

Syncfusion is excited to announce yet another value-added control in the form of the TreeGrid in Syncfusion’s Essential JS 2 (WEB) platform. The TreeGrid visualizes self-referential and hierarchical data effectively in a tabular format. Normally we go with DataGrid to visualize hierarchy data. But in data grid, columns would be different for parent and child data. As an alternative, we offer the TreeGrid where you can have same the columns in tabular representation for hierarchical or self-referential data.


Expand/Collapse icons will appear in one of the columns to expand and collapse child rows. And icons are customizable in treegrid and in-fact you can customize the whole CSS of TreeGrid.
TreeGrid is best for use in things like Library books management, assets management, employee details with designation hierarchy, and more.
As you look into those areas, you may find that hierarchy is the common key in all of them. And yes, treegrid is most likely used in places with hierarchy relationships.
Not just a visual representation, TreeGrid comes with most requested features with best-in-class UI. Following are some of the features we have included and you can check out each and every one of them in our demo.
Here we will explain how to use TreeGrid in Angular platform. For other platforms, kindly refer to the following documentations:
Start a new Angular application using the Angular CLI command as follows.
ng new my-app cd my-app
All Syncfusion packages are published in the npmjs.com registry. You can just as easily install TreeGrid dependencies using the following command:
npm install @syncfusion/ej2-angular-treegrid --save
The next step is to register the TreeGrid module and CSS Reference.
Import the TreeGrid module into the Angular application(app.module.ts) from the package @syncfusion/ej2-angular-treegrid [src/app/app.module.ts].
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
// Add TreeGridModule for the TreeGrid component
import { TreeGridModule} from '@syncfusion/ej2-angular-treegrid';
import { AppComponent } from './app.component';
@NgModule({
//declaration of ej2-angular-treegrid module into NgModule
imports: [ BrowserModule, TreeGridModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
The following CSS files are available in the ../node_modules/@syncfusion package folder. This can be referenced in [src/styles.css] using the following code.
@import '../node_modules/@syncfusion/ej2-base/styles/material.css'; @import '../node_modules/@syncfusion/ej2-buttons/styles/material.css'; @import '../node_modules/@syncfusion/ej2-calendars/styles/material.css'; @import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css'; @import '../node_modules/@syncfusion/ej2-inputs/styles/material.css'; @import '../node_modules/@syncfusion/ej2-navigations/styles/material.css'; @import '../node_modules/@syncfusion/ej2-popups/styles/material.css'; @import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css'; @import '../node_modules/@syncfusion/ej2-grids/styles/material.css'; @import '../node_modules/@syncfusion/ej2-treegrid/styles/material.css';
With all the required packages installed and referred, it’s time to add the TreeGrid component to the application.
Modify the template in the [src/app/app.component.ts] file to render the TreeGrid component. Add the Angular TreeGrid by using the <ejs-treegrid> selector in the template section of the app.component.ts file.
For TreeGrid to show something, we need to provide data to it by using the dataSource property. For child data mapping, the childMapping property is used.
Now we have reached the minimal configurations required to render TreeGrid. Refer to the following code snippet.
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
Component({
selector: 'app-container',
template: `<ejs-treegrid [dataSource]='data' childMapping='subtasks‘> </ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data: Object[];
ngOnInit(): void {
this.data = sampleData;
}
} By default, the first column would be the tree column, which holds the expand/collapse icon to expand/collapse the child row. The treeColumnIndex property changes the tree column.
Also columns are customizable using the ‘e-columns’ selector of TreeGrid.
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
@Component({
selector: 'app-container',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' childMapping='subtasks' height="350">
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=70></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=200></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data: Object[];
ngOnInit(): void {
this.data = sampleData;
}
}
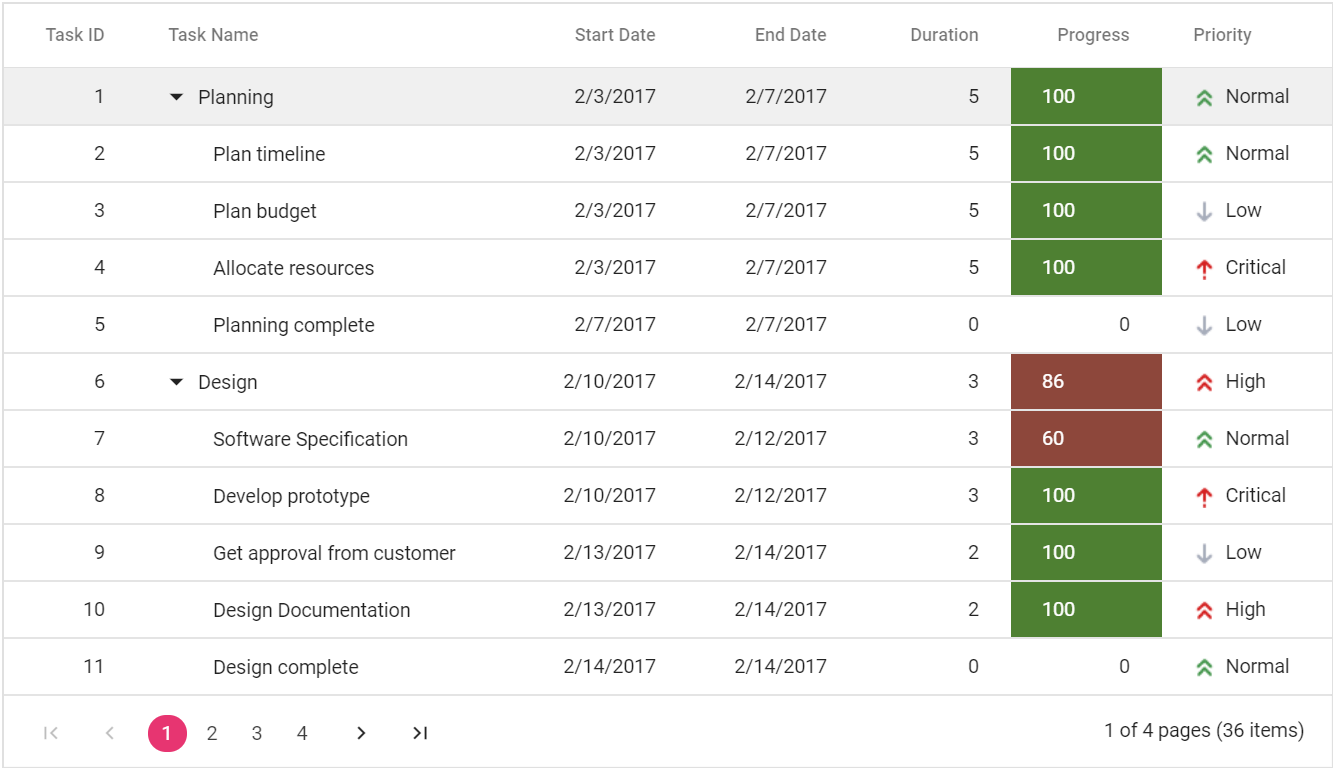
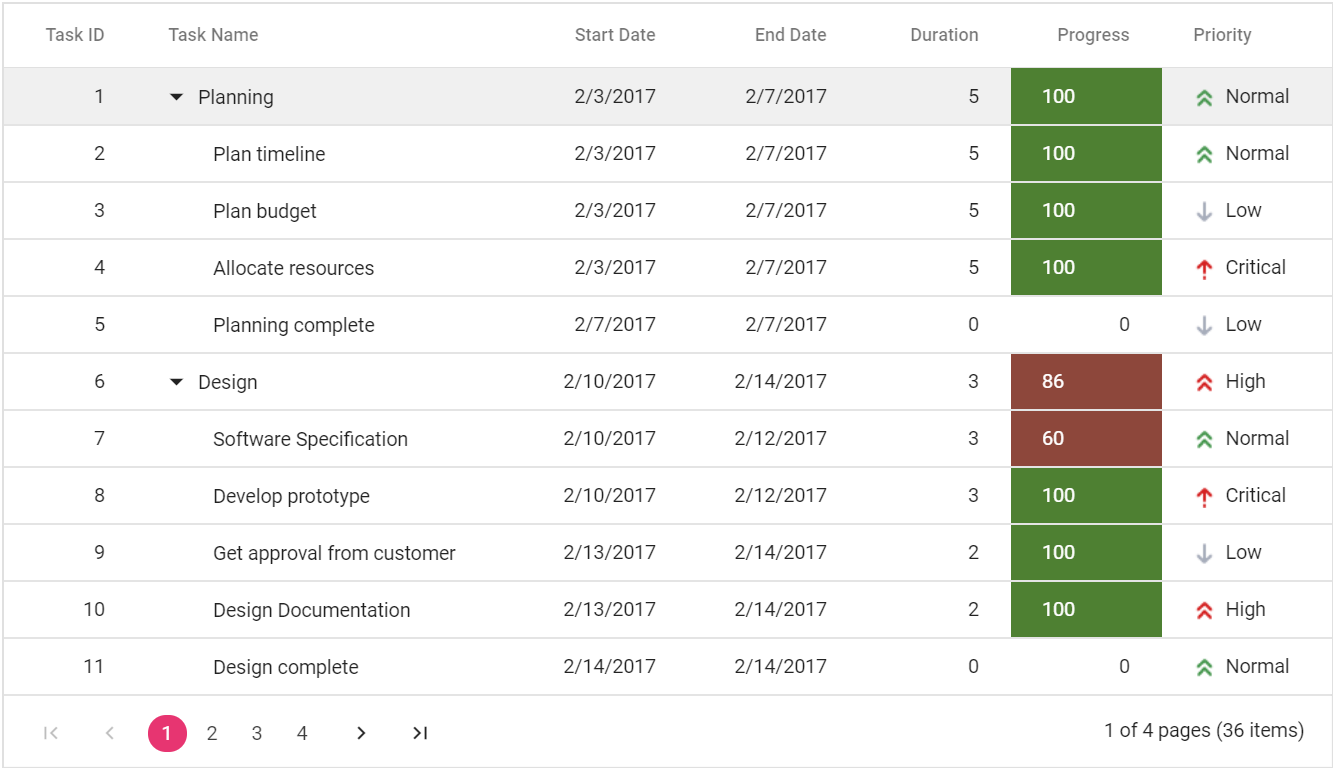
And the final appearance of TreeGrid would be as follows.
Note: To create TreeGrid with additional features, inject the required modules. Refer here for more details.
If you would like to try the TreeGrid component, you can download our free trial. You can visit the treegrid sample source in GitHub, and you can check our sample browser and documentation for detailed explanations and the facts you need to proceed further.
We hope that you like the TreeGrid component, and we look forward to you trying it out in the 2018 Volume 4 release. You can find the 2018 Volume 4 install download link here. Please feel free to leave your feedback in the comments section below.
If you like this blog post, we think you’ll also like the following free e-books!