

TLDR: Showcasing the features of the new Syncfusion .NET MAUI Rotator control with vivid, picturesque illustrations and the steps to get started with it.
We are happy to introduce the new Syncfusion .NET MAUI Rotator control in the Essential Studio 2024 Volume 1 release.
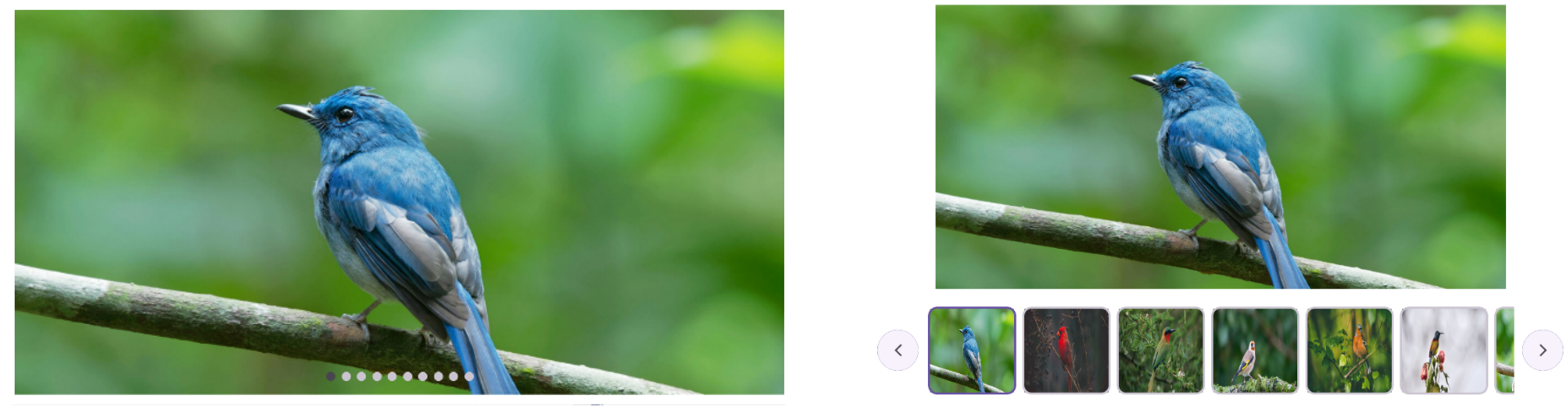
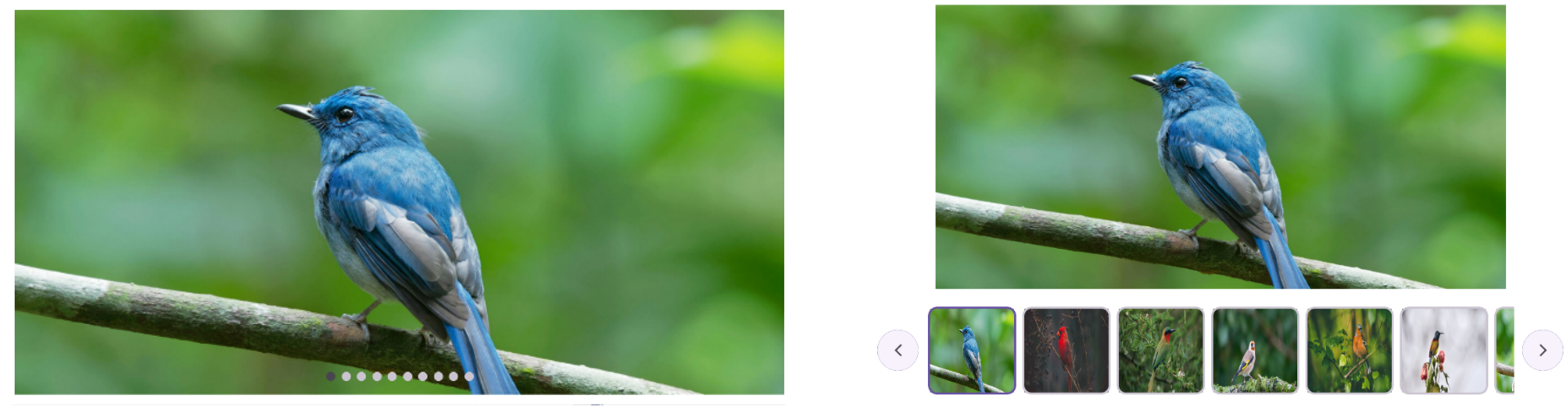
The .NET MAUI Rotator is a navigation control used to display image data and navigate through them. The images can be selected either by thumbnail or by dot support.
In this blog, we’ll explore the key features of the .NET MAUI Rotator control and the steps to get started!
The key features of the new .NET MAUI Rotator control are:
The .NET MAUI Rotator control supports dot and thumbnail navigation modes to quickly navigate to the desired item.


You can set the position of dot and thumbnail strip representations at any of the four sides: left, right, top, or bottom.


You can use the .NET MAUI Rotator control as a slide show to display a set of items in a defined interval of time with no interactions.
You can also navigate back to the first item when they reach the last item by setting the looping to true. This provides a better review experience when the control is loaded with many items.
Note: For more details, refer to the .NET MAUI Rotator documentation.
We have seen the key features of the .NET MAUI Rotator control. Let’s learn how to integrate it into your .NET MAUI app and utilize its features by following these steps:
First, create a new .NET MAUI application.
The Syncfusion .NET MAUI controls are available on the NuGet Gallery. To add the .NET MAUI Rotator control to your project, open the NuGet package manager in Visual Studio. Search for Syncfusion.Maui.Rotator, and then install it.
In the MauiProgram.cs file, register the Syncfusion core handler and configure the fonts. Refer to the following code example.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace RotatorSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
} Now, include the Syncfusion.Maui.Rotator namespace in your XAML page.
xmlns:buttons="clr-namespace:Syncfusion.Maui.Rotator;assembly=Syncfusion.Maui.Rotator"
Then, initialize the Syncfusion .NET MAUI Rotator control.
<ContentPage.Content> <syncfusion:SfRotator x:Name="rotator" /> </ContentPage.Content>
Finally, populate the collection of rotator items in the View model with the image data. Refer to the following code example.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
List<SfRotatorItem> collectionOfItems =
[
new SfRotatorItem() { Image = "image1.png" },
new SfRotatorItem() { Image = "image2.png" },
new SfRotatorItem() { Image = "image3.png" },
new SfRotatorItem() { Image = "image4.png" },
new SfRotatorItem() { Image = "image5.png" },
new SfRotatorItem() { Image = "image6.png" },
];
rotator.ItemsSource = collectionOfItems;
}
} After executing the above code examples, we’ll get the following output.
For more details, refer to the .NET MAUI Rotator control GitHub demo.
Thanks for reading! In this blog, we’ve seen the features of the new .NET MAUI Rotator control introduced in the 2024 Volume 1 release. Check out our Release Notes and What’s New pages to see the other updates in this release, and leave your feedback in the comments section below.
For existing Syncfusion customers, the newest version of Essential Studio is available from the license and downloads page. If you are not a customer, try our 30-day free trial to check out these new features.
You can also contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!