

The WinUI 3 Range Slider control is a highly interactive UI control, allowing users to select a smaller range from a larger data set. The range can be selected by moving the thumbs along the track. Its rich features set includes:
Let’s check out these features and learn how to integrate the WinUI 3 Range Slider control into your application.
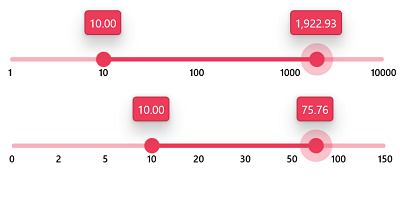
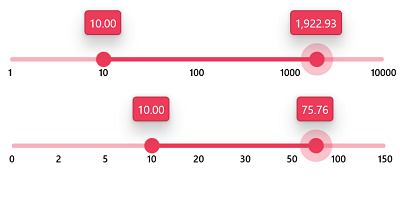
This feature provides the functionality for selecting range values in any numeric range format. You can show the range with linear or logarithmic intervals.


Labels allow you to add numeric content to the WinUI Range Slider to depict the values in the scale. You can easily customize the axis label styles and value formats. Render them for specific intervals and add prefixes and suffixes. You can also visualize data as text, like Low, Medium, and High.
Additionally, you can customize and differentiate the label styles for active and inactive parts in the Range Slider.


This feature allows you to set two types of tick lines in the Range Slider axis:
You can also customize the positions of tick marks.
This feature allows you to easily select a numeric range value by dragging (interacting with) both thumbs. The interactive overlay color will appear around the active thumb when dragging on it. Customize the thumb shapes with built-in shapes such as circles, diamonds, ovals, rectangles, or a custom thumb. Add text or an icon inside the thumb using a data template.
You can also customize the thumb size, fill, stroke, pressed color, and hover fill colors using the built-in APIs.
This feature allows you to render dividers in each interval to show the values intuitively. You can also easily customize the size, shape, and position of the dividers.
Additionally, you can customize and differentiate the style of the divider for active and inactive parts in the Range Slider.
This feature allows you to display the Range Slider vertically. Also, you can modify the range order from bottom to top or top to bottom.
You can enjoy all the available features of the horizontal Range Slider in the vertical orientation.
This feature allows you to clearly indicate the current selection during an interaction. You can customize the format, styles, whole text, and visibility using the built-in APIs. You can also show tooltips on both thumbs, or only on the active thumb.
This feature allows you to select only discrete numeric range values. The values are selected continuously by default. However, in some cases, you can limit the value selection to specific values as shown in the following .gif image.
You can use this feature to arrange the axis scale values and move the thumb in the right-to-left direction. This is useful for users who work in RTL languages such as Hebrew and Arabic.
So far, we have seen the marvelous features of the WinUI 3 Range Slider control. Let’s learn how to create a simple WinUI 3 application with the Range Slider control to demonstrate its basic usage.
First, create a simple project using the instructions provided in the Getting started with WinUI 3 apps documentation and follow the Build apps with the Windows App SDK documentation.
Then, install the latest Syncfusion.Sliders.WinUI NuGet package from NuGet or from the installed location, C:\Program Files (x86)\Syncfusion\Essential Studio\WinUI\xx.x.x.xx\NuGetPackages.
Note: The xx.x.x.xx denotes the version of the Syncfusion Slider package.
Import the control’s namespace Syncfusion.UI.Xaml.Sliders in the XAML file and initialize the Range Slider control (SfRangeSlider) as shown in the following code example.
xmlns:slider="using:Syncfusion.UI.Xaml.Sliders" ... <slider:SfRangeSlider />
You can set the range value in the Range Slider using the RangeStart and RangeEnd properties. Specify the scale of the range using the Minimum and Maximum properties of the SfRangeSlider. The default value of the Minimum and Maximum properties are 0 and 100, respectively. So, the value of the start and end range properties should be within the default range.
Refer to the following example.
<slider:SfRangeSlider RangeStart="30" RangeEnd="70" />
You can enable ticks in the Range Slider using the ShowTicks property and labels using the ShowLabels property as in the following code.
<slider:SfRangeSlider RangeStart="30" RangeEnd="70"
ShowTicks="True"
ShowLabels="True"
/> For more information, refer to our WinUI 3 Range Slider Getting Started demo project.
Thanks for reading! I hope you enjoyed learning about the Syncfusion WinUI 3 Range Slider control and its features. For more details, refer to our WinUI Range Slider user guide and GitHub demos. Additionally, you can download and check out our demo app in the App Center.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features.
Also, if you need a specific feature in our WinUI Range Slider control, please let us know in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!