

To integrate Syncfusion’s ASP.NET MVC controls into your web application – in a grid, for example – a few manual steps are needed, like modifying the project’s web.config file, registering scripts and style sheets, and creating / modifying the View with proper code to create and initialize the controls.
With the 2010 Volume4 release of Essential Studio®, Syncfusion provides a couple of add-ins for easily integrating ASP.NET MVC controls in your application.
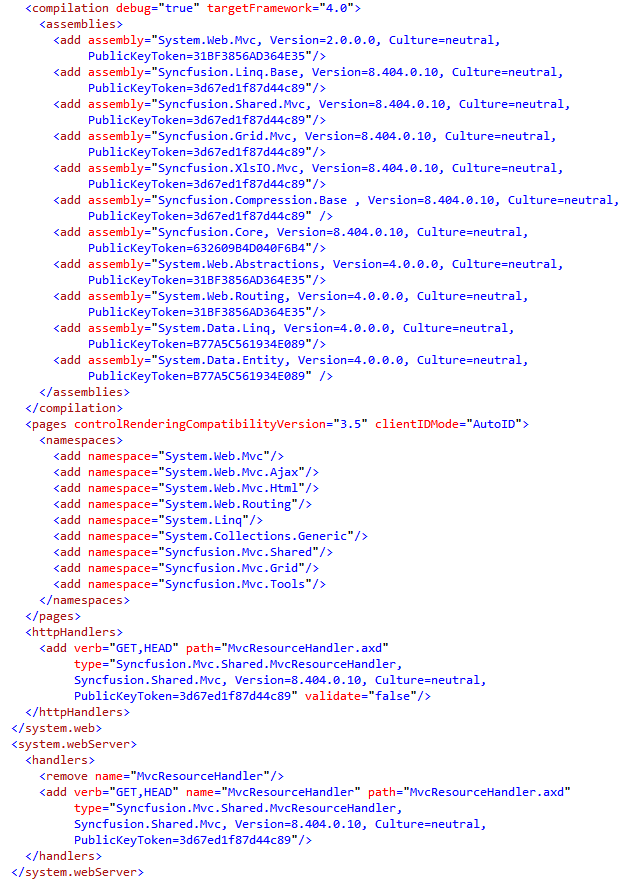
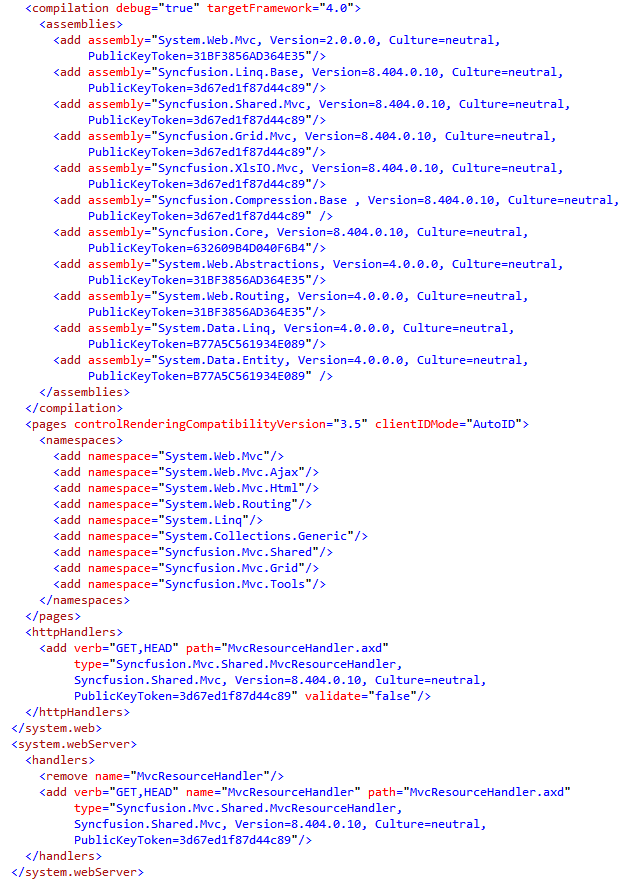
With older versions (2010 Vol. 3 and before), the following three manual steps are needed to configure an ASP.NET MVC project to use Syncfusion’s controls:




With 2010 Vol. 4, the above steps for configuring the project to use Syncfusion’s ASP.NET MVC controls can be automated by using Syncfusion’s ASP.NET MVC project templates. The following blog entry explains more about these templates: http://syncfusion.com/blogs/post/Syncfusion-MVC-VS2010-Extensions(Part-1)-e28093-MVC-Project-Templates.aspx
In Vol. 4, these templates are installed by default if you have Syncfusion ASP.NET MVC controls installed in your machine. When you create a Visual Studio project, you can see some installed templates under SyncfusionMVC, as shown in the following screenshot.
If you want to create a strongly typed view based on your model’s data object, you can use the T4 templates provided by Visual Studio to create a view to list, create, edit, or delete the data. This will insert the required HTML helper classes with the data field names.
With 2010 vol3 and before, if you want to create a strongly typed view with Syncfusion’s grid or editors, you need to manually create a view and add the required code to create and initialize the controls.
With 2010 Vol4, Visual Studio provides an option to plug in any custom T4 template for creating the View. In Vol. 4, Syncfusion installed a couple of T4 templates that generate a strongly typed view for the grid and the editors. If you have Syncfusion ASP.NET MVC controls installed, you can find these template files (SyncfusionEditors.tt and SyncfusionGrid.tt) under the following folder:
[Visual Studio Install Directory]\Common7\IDE\ItemTemplates\[CSharp | VisualBasic]\Web\MVC2\CodeTemplates\AddView
When you add a new View from the Visual Studio project, you will find these lists along with the built-in templates, as shown below.
Choosing the grid or editor template will create all the required code to initialize and display the grid or the editors for the selected model’s data class in the View, as shown below.
Hope you find these add-ins helpful.
Thanks!