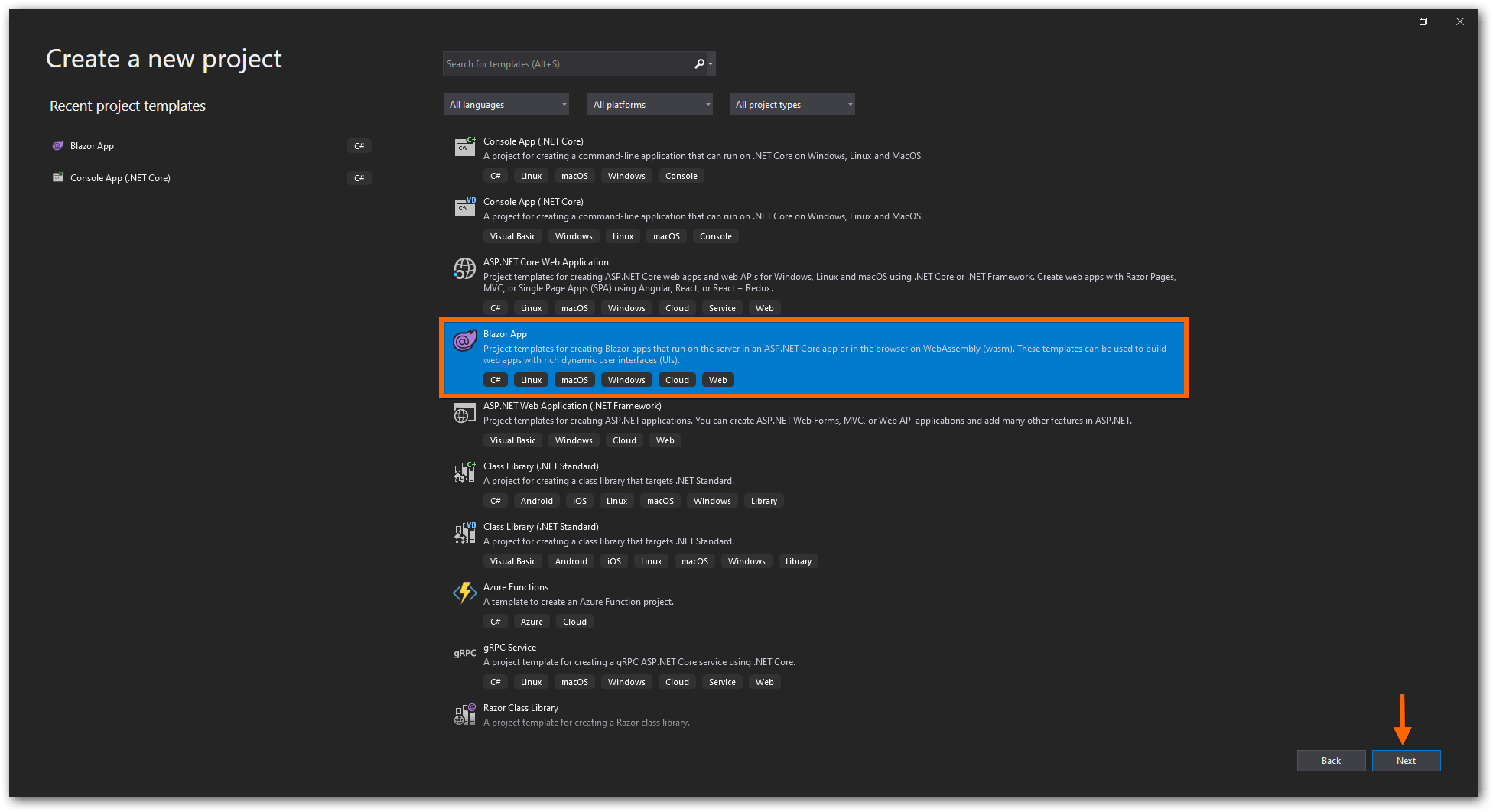
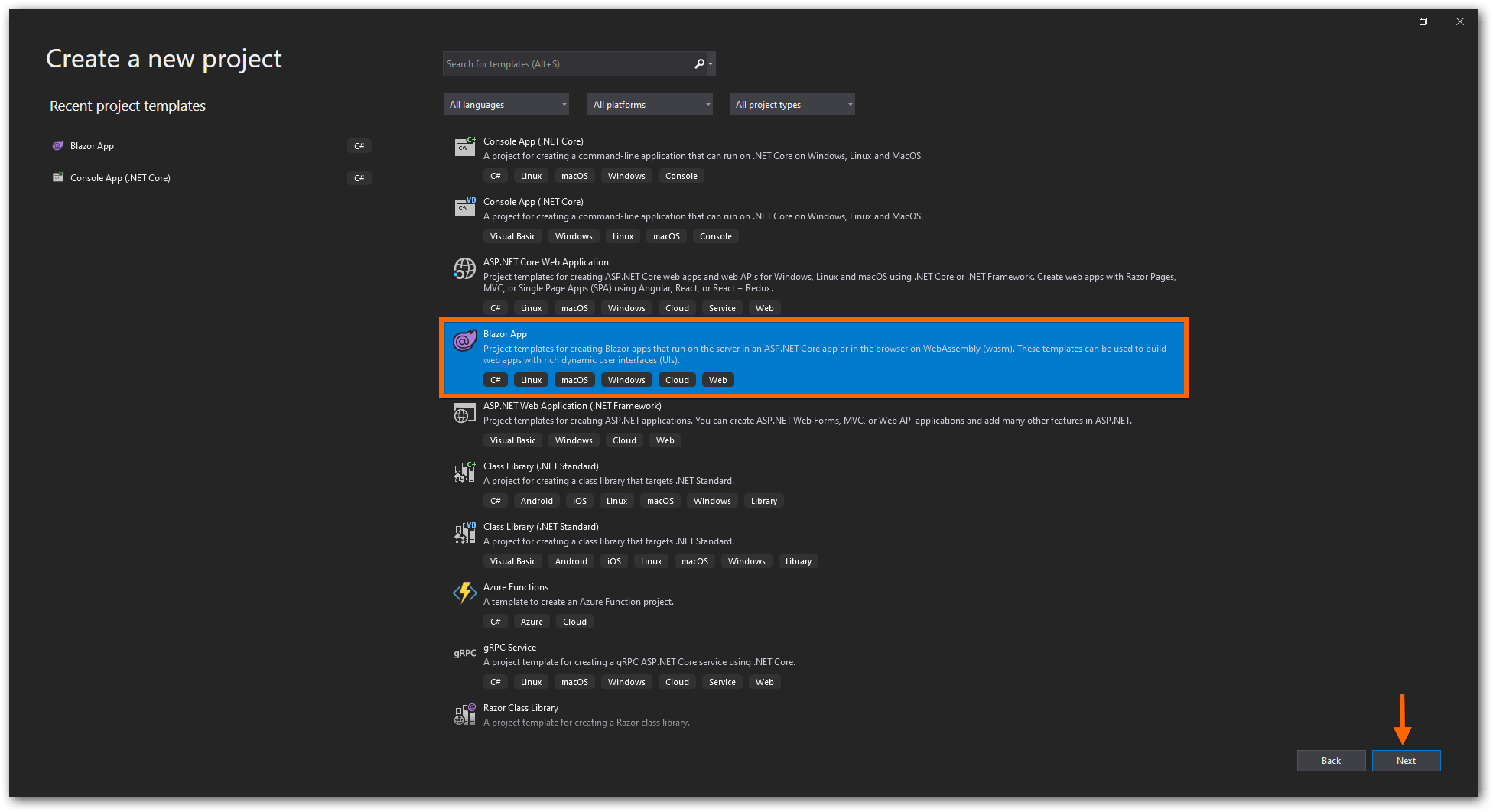
In this segment, we are going to create a new Blazor WebAssembly application and install the individual Syncfusion Blazor NuGet packages.


using Syncfusion.Blazor;
public class Program
{
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
........
........
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
}
} <!DOCTYPE html>
<html>
<head>
........
........
<link href="BlazorApp1.styles.css" rel="stylesheet" />
<link href="_content/Syncfusion.Blazor.Themes/bootstrap4.css" rel="stylesheet" />
</head>
........
........
</html> @page "/button" @using Syncfusion.Blazor.Buttons; <h3>Syncfusion Blazor Button</h3> <SfButton>Button</SfButton> <SfButton IsPrimary="true">Primary Button</SfButton>
Calendar.razor
@page "/calendar" @using Syncfusion.Blazor.Calendars; <h3>Syncfusion Blazor Calendar</h3> <SfCalendar TValue="DateTime"></SfCalendar>
Now, let’s configure the lazy loading of assemblies in our application. The process is as follows:
<ItemGroup>
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.Buttons.dll" />
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.Calendars.dll" />
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.Inputs.dll" />
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.Lists.dll" />
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.Data.dll" />
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.Spinner.dll" />
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.Popups.dll" />
<BlazorWebAssemblyLazyLoad Include="Syncfusion.Blazor.SplitButtons.dll" />
</ItemGroup> Note: Do not include the Syncfusion.Blazor.Core and Syncfusion.Blazor.Themes packages in the BlazorWebAssemblyLazyLoad item. These packages contain common functionalities needed for the application’s initial rendering.
@using Microsoft.AspNetCore.Components.WebAssembly.Services @inject LazyAssemblyLoader assemblyLoader
Note: The OnNavigateAsync is a callback that will be invoked when the user visits a route for the first time by directly navigating in the browser or when using the NavigationManager.NavigateTo method invocation. The argument of this callback contains the navigating route path.
Refer to the following code.
@using System.Reflection;
<Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true" AdditionalAssemblies="@lazyLoadedAssemblies" OnNavigateAsync="@OnNavigateAsync">
........
........
</Router>
@code {
private List<Assembly> lazyLoadedAssemblies = new List<Assembly>();
private async Task OnNavigateAsync(NavigationContext args)
{
}
} Note: Add all the nested dependency assemblies along with the corresponding component assembly which is used in the current route path.
Refer to the following code example.
@code {
private List<Assembly> lazyLoadedAssemblies = new List<Assembly>();
private async Task OnNavigateAsync(NavigationContext args)
{
try
{
IEnumerable<Assembly> assemblies = null;
switch (args.Path)
{
case "button":
assemblies = await assemblyLoader.LoadAssembliesAsync(
new List<string>() {
"Syncfusion.Blazor.Buttons.dll"
});
break;
case "calendar":
assemblies = await assemblyLoader.LoadAssembliesAsync(
new List<string>() {
"Syncfusion.Blazor.Calendars.dll" ,
"Syncfusion.Blazor.Buttons.dll",
"Syncfusion.Blazor.Inputs.dll",
"Syncfusion.Blazor.Lists.dll",
"Syncfusion.Blazor.Data.dll",
"Syncfusion.Blazor.Spinner.dll",
"Syncfusion.Blazor.Popups.dll",
"Syncfusion.Blazor.SplitButtons.dll",
});
break;
}
if (assemblies != null)
{
lazyLoadedAssemblies.AddRange(assemblies);
}
}
catch (Exception ex)
{
} @using Microsoft.AspNetCore.Components.Routing;
<Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true" AdditionalAssemblies="@lazyLoadedAssemblies" OnNavigateAsync="@OnNavigateAsync">
<Navigating>
<div class="nav-banner">
<p>The requested page is loading...</p>
</div>
</Navigating>
......
......
</Router> @using System.Reflection;
@using Microsoft.AspNetCore.Components.Routing;
@using Microsoft.AspNetCore.Components.WebAssembly.Services;
@inject LazyAssemblyLoader assemblyLoader;
<Router AppAssembly="@typeof(Program).Assembly" PreferExactMatches="@true" AdditionalAssemblies="@lazyLoadedAssemblies" OnNavigateAsync="@OnNavigateAsync">
<Navigating>
<div class="nav-banner">
<p>The requested page is loading...</p>
</div>
</Navigating>
......
......
</Router>
@code {
private List<Assembly> lazyLoadedAssemblies = new List<Assembly>();
private async Task OnNavigateAsync(NavigationContext args)
{
try
{
IEnumerable<Assembly> assemblies = null;
switch (args.Path)
{
case "button":
assemblies = await assemblyLoader.LoadAssembliesAsync(
new List<string>() {
"Syncfusion.Blazor.Buttons.dll"
});
break;
case "calendar":
assemblies = await assemblyLoader.LoadAssembliesAsync(
new List<string>() {
"Syncfusion.Blazor.Calendars.dll" ,
"Syncfusion.Blazor.Buttons.dll",
"Syncfusion.Blazor.Inputs.dll",
"Syncfusion.Blazor.Lists.dll",
"Syncfusion.Blazor.Data.dll",
"Syncfusion.Blazor.Spinner.dll",
"Syncfusion.Blazor.Popups.dll",
"Syncfusion.Blazor.SplitButtons.dll",
});
break;
}
if (assemblies != null)
{
lazyLoadedAssemblies.AddRange(assemblies);
}
}
catch (Exception ex)
{
}
}
} You can get the complete working sample from this GitHub repository.
In this blog post, we covered the procedure to create a Blazor WebAssembly application with individual Syncfusion Blazor NuGet packages, and the procedure to enable lazy loading of assemblies. Refer to this documentation for the Syncfusion Blazor NuGet packages and their assembly names. This feature is available in the 2020 Volume 4 release.
Try out the steps discussed in this blog and share your feedback in the comments section below!
You can contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!