We are pleased to introduce our new widget, the Event Calendar, for the Flutter platform. The beta version of the Syncfusion Flutter Event Calendar package is available in pub.dev.
The Syncfusion Flutter Event Calendar widget was developed natively in Dart and has seven types of built-in configurable view modes that provide basic functionalities for scheduling, managing, and representing appointments efficiently. The Event Calendar widget exposes a clean and convenient user interface for custom working days and hours, and calendar operations such as date navigation and selection.
Let’s now briefly see the features of the Event Calendar, and then I’ll walk you through the steps to add one to your application. The Syncfusion Flutter Event Calendar has a rich set of features:
- Multiple calendar view modes
- Appointments
- Recurring appointments
- Time zones
- Flexible working days
- Customizable first day of the week
- Customizable start and end hours
- Month agenda view
- Appearance customization
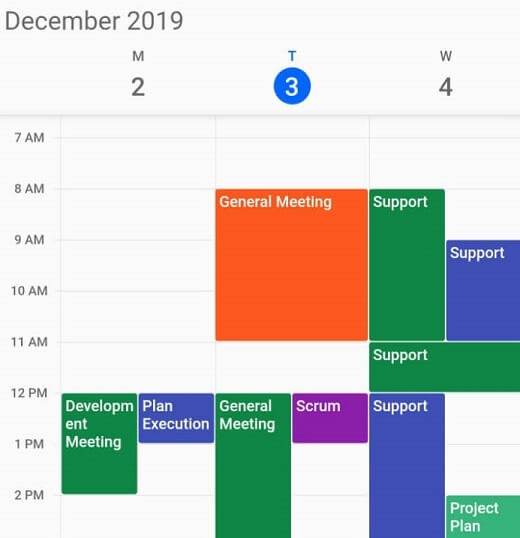
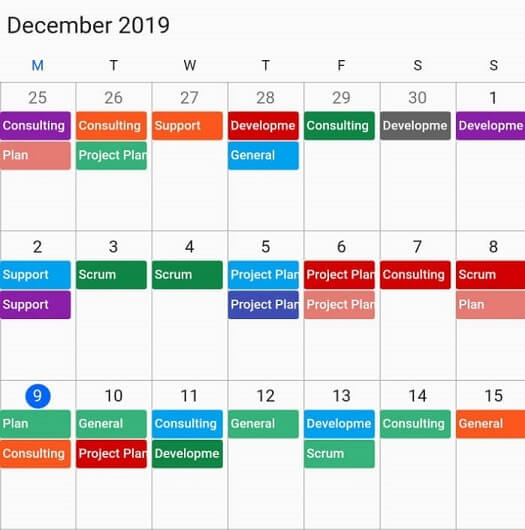
Multiple calendar view modes
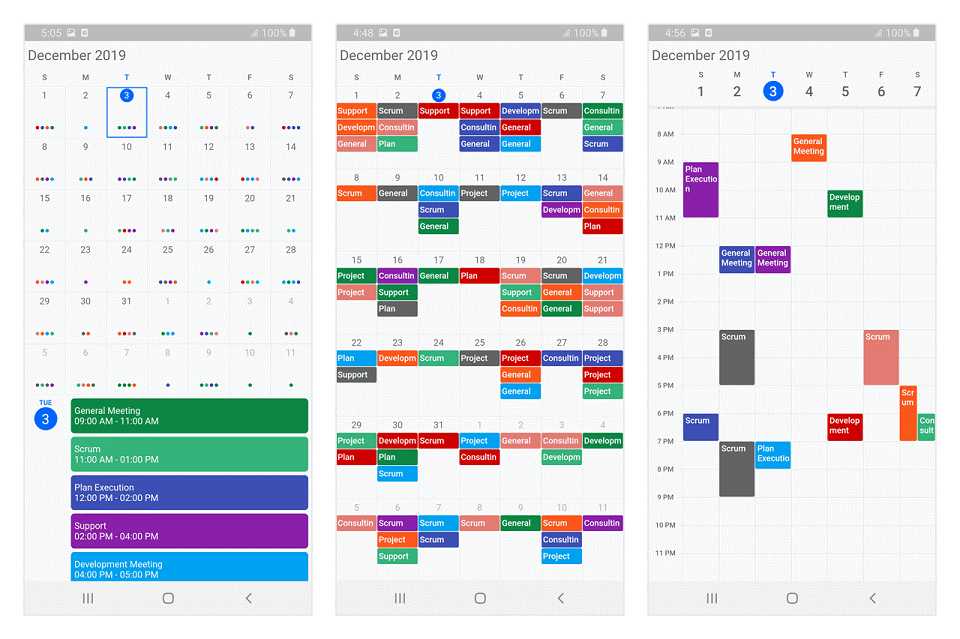
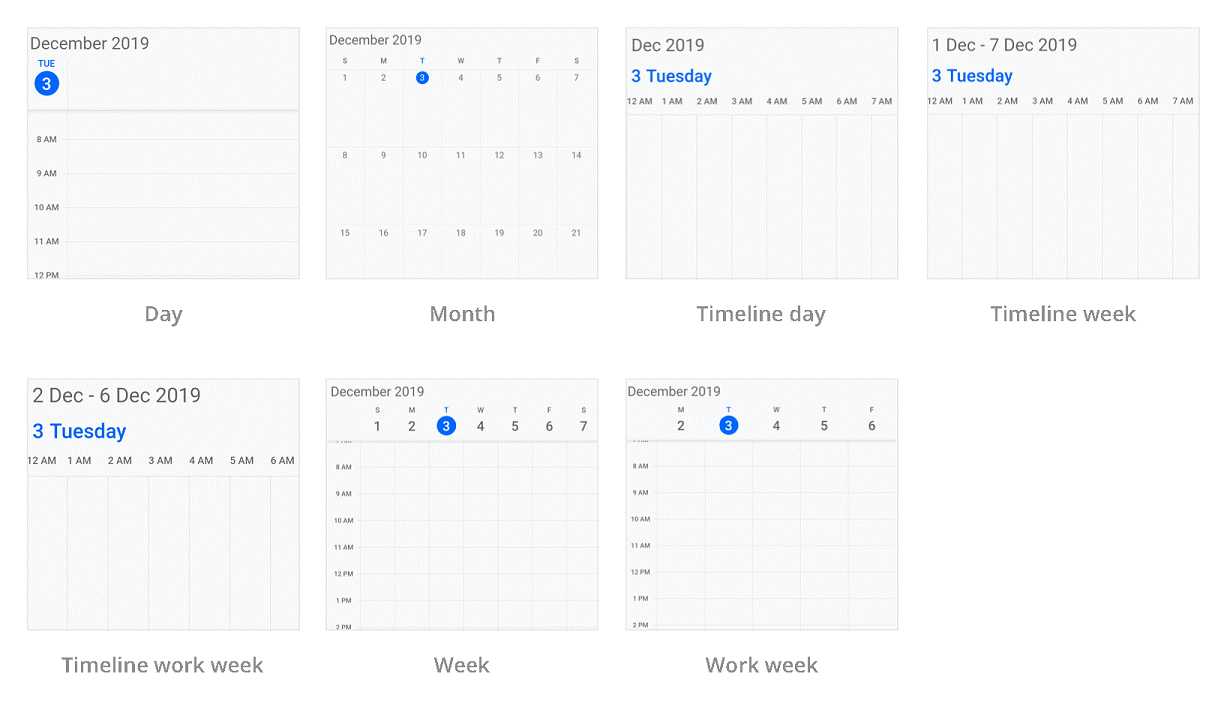
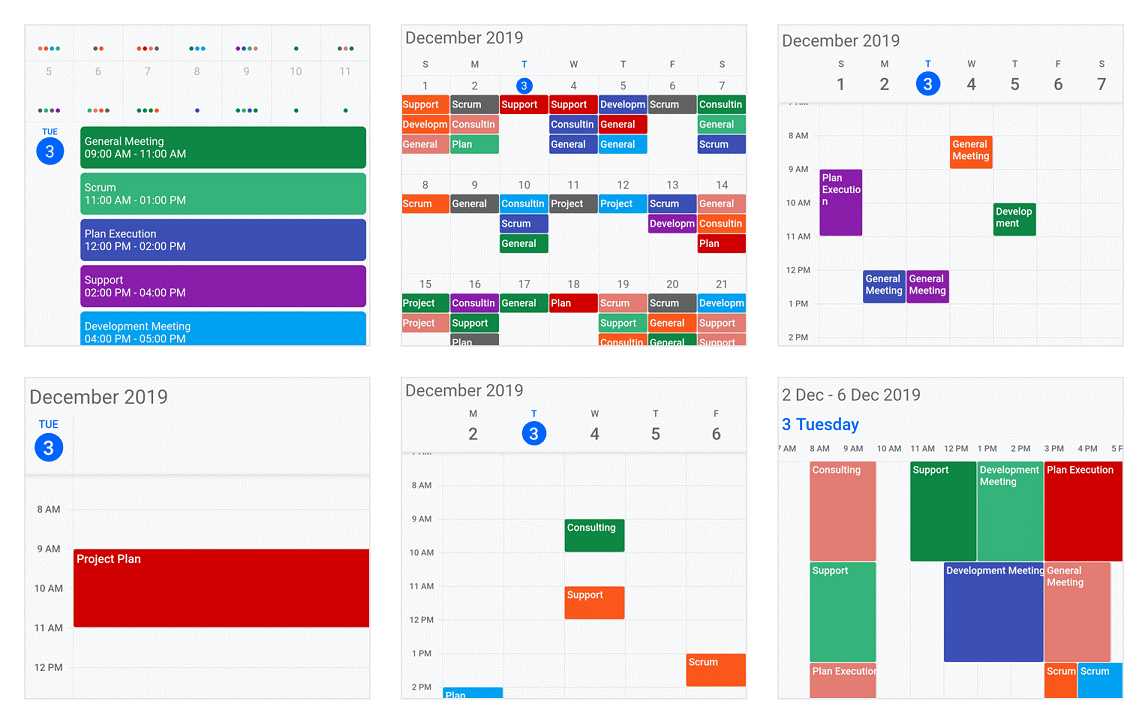
A wide range of built-in view modes is available: day, week, workweek, month, timeline day, timeline week, and timeline work week. This allows you to conveniently customize every view with unique and view-specific options.
Appointments
Appointments contain information on events scheduled at specified times. In addition to the default appointments, users can use their own collections to connect a business entity to an appointment by mapping their fields, such as start time, end time, subject, notes, and recurrence.
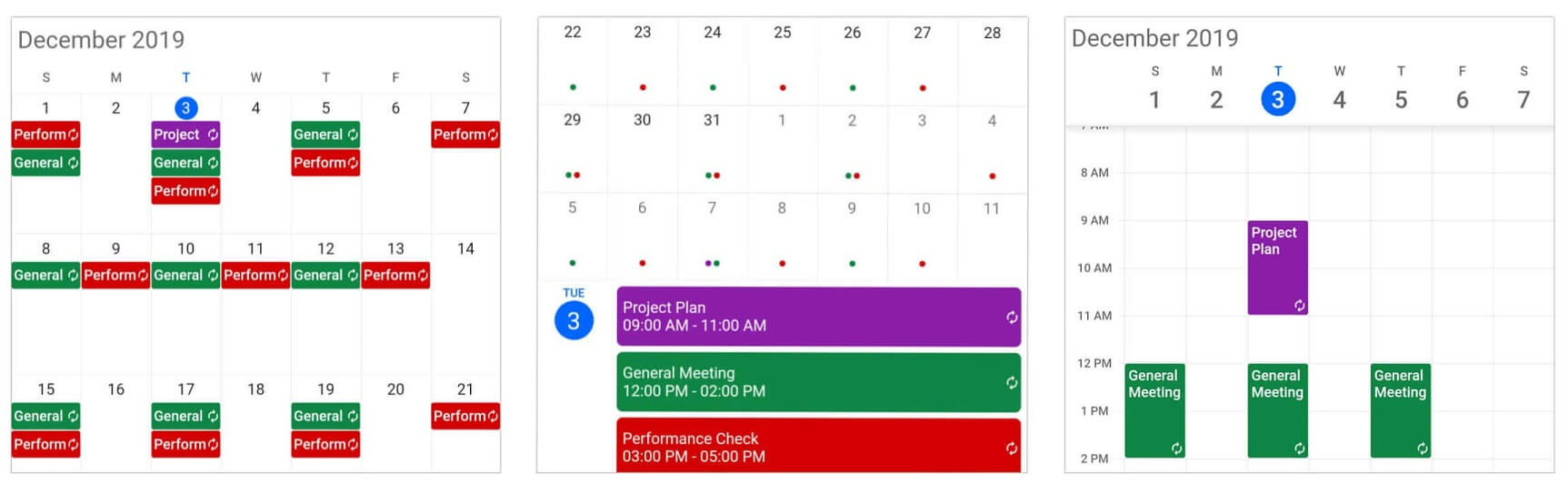
Recurring appointments
Easily configure recurring events that occur on a daily, weekly, monthly, or yearly basis with optimized recurrence options. You can also skip or change an occurrence of a recurring appointment.
Time zones
Regardless of the time zone in your device, Event Calendar supports setting a different time zone for the control itself, as well as events individually.
Flexible working days
Customize the working days in a work week as needed, so that the remaining days will be hidden from the view and you have a more focused view of your schedules.
First day of the week
Customize the first day of the week as per the default locale, which defaults to Sunday. You can also start a week with your desired day.
Custom start and end hours
Display the calendar timeslot views with specific time durations by hiding the unwanted hours to have a more focused view of your schedules.
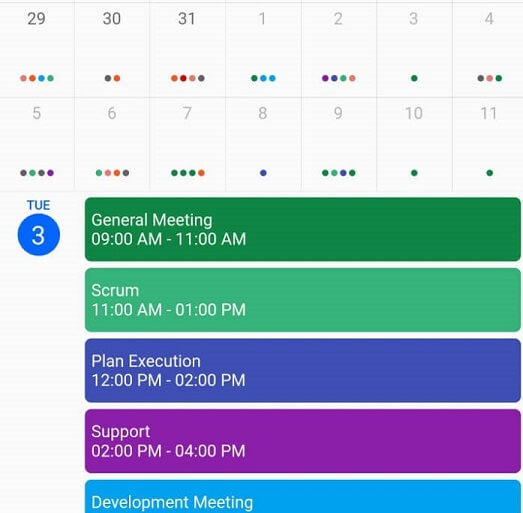
Month agenda view
Display appointments in a list below the month view by clicking a day.
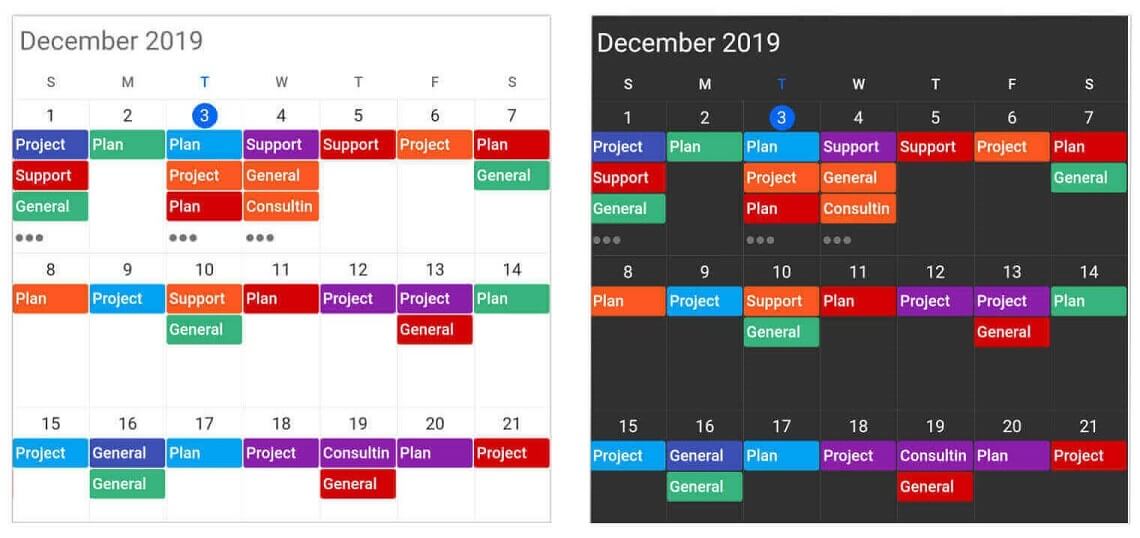
Appearance customization
All the listed features are flexible. Customize their appearance and format to provide a uniform and consistent look across your app.
Add a Flutter Event Calendar to your app
This section explains how to create a simple application with appointments to demonstrate the usage of the Event Calendar widget.
Add dependency
Add the Syncfusion Flutter Calendar dependency in your pub sec file.
dependencies: syncfusion_flutter_calendar: ^17.4.40-beta
Get packages
Run the following commands to get the required packages.
$ flutter pub get
Import package
Import the following package into your Dart code.
import 'package:syncfusion_flutter_calendar/calendar.dart';
Add an event calendar to the widget tree
After importing the package, initialize SfCalendar as a child of any widget, such as a container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfCalendar(),
));
}
Change different calendar views
The Event Calendar widget provides seven different types of views to display dates. The views can be assigned to the widget constructor by using the view property. By default, the widget is assigned to the day view. The current date will be displayed initially for all the calendar views.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.month,
));
}
Add flexible working days and working hours
The default values for StartHour and EndHour are 0 and 24 to show all the time slots in time slot views. You can set the startHour and endHour properties in timeSlotViewSettings to show only the required time duration to the end users. You can set the startHour and endHour in time duration to show the required time duration in minutes.
You can also customize the nonworking days of a week by using the nonWorkingDays property in timeSlotViewSettings to show only the required days for the end users.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.workweek,
timeSlotViewSettings: TimeSlotViewSettings(
startHour: 9,
endHour: 16,
nonWorkingDays: <int>[DateTime.friday, DateTime.saturday]),
));
}
Change the first day of week
The Event Calendar widget will be rendered with Sunday as the first day of the week, but you can customize it to any day by using the firstDayOfWeek property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.week,
firstDayOfWeek: 1,
));
}
Add month agenda view
The Event Calendar month view displays a divided agenda view that is used to show the selected date’s appointments below the month. You can show the agenda view by setting the showAgenda property to true in monthViewSettings.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.month,
monthViewSettings: MonthViewSettings(showAgenda: true),
));
}
Add data source
The Event Calendar widget has the built-in capability to handle appointment arrangements internally based on appointment collections. You need to assign the created collection to the DataSource property.
You can also map custom appointment data to our Event Calendar.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.month,
dataSource: MeetingDataSource(_getDataSource()),
monthViewSettings: MonthViewSettings(
appointmentDisplayMode: MonthAppointmentDisplayMode.appointment),
));
}
List<Meeting> _getDataSource() {
meetings = <Meeting>[];
final DateTime today = DateTime.now();
final DateTime startTime =
DateTime(today.year, today.month, today.day, 9, 0, 0);
final DateTime endTime = startTime.add(const Duration(hours: 2));
meetings.add(
Meeting('Conference', startTime, endTime, const Color(0xFF0F8644), false));
return meetings;
}
}
class MeetingDataSource extends CalendarDataSource {
MeetingDataSource(this.source);
List<Meeting> source;
@override
List<dynamic> get appointments => source;
@override
DateTime getStartTime(int index) {
return source[index].from;
}
@override
DateTime getEndTime(int index) {
return source[index].to;
}
@override
String getSubject(int index) {
return source[index].eventName;
}
@override
Color getColor(int index) {
return source[index].background;
}
@override
bool isAllDay(int index) {
return source[index].isAllDay;
}
}
class Meeting {
Meeting(this.eventName, this.from, this.to, this.background, this.isAllDay);
String eventName;
DateTime from;
DateTime to;
Color background;
bool isAllDay;
}
What’s next
The Event Calendar widget is now available as a preview, and we have planned a lot of improvements for our future releases. The following are some of the features you can expect in the Flutter Event Calendar in the upcoming releases:
- Localization
- Accessibility
- RTL
- Schedule view (agenda)
- Calendar theme
- Programmatic navigation
- Minimum and maximum dates
- Blackout dates
- Special regions
- Resources
- Drag and drop
- Reminders
Conclusion
In this blog post, we walked through our new Syncfusion Flutter Event Calendar and its features. Try this control and share your feedback in the comments section.
You can see a Syncfusion Flutter app with many examples in this GitHub location. Additionally, take a look at our demo app in Google Play Store and App Store.
If you want an in-depth learning experience on how to create a complete Flutter app, be sure to read Flutter Succinctly by Ed Freitas. It’s part of Syncfusion’s library of free technical ebooks.
Also, if you need a new widget for the Flutter framework, please let us know in the comments section. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!







Comments (13)
like this article
Hello! How do I handle the date change event? I need to reload a list of objects after I pass the screen to the right (one more day) for example.
@Eduardor
Please refer the following user guide and KB links,
https://help.syncfusion.com/flutter/calendar/callbacks#view-changed-callback
KB: Header title retrieved from OnViewChanged callback
https://www.syncfusion.com/kb/10997/how-to-add-custom-header-and-view-header-in-flutter-event-calendar-widget
Please let us know if you require any further assistance with this.
Hello, I want to select date from calendar and then change that date into correct database.
how can i do that?
#1: I want to select a date from the calendar
The selected date can be retrieved from `onTapUp` callback available in the Flutter `SfCalendar`. Refer following links for the same,
UG: https://help.syncfusion.com/flutter/calendar/callbacks#calendar-tap-callback
KB: https://www.syncfusion.com/kb/10998/how-to-get-datetime-details-while-tapping-the-flutter-event-calendar-elements
#2: then change that date into the correct database.
Above query is not clear, Since the shared information is not sufficient, could you please share more details about your requirement to assist you better.
Hello. Great widget. Perfect.
How can I have in portuguese? Is it possible change the language?
Thanks
We have included the Localization feature in our Essential Studio 2020 Volume 1 release version. Kindly update to our latest version for achieving your requirement. Please find the following link to our latest version,
Pub Link: https://pub.dev/packages/syncfusion_flutter_calendar
Please find the KB link for Localization.
KB link: https://www.syncfusion.com/kb/11246/how-to-localize-the-flutter-event-calendar
Please find the UG link for Localization.
UG link: https://help.syncfusion.com/flutter/calendar/localization
Hello,
How can I delete an appointment when I tap it for a long time.
Thanks,
As of now, we don’t have support for long press event. We have already logged a Feature request for the same and it will be included in our upcoming Vol 1 SP1 release which expected to be rolled out in the mid of May 2020. But your requirement of deleting an appointment can be done using ‘onTap’ callback of Flutter event calendar.
Please find the KB document and blog for the same.
KB link:
https://www.syncfusion.com/kb/11204/how-to-design-and-configure-your-appointment-editor-in-flutter-event-calendar-sfcalendar
Also, we have a blog for the custom appointment editor. Please find the blog from the following link.
Blog link:
https://www.syncfusion.com/blogs/post/how-to-create-a-scheduling-application-using-flutter-event-calendar.aspx
We hope that this helps you. Please let us know if you need further assistance.
Hi. I recently integrated syncfunction calendar in my flutter app and Im kind of confused with timezones.. Can you please tell me how to deal with different timezones?
@Deepak,
We have a User Guide documentation for creating appointments in different time zones, displaying the appointment based on client and calendar time zones. Please find the UG documentation from the following link.
UG links:
https://help.syncfusion.com/flutter/calendar/timezone
https://help.syncfusion.com/flutter/calendar/timezone#display-appointment-based-on-clients-time-zone
https://help.syncfusion.com/flutter/calendar/timezone#display-appointments-based-on-calendar-time-zone
We hope that this helps you. Can you please check with the documentation and let us know if your requirement is not related to the suggested ones?
Are you still planning to make the Reminders?
As per the current implementation, Flutter SfCalendar doesn’t have a support for Reminders. We have logged the feature request to “Provide reminder support for appointments in the Flutter SfCalendar”. We will implement this feature in any of our upcoming releases.
Now you can track the status of the feature report by using the following link.
Feature link:
https://www.syncfusion.com/feedback/26307/provide-reminder-support-for-appointments-in-the-flutter-calendar
At the planning stage for every release cycle, we review all open features and identify features for implementation based on specific parameters, including product vision, technological feasibility, and customer interest. We will let you know when this feature is implemented. We appreciate your patience until then.
We are always trying to make our products better, and feature requests like yours are a key part of our product growth efforts. If you have any more specifications or suggestions for the feature request, you can add it as a comment in the portal and cast your vote to make it count.