The Syncfusion React Rich Text Editor (RTE) is a feature-rich WYSIWYG HTML editor. It is widely used to create blogs, forum posts, notes, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient UI for a better editing experience on mobile devices. It has a variety of tools to edit and format rich content and return valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, and lists with modular architectures.
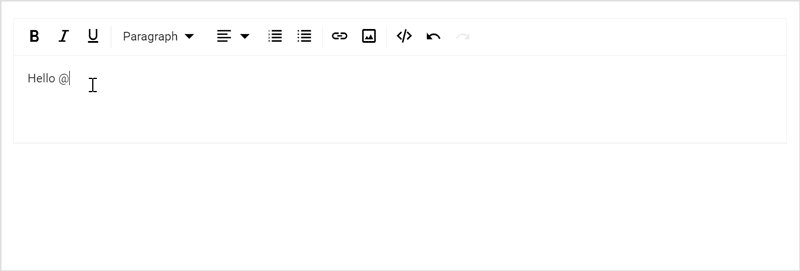
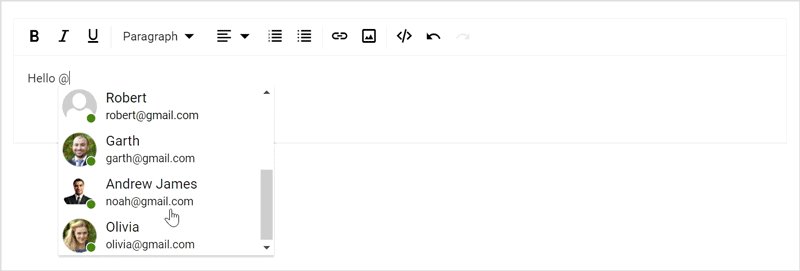
From 2022 Volume 3 onward, the React Rich Text Editor allows users to easily integrate our new React Mention component to display a suggestion list of items that users can select or tag. When the user types the @ character in the editor, the suggestion list will appear, and the user can select or tag a value from it.
In this blog, we will see the procedure to integrate the React Mention component with the Rich Text Editor.
Getting started
Before getting started, please refer to the documentation for the Syncfusion React Rich Text Editor and Mention components to familiarize yourself with them.
Then, follow these steps to integrate the React Mention component with the Rich Text Editor.
Step 1: Create a new React application.
First, install the create-react-app npm package using the following command in the desired location.
npx create-react-app my-app
Then, refer to the Getting Started with React Apps documentation to create a React app using the npm and yarn commands.
Step 2: Add the Syncfusion packages.
The npm public registry lists all the currently available Essential JS 2 packages. Install the React Rich Text Editor and Mention components with the following commands.
npm install @syncfusion/ej2-react-richtexteditor –save-dev
npm install @syncfusion/ej2-react-dropdowns –save-dev
Step 3: Add the CSS reference for the Syncfusion React Rich Text Editor and Mention components.
Now, add the following CSS files as references for the Syncfusion React Rich Text Editor and Mention components in the src/App.css file. These files are available in the ../node_modules/@syncfusion package folder.
@import '../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css'; @import '../node_modules/@syncfusion/ej2-react-richtexteditor/styles/bootstrap5.css'; @import "../node_modules/@syncfusion/ej2-react-dropdowns/styles/bootstrap5.css";
Step 4: Add the Syncfusion React Rich Text Editor to your application.
Now, place the following code in the src/App.js file to add the Syncfusion React Rich Text Editor component.
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import './App.css';
function App() {
var actionBegineHandler = function(args){
if (args.requestType === 'EnterAction') {
args.cancel = true;
}
}
return (
<div className="App">
<div className='control-section' id="rte">
<div className='rte-control-section'>
<RichTextEditorComponent id="mention_integration" placeholder="Type @ and tag the name" actionBegin={actionBegineHandler.bind(this)} >
<p>Hello <span contentEditable={false} className='e-mention-chip'><a title="[email protected]">@Maria</a></span></p>
<p>Welcome to the mention integration with rich text editor demo. Type the <code>@</code> character and tag a user from the suggestion list. </p>
<Inject services={[HtmlEditor, Toolbar, Image, Link, QuickToolbar]} />
</RichTextEditorComponent>
</div>
</div>
</div>
);
}
export default App;
Step 5: Integrate the React Mention component with the Rich Text Editor.
- Add the React Mention component in the src/App.js file and set the Rich Text Editor’s editable element (“#{RichTextEditor component ID}_integration_rte-edit-view”) to the Mention component’s target.
- Now, place the following code in the src/App.js file to integrate the Mention component with the Rich Text Editor. We are going to bind an employee data source to the Mention component. We use the itemTemplate property to customize the suggestion list items and the displayTemplate property to customize the selected value from the suggestion list.
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor'; import { MentionComponent } from '@syncfusion/ej2-react-dropdowns'; import * as React from 'react'; import './App.css'; function App() { var data = [ { Name: "Selma Rose", Status: "active", Eimg: "2", EmailId: "[email protected]" }, { Name: "Maria", Status: "active", Eimg: "1", EmailId: "[email protected]" }, { Name: "Russo Kay", Status: "busy", Eimg: "8", EmailId: "[email protected]" }, { Name: "Camden Kate", Status: "active", Eimg: "9", EmailId: "[email protected]" }, { Name: "Robert", Status: "busy", Eimg: "dp", EmailId: "[email protected]" }, { Name: "Garth", Status: "active", Eimg: "7", EmailId: "[email protected]" }, { Name: "Andrew James", Status: "away", Eimg: "pic04", EmailId: "[email protected]" }, { Name: "Olivia", Status: "busy", Eimg: "5", EmailId: "[email protected]" }, { Name: "Sophia", Status: "away", Eimg: "6", EmailId: "[email protected]" }, { Name: "Margaret", Status: "active", Eimg: "3", EmailId: "[email protected]" }, { Name: "Ursula Ann", Status: "active", Eimg: "dp", EmailId: "[email protected]" }, { Name: "Laura Grace", Status: "away", Eimg: "4", EmailId: "[email protected]" }, { Name: "Albert", Status: "active", Eimg: "pic03", EmailId: "[email protected]" }, { Name: "William", Status: "away", Eimg: "10", EmailId: "[email protected]" } ]; var fieldsData = { text: 'Name' }; var itemTemplate = function(data) { return ( <table> <tbody> <tr> <td> <div id="mention-TemplateList"> <img className="mentionEmpImage" src={"./images/" + data.Eimg +".png"} /> <span className={"e-badge e-badge-success e-badge-overlap e-badge-dot e-badge-bottom"+ data.Status}></span> </div> </td> <td className="mentionNameList"> <span className="person">{data.Name}</span> <span className="email">{data.EmailId}</span> </td> </tr> </tbody> </table> ); } var displayTemplate= function(data) { return ( <React.Fragment><a title={data.EmailId}>@{data.Name}</a></React.Fragment> ); } var actionBegineHandler = function(args){ if (args.requestType === 'EnterAction') { args.cancel = true; } } return ( <div className="App"> <div className='control-section' id="rte"> <div className='rte-control-section'> <RichTextEditorComponent id="mention_integration" placeholder="Type @ and tag the name" actionBegin={actionBegineHandler.bind(this)} > <p>Hello <span contentEditable={false} className='e-mention-chip'><a title="[email protected]">@Maria</a></span></p> <p>Welcome to the mention integration with rich text editor demo. Type the <code>@</code> character and tag a user from the suggestion list. </p> <Inject services={[HtmlEditor, Toolbar, Image, Link, QuickToolbar]} /> </RichTextEditorComponent> </div> </div> <MentionComponent id="mentionEditor" target="#mention_integration_rte-edit-view" suggestionCount={8} showMentionChar={false} allowSpaces={true} dataSource={data} fields={fieldsData} popupWidth="250px" popupHeight="200px" itemTemplate={itemTemplate} displayTemplate={displayTemplate.bind(this)}></MentionComponent> </div> ); } export default App; - Then, add the following styles in the src/App.css file to customize the Mention suggestion list items and select a value from the suggestion list.
#mention-TemplateList { position: relative; display: inline-block; padding: 2px; } .mentionNameList .person, .mentionNameList .email { display: block; line-height: 20px; text-indent: 5px; } .mentionNameList .person { font-size: 16px; } .mentionEmpImage { display: inline-block; width: 46px; height: 46px; padding: 3px; border-radius: 25px; } #mention-TemplateList .e-badge-success { left: 76%; bottom: 6px; top: auto; } #mention_integration_rte-edit-view_popup .e-dropdownbase .e-list-item { line-height: 8px; } #mention-TemplateList .e-badge-success { background-color: #4d841d; color: #fff; } #mention-TemplateList .e-badge-success.away { background-color: #fedd2d; color: #fff; } #mention-TemplateList .e-badge-success.busy { background-color: #de1a1a; color: #fff; } #mention-TemplateList .e-badge.e-badge-dot { height: 10px; width: 10px; } #mention_integration .e-mention-chip { cursor: pointer; }After executing the above code example, we will get output like the following GIF image.

React Mention Component Integration with Rich Text Editor Control
GitHub reference
For more details, check out the React Mention component integration with React Rich Text Editor component GitHub demo.
Conclusion
Thanks for reading! I hope now you have a clear idea of how to integrate the Syncfusion React Mention component with the Rich Text Editor. This support is available in the 2022 Volume 3 release. We look forward to hearing your thoughts on this integration in the comments section below.
Check out our Release Notes and What’s New pages to see the other updates in this Volume 3 release.
Also, you can reach us through our support forums, support portal, or feedback portal. We are always happy to assist you!