With the release of .NET 7, the Blazor framework enables developers to integrate Razor components into popular JavaScript SPA frameworks such as Angular and React. The key advantage of using Blazor custom elements is their ability to increase reusability while creating dynamic and engaging web applications.
In this blog, we will explore how to create custom elements from Blazor Razor components and learn how they can be integrated into an Angular application.
Creating a Blazor Server application
Let’s create a Blazor Server application with the Blazor Server App Empty template by following the guidelines to build your first Blazor app.
The Blazor Server application will be created, as shown in the following screenshot.


Explore the best and most comprehensive Blazor UI components library in the market.
Creating a Razor Component
- We have created the Blazor Server application. Now, let’s create a new Razor component called CustomElements by right-clicking the Pages folder, clicking Add, and then selecting Razor Component.

Add Razor Component
- Then, add the required HTML markup and C# code in the Razor component. I add the Blazor built-in component InputSelect and the Syncfusion Blazor Dropdown List component with SelectedGame defined as the parameter.
For more information on the Syncfusion Blazor Dropdown List, refer to this getting started documentation.
CustomElements.razor@using Microsoft.AspNetCore.Components.Forms @using Syncfusion.Blazor.DropDowns
<h2>Blazor component</h2>
<div class="custom-elements"> Selected Game: <b>@SelectedGame</b>
<label>Blazor built-in component</label>
<InputSelect @bind-Value="SelectedGame" style="width: 50%;"> @foreach (var game in Games) { <option value="@game">@game</option> } </InputSelect>
<label>Syncfusion Blazor component</label>
<SfDropDownList TItem="string" TValue="string" @bind-Value="@SelectedGame" DataSource="@Games"> </SfDropDownList>
</div>
@code { [Parameter] public string SelectedGame { get; set; } = "Badminton";
public List<string> Games = new List<string>() { "Badminton", "Basketball", "Cricket", "Football", "Hockey" }; }
<style> label { display: block; font-weight: bold; padding: 15px 0px; } .custom-elements { width: 500px; } </style>

Everything a developer needs to know to use Blazor components in the Blazor app is completely documented.
Registering the Razor Component as a custom element
- First, install the NuGet package Microsoft.AspNetCore.Components.CustomElements, which is used for Blazor custom element configuration.

- Register the CustomElements Razor component as a custom element with the tag name my-blazor-component in the Program.cs file. Refer to the following code.
using BlazorServerApp.Pages; using Microsoft.AspNetCore.Components.Web; using Syncfusion.Blazor; //... builder.Services.AddServerSideBlazor(options => { options.RootComponents.RegisterCustomElement<CustomElements>("my-blazor-component"); }); builder.Services.AddSyncfusionBlazor(); //...
- Now, we are ready with that part of the Blazor Server application. Run the application and note down the hosted URL link for the Angular application proxy configuration. The Blazor application will be launched in the URL https://localhost:7039.

Creating an Angular application
Follow these steps to create an Angular application with the required configuration setup.
First, create a simple Angular application with the Angular CLI by following the steps described in this link.

Explore the different application UIs developed using Syncfusion Blazor components.
Configuring the proxy to access the Blazor Server app
- Create a file named proxy.conf.js in the Angular project’s src/folder and add the following configuration code.
proxy.conf.jsonconst target = "https://localhost:7039/" // Blazor application hosted URL const PROXY_CONFIG = [ { context: [, "/_content", "/_framework", "/_blazor", ], proxyTimeout: 3000, target: target, secure: false, headers: { Connection: 'Keep-Alive' } }, { context: [ "/_blazor" ], target: target, secure: false, ws: true, logLevel: "debug" } ]; module.exports = PROXY_CONFIG;
- Add the proxyConfig option to the serve target in the Angular CLI configuration. Refer to the following code.
angular.json"serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "proxyConfig": "src/proxy.conf.js" }, //... },
Configuring the Angular app to use custom elements
Add the CUSTOM_ELEMENTS_SCHEMA to allow the Angular application to use our Blazor custom elements.
app.module.ts
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent],
schemas: [
CUSTOM_ELEMENTS_SCHEMA
]
})
export class AppModule { }

See how Syncfusion Blazor components can be transformed into beautiful and efficient applications.
Adding Blazor custom element
- Add the following scripts and style dependencies for our Blazor custom element in the index.html file.
index.html<!doctype html> <html lang="en"> <head> //... <link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" /> </head> <body> <app-root></app-root> <script src="_framework/blazor.server.js"></script> <script src="_content/Microsoft.AspNetCore.Components.CustomElements/Microsoft.AspNetCore.Components.CustomElements.lib.module.js"></script> <script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script> </body> </html> - Add the Blazor custom element in the Angular application using the tag with which we registered the custom element in the Blazor Server application. Here, we replace all the content with the following code in the app.component.html file.
app.component.html//... <my-blazor-component selected-game="Football"></my-blazor-component>
Run the application
Let’s run the Angular project using the following command. Also, ensure the Blazor Server application is hosted in that runnable URL.
npm start
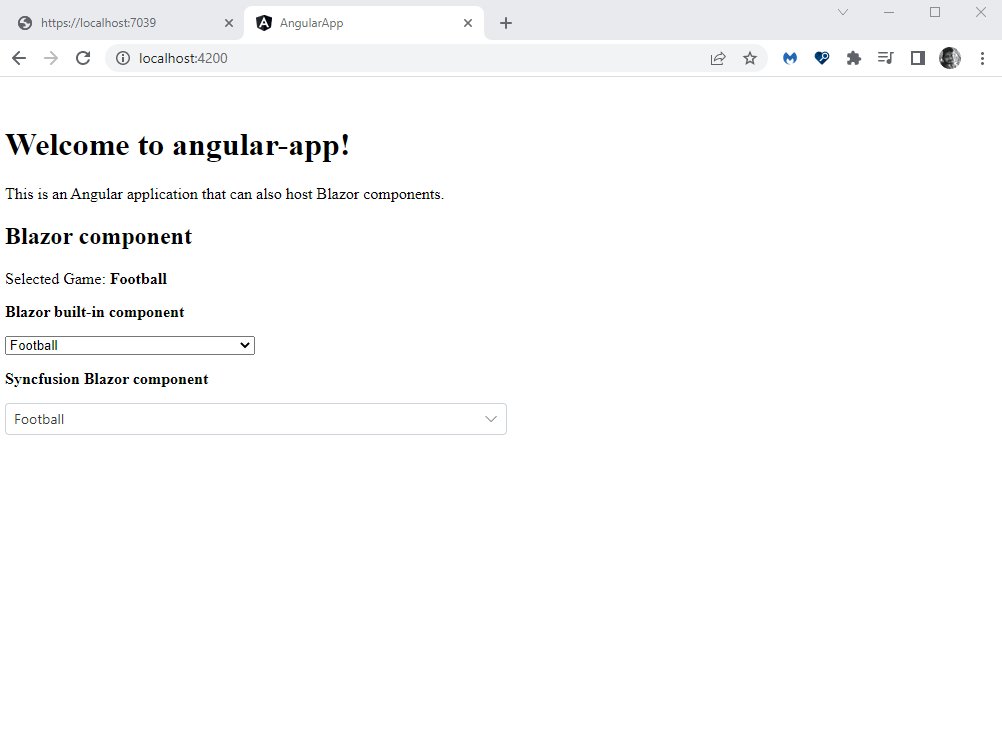
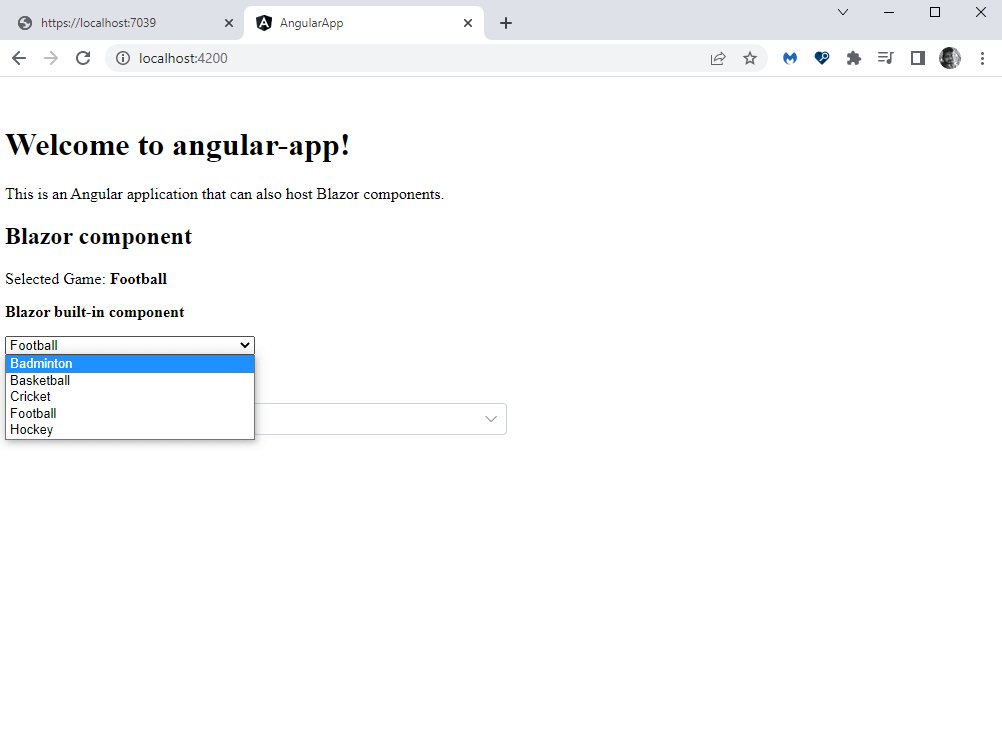
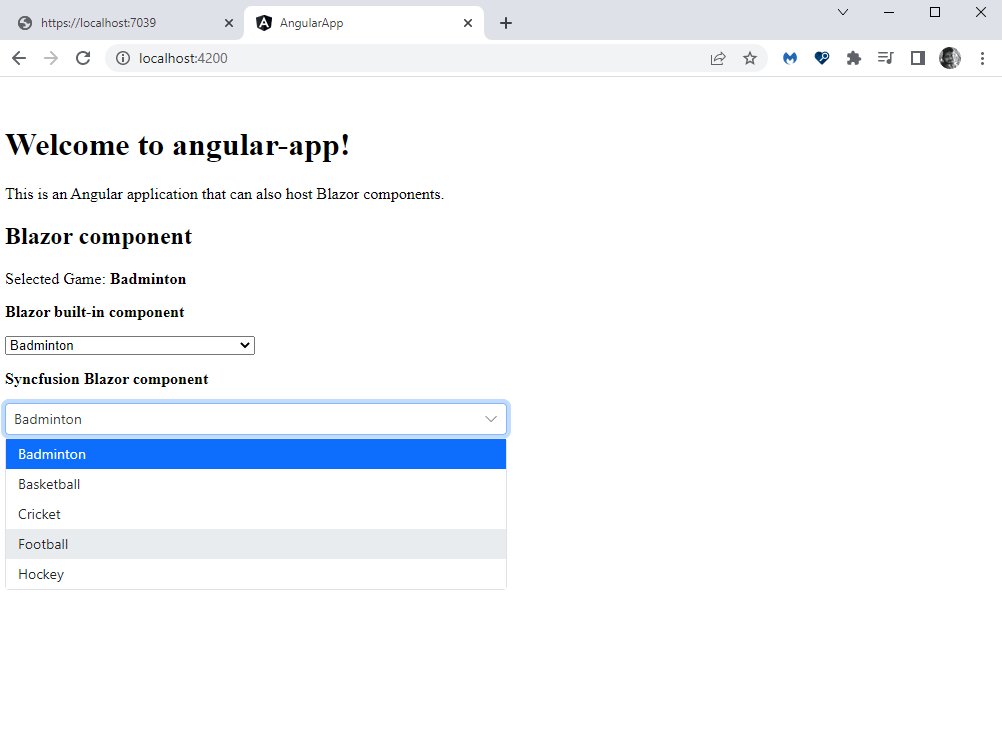
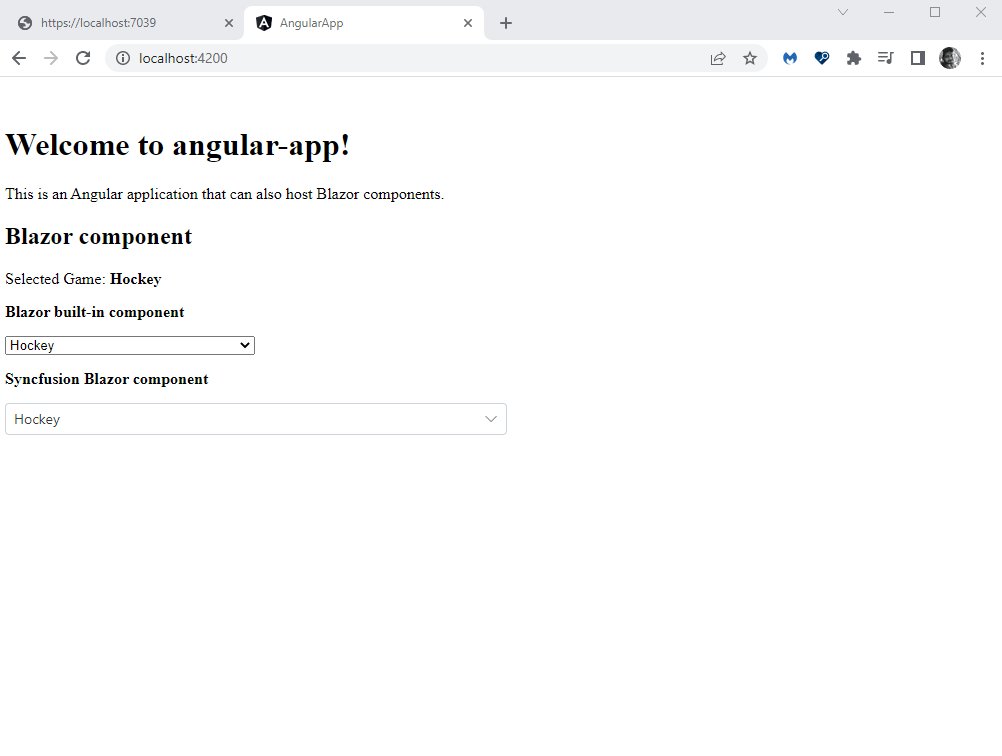
You can see the demo of the runnable application in the following GIF image.

The Angular application used the Blazor custom element example.
GitHub reference
You can download the complete source code for integrating Syncfusion’s Blazor components into any SPA framework as custom elements on GitHub.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thank you for your time. This blog post covered how to utilize Blazor’s custom elements within the SPA framework Angular.
You can render Blazor custom elements within any SPA framework for reusability as a custom element. Please refer to this documentation link for more information on Blazor’s custom elements. If you have any questions or feedback, feel free to let us know in the comments section below.
You can try out our Blazor components by downloading a free 30-day trial. If you have any questions, you can reach us through our support forum, support portal, or feedback portal. We are always happy to assist you!




Comments (2)
Wow, the idea of integrating Server Side Blazor with Client Side SPA is amazing!
Can you explain how to do this using two localhost instances?
First instance is running blazor server with the custom element and cors settings in program.css
Other instance is a wordpress website running on php.