TL;DR: Let’s see how to create custom themes using Syncfusion Figma UI Kits. This ensures seamless theme integration and consistency between design and development.
Creating custom themes for our applications has never been easier, thanks to Syncfusion Figma UI Kits, which involve just three simple steps:
- Customizing the style of Syncfusion components in Figma.
- Exporting CSS variables and JSON token files from Figma using the Syncfusion Design Tokens plugin.
- Converting the exported JSON token file to a custom theme using Theme Studio.
Once these steps are completed, you can effortlessly import the customized theme into your apps, ensuring a consistent appearance between design and development.
In this blog, we’ll examine the above steps in detail, demonstrating how our Figma Design System simplifies creating and customizing themes for Syncfusion components. Whether you’re a designer or developer, you’ll discover how this powerful tool can enhance your workflow and bring your unique visual concepts to life.
Syncfusion Figma Design System: An overview
For those already familiar with our design system, feel free to skip ahead. If you’re new to it, here’s what you need to know:
The Syncfusion Design System offers popular themes within Figma, including:
- Bootstrap 5.3
- Bootstrap 5
- Tailwind
- Fluent
- Material 3
What makes our design system truly remarkable is its flexibility. These default themes serve as starting points, which you can then customize using Figma variables. This flexibility allows you to either align with existing visual designs or create unique themes.
One of the most impressive features of our design system is its exact match with Syncfusion components. This means:
- Designers can visualize exactly how their designs will look.
- Developers won’t encounter any surprises when implementing the design.
This perfect synchronization between design and development streamlines the entire process, producing consistent, high-quality results.
Getting started: Setting up your Figma workspace
Are you ready to design your app with Syncfusion components? Follow these steps to get started with the Figma UI Kits:
- Navigate to the Syncfusion Figma UI Kits: Browse through the available kits and select your preferred theme, such as Material 3.
- Open the kit in Figma: For web app users, click the Open in Figma option. For desktop app users, import the downloaded Figma file into the desktop app.
- Create a new page in your Figma workspace: Once you open the kit, create a new page in your Figma workspace. This serves as your canvas for designing your app.
- Add components from the Assets Panel: Use the Assets Panel to drag and drop components onto your new page. This is where you begin to construct your app’s interface. Refer to the following image.

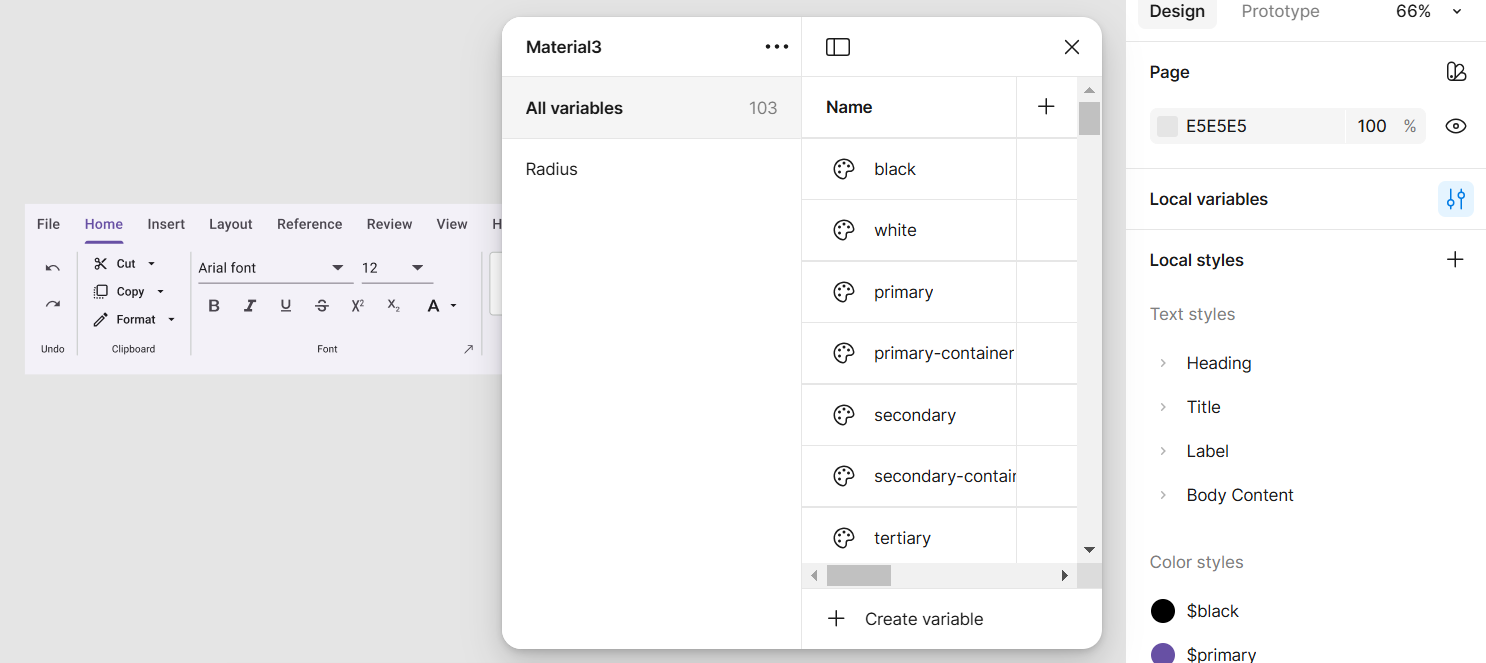
Customizing the theme
Once you’ve set up your Figma workspace, it’s time to bring your unique theme to life.
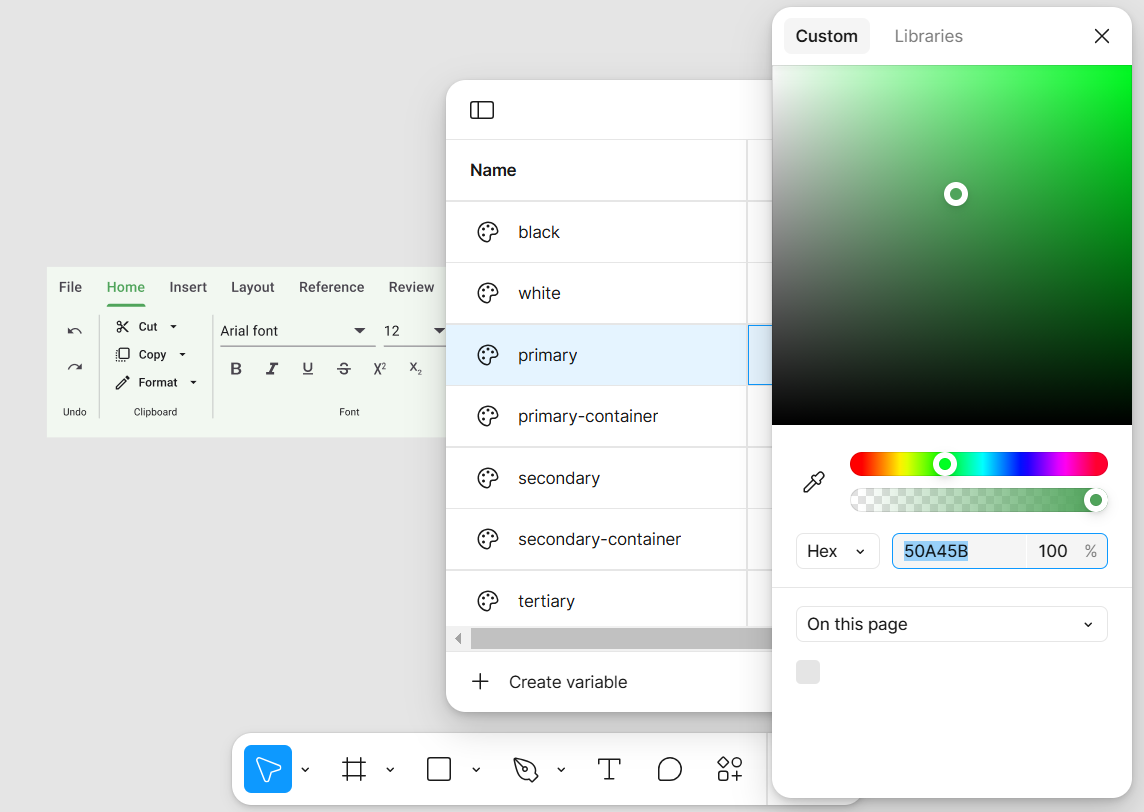
Begin by selecting the Local Variables option to view the comprehensive list of design tokens utilized in Syncfusion components. Modify the color of these variables to customize themes.
For instance, try changing the primary color to light green. As you adjust the primary color, observe real-time changes that are instantly reflected across your entire design.
Beyond primary colors, you can also customize other variables such as secondary color, primary opacity 8, and more. This level of customization enhances the personalization of UI control and aligns with your brand identity. Refer to the following image.

Exporting your design: Leveraging the design token plugin
After perfecting your theme customization, the next step is to export your design for integration into your app. The Syncfusion Design Tokens plugin facilitates this process, making it quick and effortless.
- Begin by navigating to the Plugins & widgets section in Figma and search for the Syncfusion Design Tokens plugin.
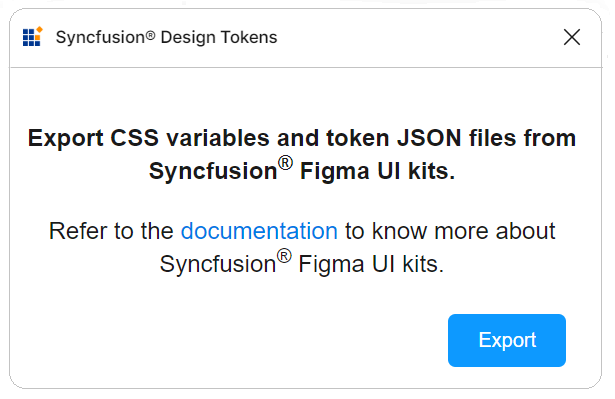
- Once you find it, run the plugin. A popup will appear like the following one.

- Now, click the Export button. This will generate a zip file containing your design tokens.
- Save this file to your preferred location on your computer, then extract its contents.
Within the extracted folder, you’ll find two essential files:
- tokens.json: Contains all your design tokens in a structured JSON format.
- css-variables.css: Includes your design choices as CSS variables.
These files are crucial for the next step in integrating your custom theme into your Syncfusion-powered app, so ensure they are easily accessible.
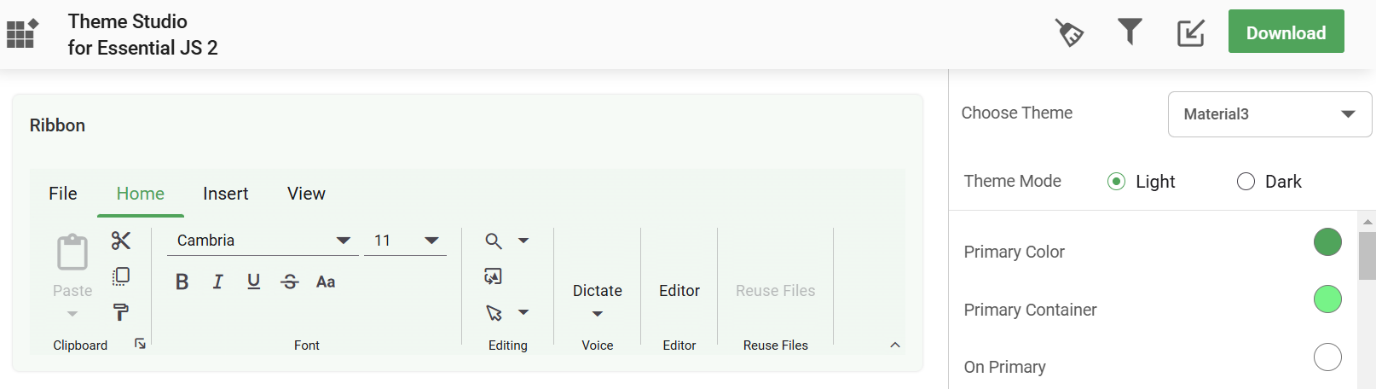
From design to implementation: Converting your theme
As we mentioned, the Design Tokens plugin generates two key files that bridge your Figma designs with your app:
- Theme token file.
- CSS variables file.
The theme-tokens.json file (e.g., material3-tokens.json) contains style variables and values in a JSON format compatible with Theme Studio. This file, prefixed with the corresponding theme name, can be imported into Theme Studio for further customization. After processing in Theme Studio, you can download the updated styles file and integrate it into your app, bringing your custom themes to life. This streamlined process ensures that your unique design vision, crafted in Figma, is accurately translated into your final app, maintaining consistency between design and implementation.
Refer to the following image.
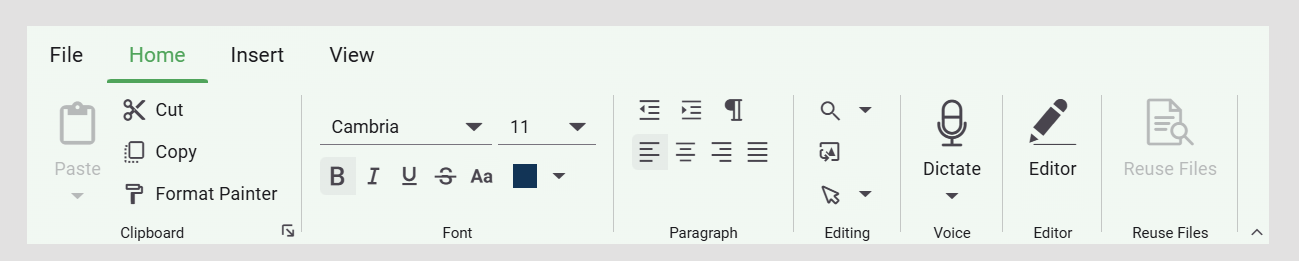
Additionally, the plugin produces the css-variables.css file, which contains CSS variables for both light and dark themes directly derived from your Figma designs. You can easily import this file into your app alongside the component styles to reflect your custom designs. For more details, refer to the CSS variables documentation.
Refer to the following image.
Conclusion
Thank you for exploring the Syncfusion Figma UI Kits with us! This powerful tool truly transforms the design-to-development workflow by:
- Automating the generation of design tokens.
- Providing seamless integration with Theme Studio.
- Enabling the creation of custom themes with minimal effort.
Whether you’re a seasoned designer, a dedicated developer, or somewhere in between, this plugin serves as an indispensable asset in your toolkit. It not only enhances efficiency but also ensures consistency across your projects, bridging the gap between design and implementation.
If you have questions, feel free to reach out through our support forum, support portal, or feedback portal. We’re always happy to assist you!