

This blog provides a walk-through about how to integrate a Blazor WebAssembly project into an existing ASP.NET Core application with Syncfusion Blazor Query Builder. This blog will be helpful if you have an ASP.NET Core application and are planning to upgrade it into an ASP.NET Core WebAssembly project. This will avoid the complete redevelopment of the ASP.NET Core application to support Blazor.
Blazor is a single-page application framework that is used to build websites with HTML, CSS, and C# code. It creates rich interactive UIs using C# instead of JavaScript, and it can execute Razor views on the server as well as the client to present HTML to the browser.
Blazor WebAssembly is a single-page application framework for building interactive client-side web apps with .NET, and it works in all web browsers. .NET WebAssembly-related code and its dependencies, such as C# and Razor files, are compiled into .NET assemblies, which are downloaded and executed directly on the browser. It is maintained as a bytecode format for fast download and maximum execution speed, and it can access the features of the browser via JavaScript, a capability called JavaScript interoperability. To learn about the pros and cons of using JavaScript interop in Blazor, refer to this article.
A Blazor WebAssembly (client-side) project can be created by following these steps.
Download and install the latest version of Visual Studio 2022 with the ASP.NET and web development workloads.
If you don’t know how to install the application or stumble on a problem, you can go through the installation documentation here.
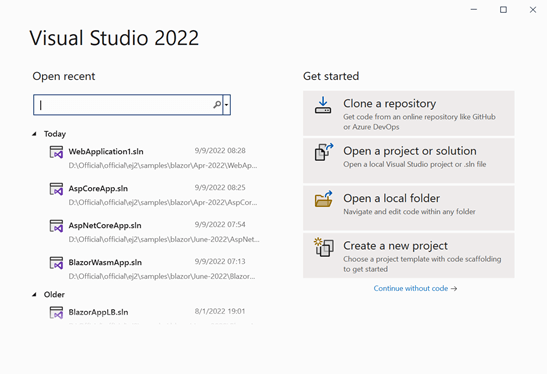
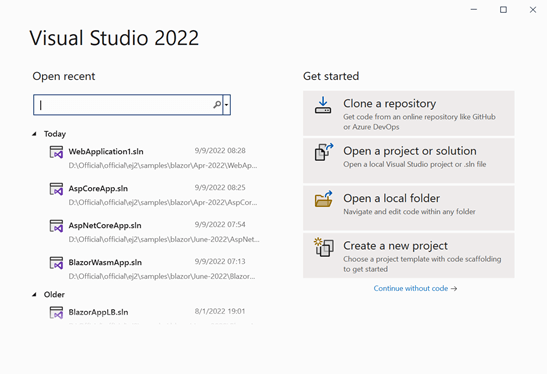
After installation, open Visual Studio and select Create a new project.


Select Blazor WebAssembly App from the template list and then click Next.
At this step, the project configuration window will open. Here, we provide the required details such as project name and location, and then click the Next button.
Now, select a target framework of your choice and click Create to create the WebAssembly application.
The created Blazor application will look similar to the one in the following screenshot.
To create a Blazor query builder application, configure the Syncfusion NuGet package by referring to this documentation: Getting Started with Blazor Query Builder Component.
Integrate the Blazor WebAssembly project with an existing ASP.NET Core application by following the steps below.
Step #1: Open an existing ASP.NET Core application in Visual Studio.
Step # 2: Open the .csproj file of the ASP.NET Core application and add the following configuration code to integrate the Blazor WebAssembly project to the application.
<Project Sdk="Microsoft.NET.Sdk.Web">
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.Server" Version="3.2.1" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\..\BlazorWasmApp\BlazorWasmApp\BlazorWasmApp.csproj" />
</ItemGroup>
</Project> Step #3: Add the Blazor WebAssembly project into the ASP.NET Core solution by right-clicking on the application’s solution as shown in the screenshot below.
Step # 4: Open the Program.cs file and add the highlighted code lines below.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
if (app.Environment.IsDevelopment())
{
app.UseWebAssemblyDebugging();
}
app.UseBlazorFrameworkFiles();
app.MapFallbackToFile("index.html");
//app.MapRazorPages(); // Remove this line.
app.Run(); Step #5: Delete the favicon.ico file. The favicon.ico file is created by default in both the WebAssembly and ASP.NET Core applications. To avoid conflict between these two projects while publishing, we must remove one of the files. We can achieve this as illustrated in the screenshot below.
Step #6: Run the sample. The output will be like the screenshot below.
For the complete source code, refer to the integrate Blazor WebAssembly in ASP.NET Core app GitHub repository.
We hope this blog post on how to add a Blazor WebAssembly project to an existing ASP.NET Core application was helpful. If you want to see what else Syncfusion has to offer for ASP.NET Core developers, we hope you’ll try out Essential Studio® for ASP.NET Core.
Please let us know if you have any queries or need clarification in the comments section below. You may also get in touch with us via our support forum, support portal, or feedback portal. We are delighted to help you!
If you like this post, we think you will enjoy the following ASP.NET Core articles as well: