

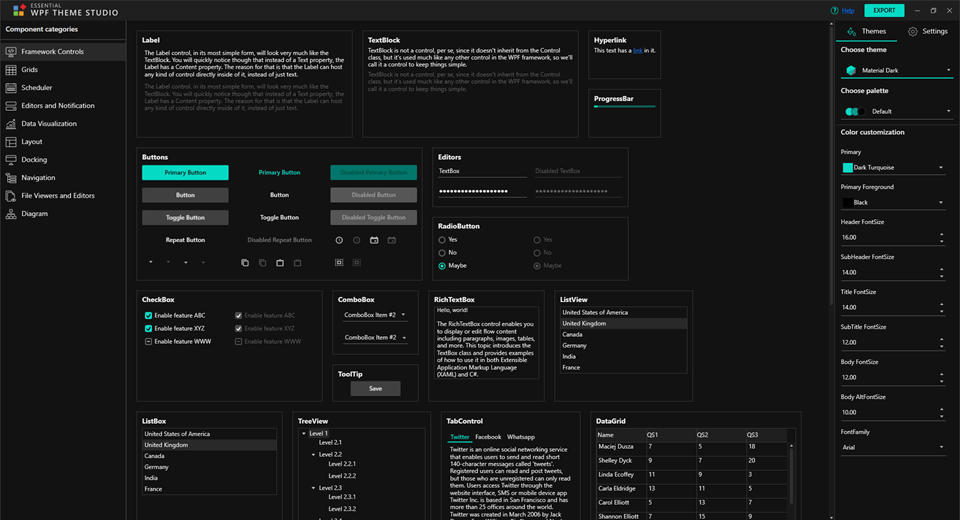
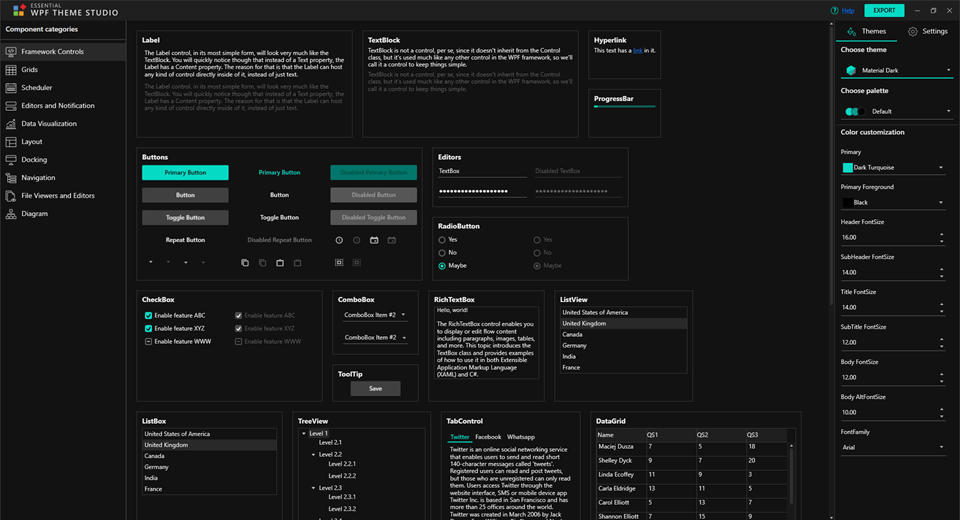
The Syncfusion WPF Theme Studio helps users give their visual presentation a new theme in minutes. End-users can select an appropriate base theme, change its primary color, preview it, export it as a theme project, and utilize it in their applications for a rich user interface experience.
The skin manager helps you apply 27 built-in themes for both Syncfusion and framework controls. From the 2021 Volume 2 release onward, you can enjoy 30+ new, elegant color palettes on top of the existing theme variants supported in the WPF Theme Studio.
In this blog, we will learn how to customize the themes supported in our WPF Theme Studio using these color palettes.
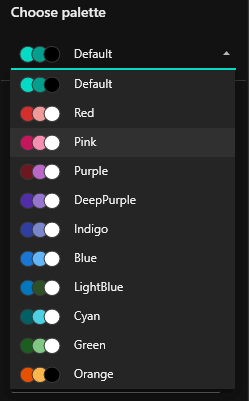
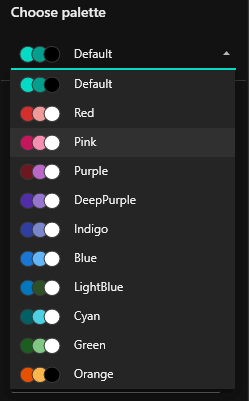
Follow these simple steps to customize the themes using the palette options in the WPF Theme Studio:


Note: Refer to the Supported Palettes in WPF Theme Studio to see the complete list of palettes in each theme variant.


Note: To see how to export the custom theme, please refer to the Exporting theme project from the WPF Theme Studio documentation.
Next, we will learn how to customize the WPF themes using the color palettes at the application level.
Step 1: Create a sample project.
First things first, create a new WPF project in Visual Studio or open an existing one. Here, we are going to create an application with the WPF DataGrid control.
Step 2: Add WPF DataGrid to the project.
Follow the steps in Creating a simple application with SfDataGrid to add and initialize the WPF DataGrid in the created project.
Refer to the following code example.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
x:Class="WpfApplication1.MainWindow"
Title="MainWindow" Height="350" Width="525">
<Grid>
<syncfusion:SfDataGrid x:Name="dataGrid"/>
</Grid>
</Window> Step 3: Create and register custom theme settings.
Next, register the theme settings before setting a theme for the DataGrid control. Each theme supported in the Theme Studio has a theme settings class with the theme name as the prefix.
For example, if FluentDark is the theme name, then there will be a theme settings class named FluentDarkThemeSettings.
For a complete list of theme settings, refer to the Customize theme colors and fonts in the application documentation.
public partial class MainWindow : ChromelessWindow
{
public MainWindow()
{
FluentDarkThemeSettings fluentDarkThemeSettings = new FluentDarkThemeSettings();
fluentDarkThemeSettings.Palette = FluentPalette.RedOrange;
InitializeComponent();
}
} public partial class MainWindow : ChromelessWindow
{
public MainWindow()
{
FluentDarkThemeSettings fluentDarkThemeSettings = new FluentDarkThemeSettings();
fluentDarkThemeSettings.Palette = FluentPalette.RedOrange;
SfSkinManager.RegisterThemeSettings("FluentDark", fluentDarkThemeSettings);
InitializeComponent();
}
} Step 4: Set the theme to your application.
Next, set the theme to the project for which custom theme settings are registered.
public partial class MainWindow : ChromelessWindow
{
public MainWindow()
{
FluentDarkThemeSettings fluentDarkThemeSettings = new FluentDarkThemeSettings();
fluentDarkThemeSettings.Palette = FluentPalette.RedOrange;
SfSkinManager.RegisterThemeSettings("FluentDark", fluentDarkThemeSettings);
SfSkinManager.SetTheme(this, new Theme("FluentDark"));
InitializeComponent();
}
} After executing these steps, we will get an output with a customized palette like in the following screenshot.
Note: Please refer to the Create Beautiful Themes for Syncfusion WPF Controls in 5 Minutes blog for how to customize specific theme colors and fonts apart from the available palette.
Thanks for reading! In this blog, we have seen the 30 + new color palettes in our WPF Theme Studio and how to customize themes with them. These features will save your time in writing custom styles to achieve the desired customization. These features are available in our 2021 Volume 2 release. You can see what else came out in the release in our release notes and on the What’s New page.
So, let’s paint our application with these vivid palette options available in the WPF Theme Studio!
For existing customers, the new Essential Studio® version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
If you wish to send us feedback or ask any questions, please use the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!