

Charts are the perfect tools for visualizing a huge volume of data in a limited space. They help us easily understand trends in data through appealing visual representations.
Syncfusion .NET MAUI Charts is a well-crafted charting control for visualizing data. It provides a rich gallery of more than 10 chart and graph types that cater to all charting scenarios. One of its most powerful features is its interactive capabilities.
In this blog, we’ll look at some of the rich interactive features of the .NET MAUI Charts with code examples.
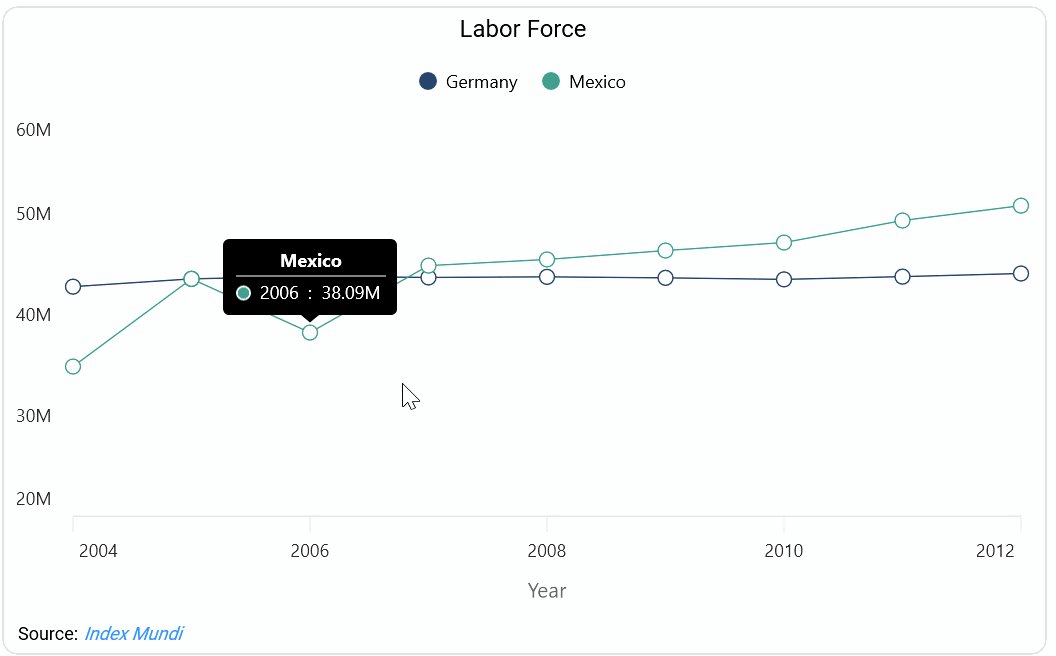
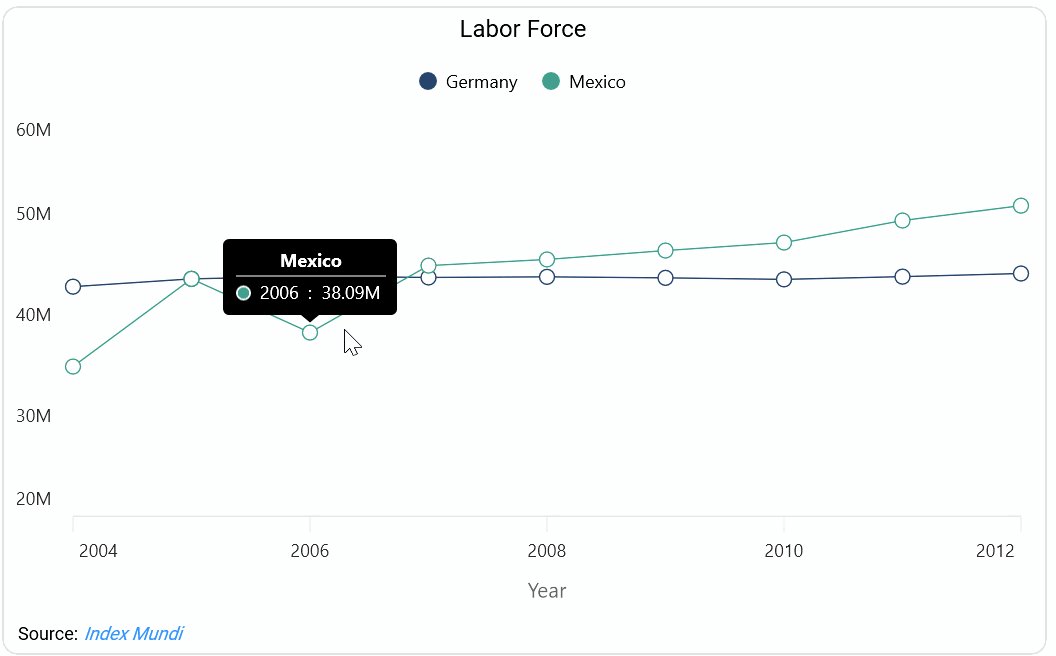
Tooltips are small windows that appear when a user hovers over a specific data point on the chart. They can display additional information about the data point, such as its value and category. Tooltips can be opened by tapping a data point on mobile devices or moving the pointer over a data point on desktop devices.
The following code example shows how to enable tooltips in a chart.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes> <chart:CategoryAxis/> </chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes> <chart:NumericalAxis/> </chart:SfCartesianChart.YAxes>
<chart:LineSeries EnableTooltip="True"
ItemsSource="{Binding LineData1}"
XBindingPath="Name"
YBindingPath="Value"
ShowMarkers="True"/> . . . </chart:SfCartesianChart>

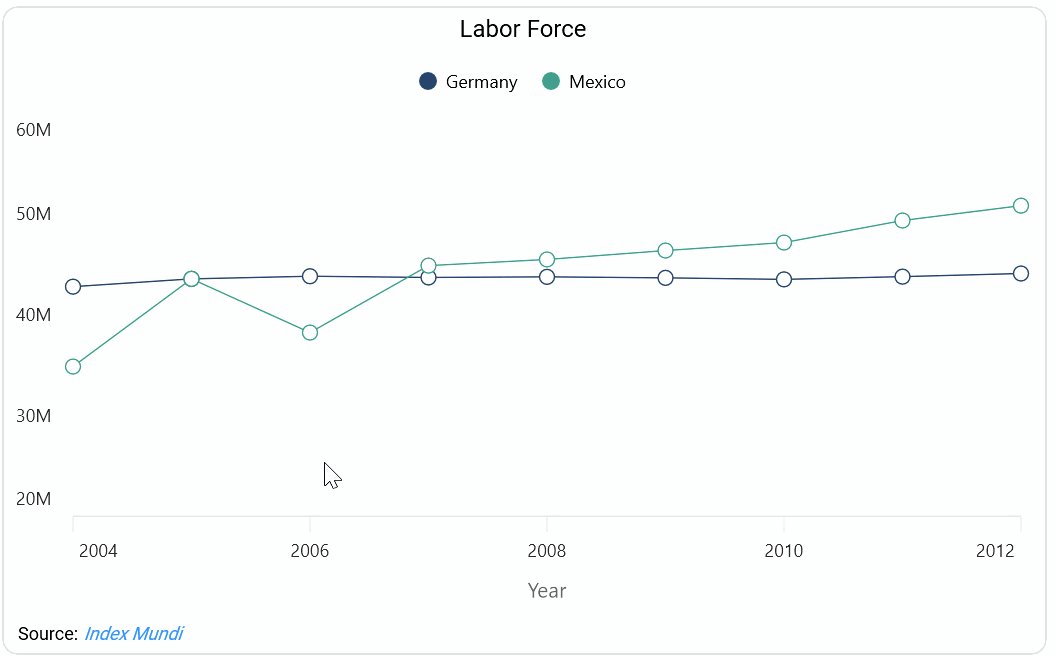
The trackball feature allows users to view and compare multiple data points on a chart. It is particularly useful for fast-line and scatter charts, allowing users to see the relationship between different data points. Users can use the trackball feature by long pressing on mobile devices or moving the pointer across the chart area on desktops.
The following code example demonstrates how to turn on the trackball feature.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:DateTimeAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:LineSeries ItemsSource="{Binding ChartData1}"
XBindingPath="Date"
YBindingPath="Value"/>
<chart:SfCartesianChart.TrackballBehavior>
<chart:ChartTrackballBehavior x:Name="trackball"
ShowLine="True"
ShowMarkers="True"
DisplayMode="FloatAllPoints"/>
</chart:SfCartesianChart.TrackballBehavior>
. . .
</chart:SfCartesianChart> The selection feature allows users to select and highlight specific data points or series on the chart and perform actions on them.
The following code example shows how to enable selection.
<chart:SfCartesianChart HorizontalOptions="Fill"
VerticalOptions="Fill"
x:Name="chart"> <chart:SfCartesianChart.XAxes> <chart:DateTimeAxis/> </chart:SfCartesianChart.XAxes> <chart:SfCartesianChart.YAxes> <chart:NumericalAxis/> </chart:SfCartesianChart.YAxes> <chart:ColumnSeries ItemsSource="{Binding SelectionData}"
XBindingPath="Date"
YBindingPath="Value"> <chart:ColumnSeries.SelectionBehavior> <chart:DataPointSelectionBehavior SelectionBrush="#314A6E"
SelectedIndex="6"
Type="SingleDeselect"/> </chart:ColumnSeries.SelectionBehavior> </chart:ColumnSeries> </chart:SfCartesianChart>
Using the selection feature, we can also implement the drill-down function to navigate to another chart when tapping on a segment. This helps us show additional information about the selected data.
The exploding on touch feature can be useful for highlighting a specific data point in a pie or doughnut chart. This feature allows users to explore a data point by just tapping or clicking on it.
Refer to the following code example to see how to turn this feature on.
<chart:SfCircularChart>
<chart:DoughnutSeries ItemsSource="{Binding Data}"
XBindingPath=" Product "
YBindingPath="Value"
ExplodeOnTouch="True"/>
</chart:SfCircularChart>
The zooming and panning feature allows users to zoom in and out of specific parts of a chart and pan around the chart to view different sections. This is particularly useful for large datasets or charts with many data points.
Refer to the following code example to enable this feature.
<chart:SfCartesianChart> <chart:SfCartesianChart.XAxes> <chart:DateTimeAxis/> </chart:SfCartesianChart.XAxes> <chart:SfCartesianChart.YAxes> <chart:NumericalAxis/> </chart:SfCartesianChart.YAxes> <chart:SfCartesianChart.ZoomPanBehavior> <chart:ChartZoomPanBehavior/> </chart:SfCartesianChart.ZoomPanBehavior> </chart:SfCartesianChart>
Thanks for reading! In this blog, we explored the interactive features of Syncfusion’s .NET MAUI Charts. Use these features to enhance your charting experience. Also, try out our .NET MAUI control demos available on GitHub and leave your feedback in the comments section at the end of this blog.
If you’re not a Syncfusion customer, start a 30-day free trial to see how our components can benefit your projects.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!