

TL;DR: Unleash your creativity with Syncfusion’s Blazor Diagram component! Design digital logic circuits with ease using features like copy-paste, import-export, and a wide array of symbols. By the end, you’ll see why the Blazor Diagram component is indispensable for any digital logic design project.
Creating a digital logic circuit diagram requires precision, clarity, and effective visual communication. Using the right tools, we can make it much easier. One such tool is the versatile Syncfusion Blazor Diagram control. It helps designers to create high-quality logic circuits quickly and with ease.
Let’s learn to create interactive digital logic circuit diagrams using the versatile features of the Blazor Diagram component!


The logic circuit designer provides a variety of symbols for universal logical gates, flip-flops, input and output controls, and other components used in logic circuit diagrams.
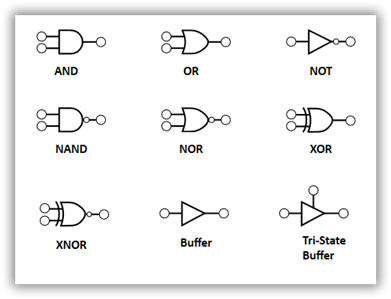
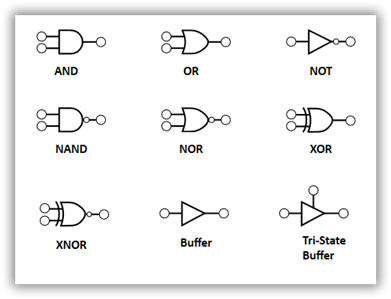
Logic gates are the basic symbols used in any digital circuit design. They perform a Boolean logic function with one or more inputs and produce a single output. A logic circuit designer should have a collection of universal logic gates, including a buffer.

A flip-flop is a circuit with two stable states. It is used to store state information. Its state can be changed using control inputs, and it typically has one or two outputs. A logic circuit designer will have SR, D, JK, and T flip-flops in their design toolkit.
Input controls can pass a high (true) or low (false) signal to logic gates or flip-flops. The logic circuit designer has the following input controls: toggle switch, push button, clock, high constant, and low constant to design circuits.
You can connect output devices to the output pin of a logic gate or flip-flop to showcase its output state. At a minimum, a logical circuit designer should provide a light bulb and a 4-bit digital display as output devices.
Follow these steps to design a digital logic circuit with the Syncfusion Blazor Diagram component:
<head>
………
………
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="https://cdn.syncfusion.com/blazor/20.4.38/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>
@using Syncfusion.Blazor.Diagram
using Syncfusion.Blazor; var builder = WebAssemblyHostBuilder.CreateDefault(args); . . . . . . . . . . builder.Services.AddSyncfusionBlazor(); await builder.Build().RunAsync();
<SfDiagramComponent @ref="@Diagram" NodeCreating="@OnNodeCreating" ConnectorCreating= "@OnConnectorCreating" @bind-Width="@DiagramWidth" @bind-Height="@DiagramHeight" @bind-Nodes="@nodes" @bind-Connectors="@connectors"> </SfDiagramComponent>
Refer to the following image.
The Blazor Diagram component has a gallery of reusable nodes and connectors called Symbol Palette. It showcases a collection of palettes containing a unique set of nodes and connectors. These elements can be dragged and dropped onto the diagram canvas any number of times.
Follow these steps to create the diagram symbol palette with logic circuit shapes.
<div class="db-palette-parent"> </div>
<SfSymbolPaletteComponent @ref="@PaletteInstance" Width="100%" Height="100%" SymbolHeight="@symbolSizeHeight" SymbolWidth="@symbolSizeWidth" GetSymbolInfo="GetSymbolInfo" Palettes="@Palettes" SymbolDragPreviewSize="@SymbolPreview" SymbolMargin="@SymbolMargin"> </SfSymbolPaletteComponent>
public DiagramObjectCollection<NodeBase> InputSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> OutputSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> LogicSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> FlipFlopSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> OtherSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
protected override void OnInitialized()
{
SymbolPreview = new DiagramSize();
SymbolPreview.Width = 50;
SymbolPreview.Height = 50;
// Initializes the palette
InitializePalettes();
InputPalette = new Palette() { Symbols = InputSymbols, Title = "Input Controls", ID = "InputControls", IconCss = "e-ddb-icons e-flow" };
OutputControlPalettee = new Palette() { Symbols = OutputSymbols, Title = "Output Controls", ID = "OutputControls", IconCss = "e-ddb-icons e-flow" };
LogicGates = new Palette() { Symbols = LogicSymbols, Title = "Logic Gates", ID = "LogicGates", IconCss = "e-ddb-icons e-flow" };
FlipFlops = new Palette() { Symbols = FlipFlopSymbols, Title = "Flip Flops", ID = "flipflops", IconCss = "e-ddb-icons e-flow" };
OtherPalette = new Palette() { Symbols = OtherSymbols, Title = "Other", ID = "otherSymbols", IconCss = "e-ddb-icons e-flow" };
Palettes = new DiagramObjectCollection<Palette>();
if (Palettes != null && InputPalette != null)
{
Palettes.Add(InputPalette);
Palettes.Add(OutputControlPalettee);
Palettes.Add(LogicGates);
Palettes.Add(FlipFlops);
Palettes.Add(OtherPalette);
}
}
private SymbolInfo GetSymbolInfo(IDiagramObject symbol)
{
SymbolInfo SymbolInfo = new SymbolInfo();
SymbolInfo.Fit = true;
string? text = null;
if (symbol != null)
{
if (symbol is Node node && node.Tooltip != null)
{
text = node.Tooltip.Content;
}
else if (symbol is Node nodeID && nodeID.ID != "Label")
{
text = nodeID.ID;
}
}
SymbolInfo.Description = new SymbolDescription() { Text = text, TextWrapping = TextWrap.NoWrap };
return SymbolInfo;
} public DiagramObjectCollection<NodeBase> InputSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> OutputSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> LogicSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> FlipFlopSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
public DiagramObjectCollection<NodeBase> OtherSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
protected override void OnInitialized() {
SymbolPreview = new DiagramSize();
SymbolPreview.Width = 50;
SymbolPreview.Height = 50;
InitializePalettes();
InputPalette = new Palette(){Symbols = InputSymbols, Title = "Input Controls", ID = "InputControls", IconCss = "e-ddb-icons e-flow"};
OutputControlPalettee = new Palette(){Symbols = OutputSymbols, Title = "Output Controls", ID = "OutputControls", IconCss = "e-ddb-icons e-flow"};
LogicGates = new Palette(){Symbols = LogicSymbols, Title = "Logic Gates", ID = "LogicGates", IconCss = "e-ddb-icons e-flow"};
FlipFlops = new Palette(){Symbols = FlipFlopSymbols, Title = "Flip Flops", ID = "flipflops", IconCss = "e-ddb-icons e-flow"};
OtherPalette = new Palette(){Symbols = OtherSymbols, Title = "Other", ID = "otherSymbols", IconCss = "e-ddb-icons e-flow"};
Palettes = new DiagramObjectCollection& lt;
Palette& gt;
();
if (Palettes != null && InputPalette != null) {
Palettes.Add(InputPalette);
Palettes.Add(OutputControlPalettee);
Palettes.Add(LogicGates);
Palettes.Add(FlipFlops);
Palettes.Add(OtherPalette);
}
}
private void InitializePalettes() {
InputSymbols = new DiagramObjectCollection& lt;
NodeBase& gt;
();
Node switchOuter = new Node(){ID = "Outer Switch", Width = 78, Height = 60, OffsetX = 140.5, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = SwitchOffOuterRect}, Style = new ShapeStyle(){StrokeColor = "black", StrokeWidth = 2}, Constraints = NodeConstraints.Default & ~NodeConstraints.InConnect};
InputSymbols.Add(switchOuter);
Node switchInner = new Node(){ID = "Inner Switch", Width = 40, Height = 49, OffsetX = 125.5, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = SwitchOffInnerRect}, Style = new ShapeStyle(){StrokeColor = "black", StrokeWidth = 2}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(switchInner);
Node switchOff = new Node(){ID = "SwitchOff", Width = 20, Height = 30, OffsetX = 125.5, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = SwitchoffButton}, Style = new ShapeStyle(){StrokeColor = "black", StrokeWidth = 2}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(switchOff);
Node switchOn = new Node(){ID = "SwitchOn", Width = 20, Height = 25, OffsetX = 127.5, OffsetY = 100, IsVisible = false, Shape = new PathShape(){Type = NodeShapes.Path, Data = SwitchOnButton}, Style = new ShapeStyle(){StrokeColor = "transparent", Fill = "transparent", StrokeWidth = 2}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(switchOn);
NodeGroup groupNode = new NodeGroup();
groupNode.ID = "ToggleSwitch";
groupNode.Children = new string[]{"Outer Switch", "Inner Switch", "SwitchOff", "SwitchOn"};
groupNode.Tooltip = new DiagramTooltip(){Content = "Toggle Switch"};
groupNode.Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect;
InputSymbols.Add(groupNode);
Node pushButtonOuterRect = new Node(){ID = "OuterRect PushBtn", Width = 68, Height = 50, OffsetX = 140, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = PushButtonOuterRect}, Style = new ShapeStyle(){StrokeColor = "black", StrokeWidth = 0, Fill = "black"}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(pushButtonOuterRect);
Node transparentnode = new Node(){ID = "transparentNode",
Width = 51,
Height = 62,
OffsetX = 140,
OffsetY = 100,
Shape =
new BasicShape(){
Type = NodeShapes.Basic,
Shape = NodeBasicShapes.Rectangle,
},
Style = new ShapeStyle(){StrokeWidth = 0, Fill = "#ffffff", Opacity = 0, StrokeColor = "#ffffff"},
Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(transparentnode);
Node pushBtnInner = new Node(){ID = "InnerCircle pushBtn", Width = 19, Height = 20, OffsetX = 128, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = PushButtonInnerCircle}, Style = new ShapeStyle(){StrokeColor = "black", StrokeWidth = 2, Fill = "white"}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(pushBtnInner);
Node pushBtnOuter = new Node(){ID = "OuterCircle PushBtn", Width = 27, Height = 27, OffsetX = 128, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = PushButtonOuterCircle}, Style = new ShapeStyle(){StrokeColor = "black", StrokeWidth = 2, Fill = "white"}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(pushBtnOuter);
NodeGroup PushButton = new NodeGroup();
PushButton.ID = "PushButton";
PushButton.Children = new string[]{"transparentNode", "OuterRect PushBtn", "OuterCircle PushBtn", "InnerCircle pushBtn"};
PushButton.Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect;
PushButton.Tooltip = new DiagramTooltip(){Content = "Push Button"};
InputSymbols.Add(PushButton);
Node ClkOuterRect = new Node(){ID = "clkOuterRect",
Width = 65,
Height = 35,
OffsetX = 140,
OffsetY = 100,
Shape = new PathShape(){Type = NodeShapes.Path, Data = ClockOuterRectangle},
Style =
new ShapeStyle(){
StrokeColor = "black",
StrokeWidth = 2,
},
Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(ClkOuterRect);
Node ClkInnerPart = new Node(){ID = "clkInnerPart", Width = 30, Height = 20, OffsetX = 130, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = ClockInnerPart}, Style = new ShapeStyle(){StrokeColor = "black", StrokeWidth = 2, Fill = "white"}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
InputSymbols.Add(ClkInnerPart);
NodeGroup ClkButton = new NodeGroup();
ClkButton.ID = "Clock";
ClkButton.Children = new string[]{"clkOuterRect", "clkInnerPart"};
ClkButton.Constraints = NodeConstraints.Default & ~NodeConstraints.InConnect;
InputSymbols.Add(ClkButton);
Node HighConstant = new Node(){ID = "HighConstant",
Width = 78,
Height = 55,
Shape = new PathShape(){Type = NodeShapes.Path, Data = highconstantdata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Tooltip = new DiagramTooltip(){Content = "High Constant"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
InputSymbols.Add(HighConstant);
Node LowConstant = new Node(){ID = "LowConstant",
Width = 75,
Height = 55,
Shape = new PathShape(){Type = NodeShapes.Path, Data = lowconstantdata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Tooltip = new DiagramTooltip(){Content = "Low Constant"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
InputSymbols.Add(LowConstant);
// Output Symbols
Node BulpFullPath = new Node(){ID = "FullPath", Width = 30, Height = 40, OffsetX = 140, OffsetY = 100, Shape = new PathShape(){Type = NodeShapes.Path, Data = BulbCompletePath}, Style = new ShapeStyle(){StrokeColor = "black", Fill = "black"}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
OutputSymbols.Add(BulpFullPath);
Node BulpBlackPart = new Node(){ID = "BulpBlackpart", Width = 14, Height = 8, OffsetX = 140, OffsetY = 108, Shape = new PathShape(){Type = NodeShapes.Path, Data = BulbBlackPart}, Style = new ShapeStyle(){StrokeColor = "black", Fill = "black"}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
OutputSymbols.Add(BulpBlackPart);
Node InnerBulpPart = new Node(){ID = "InnerBulbPart", Width = 14, Height = 10, OffsetX = 140, OffsetY = 97, Shape = new PathShape(){Type = NodeShapes.Path, Data = BulbInnerBluePart}, Style = new ShapeStyle(){StrokeColor = "black", Fill = "white"}, Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
OutputSymbols.Add(InnerBulpPart);
Node OuterBulpPart = new Node(){ID = "OuterBulpPart",
Width = 32,
Height = 28,
OffsetX = 140,
OffsetY = 90,
Shape = new PathShape(){Type = NodeShapes.Path, Data = BulbOuterBluePart},
Style =
new ShapeStyle(){
StrokeColor = "black",
Fill = "white",
},
Constraints = NodeConstraints.Default & ~NodeConstraints.Select & ~NodeConstraints.InConnect};
OutputSymbols.Add(OuterBulpPart);
NodeGroup Bulp = new NodeGroup();
Bulp.ID = "Bulb";
Bulp.Children = new string[]{"FullPath", "BulpBlackpart", "InnerBulpPart", "OuterBulpPart"};
Bulp.Constraints = NodeConstraints.Default & ~NodeConstraints.InConnect;
Bulp.Style = new ShapeStyle(){Fill = "none"};
OutputSymbols.Add(Bulp);
Node FourBitDigit = new Node(){ID = "BitDigit", Width = 70, Height = 55, Shape = new PathShape(){Type = NodeShapes.Path, Data = digitdata}, Style = new ShapeStyle(){Fill = "#000000"}, Tooltip = new DiagramTooltip(){Content = "4-Bit Digit"}, Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
OutputSymbols.Add(FourBitDigit);
// Gates symbols
Node OrGate = new Node(){ID = "ORGate",
Shape = new PathShape(){Type = NodeShapes.Path, Data = orData},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 79,
Height = 45,
Tooltip = new DiagramTooltip(){Content = "OR Gate"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
LogicSymbols.Add(OrGate);
Node NorGate = new Node(){ID = "NORGate",
Shape = new PathShape(){Type = NodeShapes.Path, Data = nordata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 79,
Height = 45,
Tooltip = new DiagramTooltip(){Content = "NOR Gate"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
LogicSymbols.Add(NorGate);
Node AndGate = new Node(){ID = "ANDGate",
Shape = new PathShape(){Type = NodeShapes.Path, Data = andData},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 79,
Height = 45,
Tooltip = new DiagramTooltip(){Content = "AND Gate"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
LogicSymbols.Add(AndGate);
Node NandGate = new Node(){ID = "NANDGate",
Shape = new PathShape(){Type = NodeShapes.Path, Data = nanddata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 79,
Height = 45,
Tooltip = new DiagramTooltip(){Content = "NAND Gate"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
LogicSymbols.Add(NandGate);
Node BufferGate = new Node(){ID = "Buffer",
Shape = new PathShape(){Type = NodeShapes.Path, Data = buffer},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 79,
Height = 45,
Constraints = NodeConstraints.Default & ~NodeConstraints.InConnect};
LogicSymbols.Add(BufferGate);
Node NotGate = new Node(){ID = "NOTGate",
Shape = new PathShape(){Type = NodeShapes.Path, Data = notData},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 79,
Height = 45,
Tooltip = new DiagramTooltip(){Content = "NOT Gate"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
LogicSymbols.Add(NotGate);
Node XorGate = new Node(){ID = "XORGate",
Shape = new PathShape(){Type = NodeShapes.Path, Data = xorData},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Tooltip = new DiagramTooltip(){Content = "XOR Gate"},
Width = 79,
Height = 45,
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
LogicSymbols.Add(XorGate);
Node XNorGate = new Node(){ID = "XNORGate",
Shape = new PathShape(){Type = NodeShapes.Path, Data = xnorData},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Tooltip = new DiagramTooltip(){Content = "XNOR Gate"},
Width = 79,
Height = 45,
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
LogicSymbols.Add(XNorGate);
// Flip-flop symbols
Node JKFlipFlop = new Node(){ID = "JKFlip-Flop",
Shape = new PathShape(){Type = NodeShapes.Path, Data = jkflipflopdata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 70,
Height = 90,
Tooltip = new DiagramTooltip(){Content = "JK Flip-Flop"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
FlipFlopSymbols.Add(JKFlipFlop);
Node DFlipFlop = new Node(){ID = "DFlip-Flop",
Shape = new PathShape(){Type = NodeShapes.Path, Data = dflipflop},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 65,
Height = 90,
Tooltip = new DiagramTooltip(){Content = "D Flip-Flop"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
FlipFlopSymbols.Add(DFlipFlop);
Node TFlipFlop = new Node(){ID = "TFlip-Flop",
Shape = new PathShape(){Type = NodeShapes.Path, Data = tflipflopdata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 65,
Height = 90,
Tooltip = new DiagramTooltip(){Content = "T Flip-Flop"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
FlipFlopSymbols.Add(TFlipFlop);
Node SRFlipFlop = new Node(){ID = "SRFlip-Flop",
Shape = new PathShape(){Type = NodeShapes.Path, Data = srflipflopdata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Width = 73,
Height = 78,
Tooltip = new DiagramTooltip(){Content = "SR Flip-Flop"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
FlipFlopSymbols.Add(SRFlipFlop);
// Other symbols
Node Label = new Node(){ID = "Label",
Shape =
new TextShape(){
Type = NodeShapes.Text,
Content = "Text",
},
Style = new TextStyle(){Fill = "black", StrokeColor = "black", StrokeWidth = 2, Color = "white"
},
Width = 50,
Height = 40,
Constraints = NodeConstraints.Default & ~NodeConstraints.InConnect
};
OtherSymbols.Add(Label);
Node BusShape = new Node(){ID = "Bus",
Width = 80,
Height = 45,
Shape = new PathShape(){Type = NodeShapes.Path, Data = busdata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Constraints = NodeConstraints.Default & ~NodeConstraints.InConnect};
OtherSymbols.Add(BusShape);
Node PullUp = new Node(){ID = "PullUp",
Width = 73,
Height = 45,
Shape = new PathShape(){Type = NodeShapes.Path, Data = pullupdata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Tooltip = new DiagramTooltip(){Content = "Pull Up"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
OtherSymbols.Add(PullUp);
Node PullDown = new Node(){ID = "PullDown",
Width = 73,
Height = 45,
Shape = new PathShape(){Type = NodeShapes.Path, Data = pulldowndata},
Style =
new ShapeStyle(){
Fill = "#000000",
StrokeWidth = 0,
},
Tooltip = new DiagramTooltip(){Content = "Pull Down"},
Constraints = (NodeConstraints.Default | NodeConstraints.Tooltip) & ~NodeConstraints.InConnect};
OtherSymbols.Add(PullDown);
} The following image shows the symbol palette filled with the logic circuit shapes.
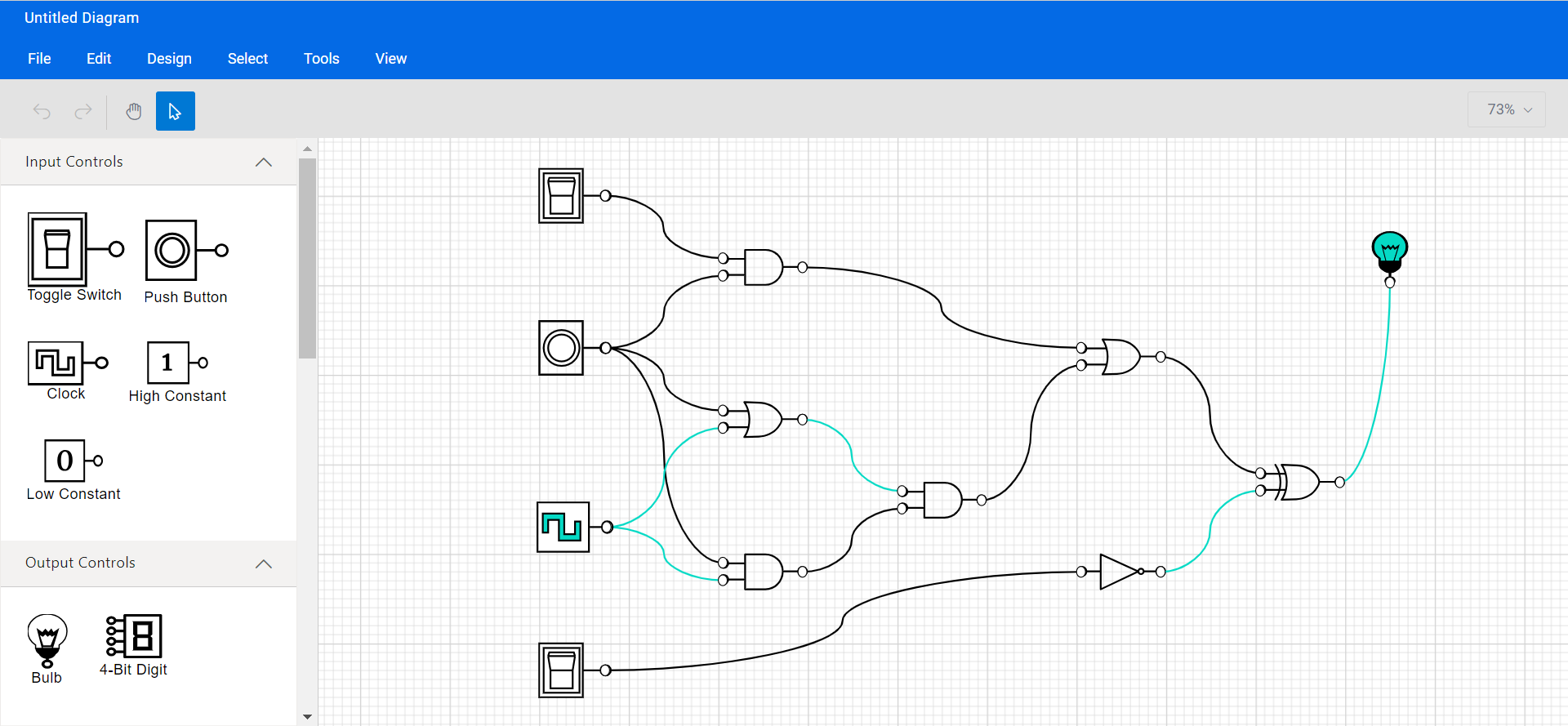
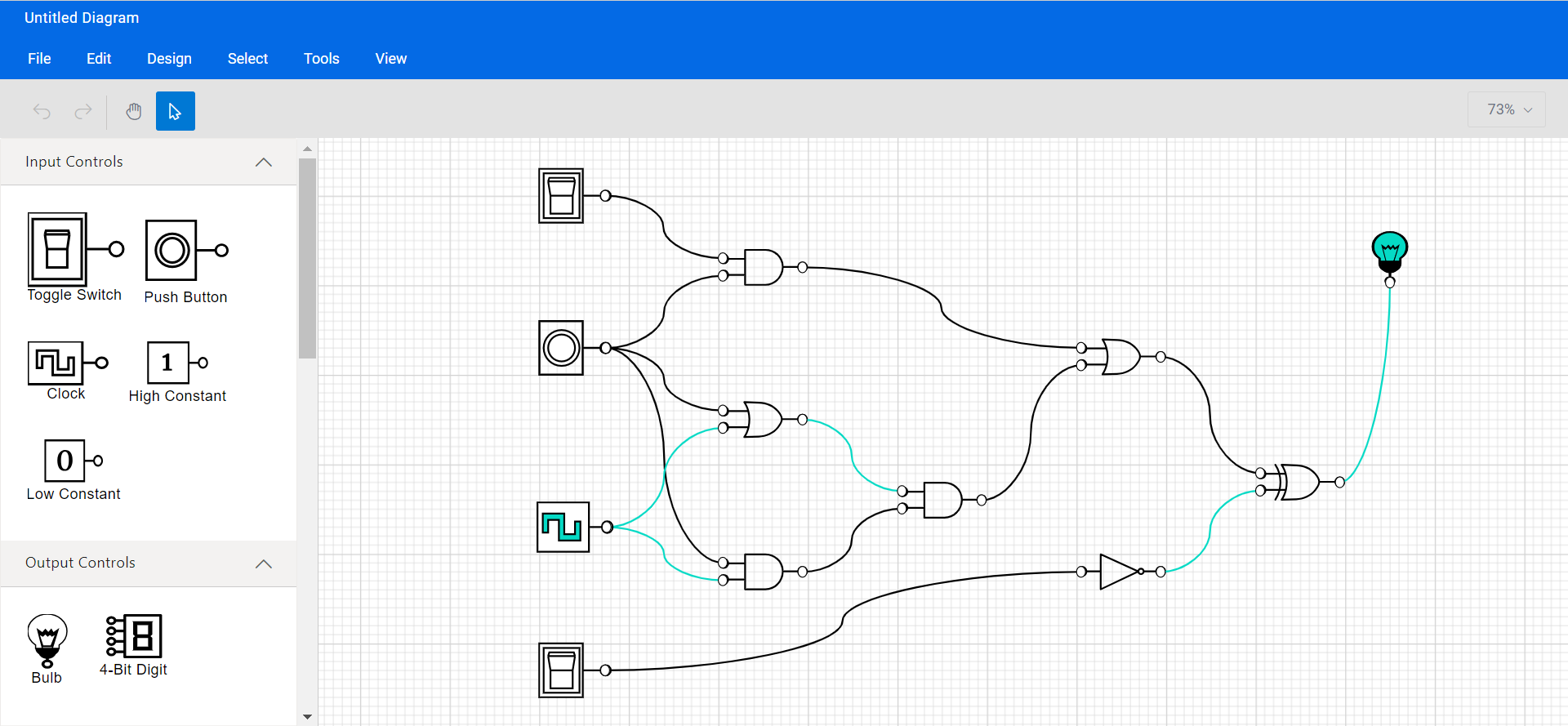
Now, we can easily design a digital logic circuit diagram by adding shapes from the symbol palette to the diagram surface and connecting them using the connectors.
Drag the desired symbols from the symbol palette onto the diagramming canvas to add the logic circuit symbols in the editor.
Refer to the following GIF image.
You can adjust the position of a symbol on the diagram surface by clicking the symbol and dragging it to the desired position.
You’ll notice that each diagram symbol has input and output connection points, represented by small circles on the symbols. These points allow you to draw connectors between the symbols.
Creating a connection is straightforward. The connection point and colored dot will appear to indicate the start of the connection. Click, drag, and drop the connector onto another symbol’s input connection point.
Refer to the following GIF image.
Note: For more details, refer to the connectors in the Blazor Diagram documentation.
The Diagram control supports saving your current work and resuming it later by loading the saved diagram back onto the diagram canvas. You can achieve this using the load and save functionalities, as shown in the following image.
You can export the created logical circuit diagram as an image or print it directly from a printer. You can achieve this using the exporting and printing functionalities of the Diagram component.
You can zoom in or out of the diagram by holding the Ctrl key and scrolling the mouse wheel or by clicking the drop-down button at the top right corner of the designer and choosing the required option.
Refer to the following image.
Only a particular portion will be visible when we load a large diagram. The remaining portions are clipped. Clipped areas can be explored using scrollbars at the edges of the diagram surface or by panning the Diagram. You can pan the diagram by selecting the panning tool in the toolbar( represented by the hand symbol) or by choosing the Tools -> Pan tool option and then clicking and holding the pointer in the diagram area.
For more details, refer to designing a digital logical circuit using the Blazor Diagram library GitHub demo.
Thanks for reading! In this blog, we’ve seen how to easily create a digital logic circuit diagram using the Syncfusion Blazor Diagram component. This versatile tool isn’t limited to just circuit diagrams; it’s your gateway to creating a variety of visual representations, from organizational structures to conceptual maps. Dive in and discover the simplicity and power of diagramming at your fingertips!
If you already have a Syncfusion user account, you can download the product setup from here. Otherwise, you can download a free 30-day trial and explore what else our Blazor suite can do.
Please let us know in the comments section below if you have any questions. You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!