As a web developer, you might feel annoyed if you have to write code for the same element frequently. In that scenario, we can customize the behavior of the keyboard keys to create those elements more easily. This will help us speed up the development process and enhance our productivity.
The Syncfusion Angular Rich Text Editor is a feature-rich WYSIWYG HTML editor. It allows users to easily customize content. It has a variety of tools to edit and format rich content and return valid HTML markup or Markdown (MD) content. You can also insert images, links, tables, and lists with modular architecture.
In this blog, we focus on customizing the default behavior of element (tag) creation while pressing the Enter and Shift+Enter keys in the Angular Rich Text Editor.
Set up the Angular Rich Text Editor
First, refer to the Getting started with Angular Rich Text Editor documentation. This will help you set up the Angular environment and add the Angular Rich Text Editor component to your application.
Customize the Enter key configuration
By default, an element will be created and inherited from the previous sibling element when the Enter key is pressed within the contenteditable element of any editor.
We can customize this default behavior in our Angular Rich Text Editor using the enterKey property. The tags that can be used to customize are <p>, <div>, and <br>. By default, the <p> element will be created when the Enter key is pressed.
Refer to the following code example. Here, we have rendered a dropdown list component to switch the custom options of the enterKey property easily.
app.component.html
<div class="control-section">
<table class="api">
<tbody>
<tr>
<td>
<div>
<ejs-dropdownlist id='enterOption' #enterOption
[dataSource]='enterOptionData' (change)='enterChange()'
[value]='enterValue' [fields]='fields' [popupHeight]='height'
[placeholder]='enterPlaceHolder' [floatLabelType]='floatLabel'></ejs-dropdownlist>
</div>
</td>
</tr>
</tbody>
</table>
<br>
<ejs-richtexteditor id='defaultRTE' #defaultRTE [height]='rteHeight'>
<ng-template #valueTemplate>
<p>In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:</p><ul><li>P - When 'P' is configured, pressing enter or shift + enter will create a 'p' tag</li><li>DIV - When 'DIV' is configured, pressing enter or shift + enter will create a 'div' tag</li><li>BR - When 'BR' is configured, pressing enter or shift + enter will create a 'br' tag</li></ul>
</ng-template>
</ejs-richtexteditor>
</div>
app.component.ts
import { Component, ViewChild} from '@angular/core';
import { ToolbarService, LinkService, ImageService, HtmlEditorService, RichTextEditorComponent } from '@syncfusion/ej2-angular-richtexteditor';
import {DropDownListComponent, FieldSettingsModel} from '@syncfusion/ej2-angular-dropdowns';
import { FloatLabelType } from '@syncfusion/ej2-inputs';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls:['app.component.css'],
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService]
})
export class AppComponent {
@ViewChild('defaultRTE')
public rteObj: RichTextEditorComponent;
@ViewChild('enterOption')
public enterObj: DropDownListComponent;
public enterOptionData: { [key: string]: Object }[] = [
{ Text: 'Create a new <p>', Value: 'P' },
{ Text: 'Create a new <div>', Value: 'DIV' },
{ Text: 'Create a new <br>', Value: 'BR' }
];
public enterPlaceHolder: string = 'When pressing the enter key';
public floatLabel: FloatLabelType = 'Always';
public fields: FieldSettingsModel = { text: 'Text', value: 'Value' };
public rteHeight = 220;
public height: string = '200px';
public enterValue: string = 'P';
public enterChange(): void {
if (this.enterObj.value === 'P') {
this.rteObj.enterKey = 'P';
this.rteObj.value = `<p>In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:</p><ul><li>P - When 'P' is configured, pressing enter or shift + enter will create a 'p' tag</li><li>DIV - When 'DIV' is configured, pressing enter or shift + enter will create a 'div' tag</li><li>BR - When 'BR' is configured, pressing enter or shift + enter will create a 'br' tag</li></ul>`;
} else if (this.enterObj.value === 'DIV') {
this.rteObj.enterKey = 'DIV';
this.rteObj.value = `<div>In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:</div><ul><li>P - When 'P' is configured, pressing enter or shift + enter will create a 'p' tag</li><li>DIV - When 'DIV' is configured, pressing enter or shift + enter will create a 'div' tag</li><li>BR - When 'BR' is configured, pressing enter or shift + enter will create a 'br' tag</li></ul>`;
} else if (this.enterObj.value === 'BR') {
this.rteObj.enterKey = 'BR';
this.rteObj.value = `In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:<ul><li>P - When 'P' is configured, pressing enter or shift + enter will create a 'p' tag</li><li>DIV - When 'DIV' is configured, pressing enter or shift + enter will create a 'div' tag</li><li>BR - When 'BR' is configured, pressing enter or shift + enter will create a 'br' tag</li></ul>`;
}
}
}
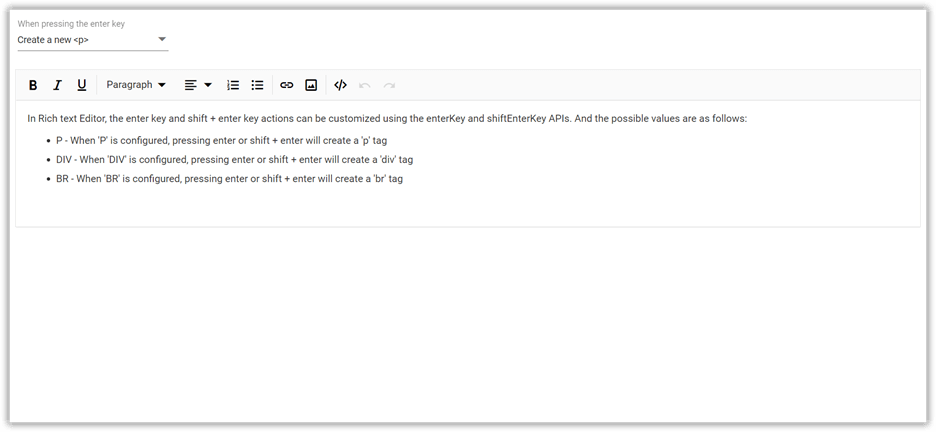
Output screenshot

Customize the Shift+Enter key configuration
By default, the <br> element will be created when the Shift+Enter keys are pressed within the contenteditable element of any editor. We can customize this default behavior in our Angular Rich Text Editor using the shiftEnterkey property. The possible tags that can be used to customize it are <br>, <p>, <div>.
Refer to the following code example. Here, we have rendered a dropdown list component to switch the custom options of the shiftEnterkey property easily.
app.component.html
<div class="control-section">
<table class="api">
<tbody>
<tr>
<td>
<div>
<ejs-dropdownlist id='enterOption' #enterOption
[dataSource]='enterOptionData' (change)='enterChange()'
[value]='enterValue' [fields]='fields' [popupHeight]='height'
[placeholder]='enterPlaceHolder' [floatLabelType]='floatLabel'></ejs-dropdownlist>
</div>
</td>
<td>
<div>
<ejs-dropdownlist id='shiftEnterOption' #shiftEnterOption
[dataSource]='shiftEnterData' (change)='shiftEnterChange()'
[value]='shiftEnterValue' [fields]='fields' [popupHeight]='height'
[placeholder]='shiftEnterPlaceHolder' [floatLabelType]='floatLabel'></ejs-dropdownlist>
</div>
</td>
</tr>
</tbody>
</table>
<br>
<ejs-richtexteditor id='defaultRTE' #defaultRTE [height]='rteHeight'>
<ng-template #valueTemplate>
<p>In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:</p><ul><li>P - When 'P' is configured, pressing enter or shift + enter will create a 'p' tag</li><li>DIV - When 'DIV' is configured, pressing enter or shift + enter will create a 'div' tag</li><li>BR - When 'BR' is configured, pressing enter or shift + enter will create a 'br' tag</li></ul>
</ng-template>
</ejs-richtexteditor>
</div>
app.component.ts
import { Component, ViewChild} from '@angular/core';
import { ToolbarService, LinkService, ImageService, HtmlEditorService, RichTextEditorComponent } from '@syncfusion/ej2-angular-richtexteditor';
import {DropDownListComponent, FieldSettingsModel} from '@syncfusion/ej2-angular-dropdowns';
import { FloatLabelType } from '@syncfusion/ej2-inputs';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls:['app.component.css'],
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService]
})
export class AppComponent {
@ViewChild('defaultRTE')
public rteObj: RichTextEditorComponent;
@ViewChild('enterOption')
public enterObj: DropDownListComponent;
@ViewChild('shiftEnterOption')
public shiftEnterObj: DropDownListComponent;
public enterOptionData: { [key: string]: Object }[] = [
{ Text: 'Create a new <p>', Value: 'P' },
{ Text: 'Create a new <div>', Value: 'DIV' },
{ Text: 'Create a new <br>', Value: 'BR' }
];
public shiftEnterData: { [key: string]: Object }[] = [
{ Text: 'Create a new <br>', Value: 'BR' },
{ Text: 'Create a new <div>', Value: 'DIV' },
{ Text: 'Create a new <p>', Value: 'P' }
];
public enterPlaceHolder: string = 'When pressing the enter key';
public shiftEnterPlaceHolder: string = 'When pressing the shift + enter key';
public floatLabel: FloatLabelType = 'Always';
public fields: FieldSettingsModel = { text: 'Text', value: 'Value' };
public rteHeight = 220;
public height: string = '200px';
public enterValue: string = 'P';
public shiftEnterValue: string = 'BR';
public enterChange(): void {
if (this.enterObj.value === 'P') {
this.rteObj.enterKey = 'P';
this.rteObj.value = `<p>In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:</p><ul><li>P – When ‘P’ is configured, pressing enter or shift + enter will create a ‘p’ tag</li><li>DIV – When ‘DIV’ is configured, pressing enter or shift + enter will create a ‘div’ tag</li><li>BR – When ‘BR’ is configured, pressing enter or shift + enter will create a ‘br’ tag</li></ul>`;
} else if (this.enterObj.value === ‘DIV’) {
this.rteObj.enterKey = ‘DIV’;
this.rteObj.value = `<div>In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:</div><ul><li>P – When ‘P’ is configured, pressing enter or shift + enter will create a ‘p’ tag</li><li>DIV – When ‘DIV’ is configured, pressing enter or shift + enter will create a ‘div’ tag</li><li>BR – When ‘BR’ is configured, pressing enter or shift + enter will create a ‘br’ tag</li></ul>`;
} else if (this.enterObj.value === ‘BR’) {
this.rteObj.enterKey = ‘BR’;
this.rteObj.value = `In the Rich Text Editor, the enter key and shift + enter key actions can be customized using the enterKey and shiftEnterKey APIs. The possible values are as follows:<ul><li>P - When 'P' is configured, pressing enter or shift + enter will create a 'p' tag</li><li>DIV - When 'DIV' is configured, pressing enter or shift + enter will create a 'div' tag</li><li>BR - When 'BR' is configured, pressing enter or shift + enter will create a 'br' tag</li></ul>`;
}
}
public shiftEnterChange(): void {
if (this.shiftEnterObj.value === 'BR') {
this.rteObj.shiftEnterKey = 'BR';
} else if (this.shiftEnterObj.value === 'DIV') {
this.rteObj.shiftEnterKey = 'DIV';
} else if (this.shiftEnterObj.value === 'P') {
this.rteObj.shiftEnterKey = 'P';
}
}
}
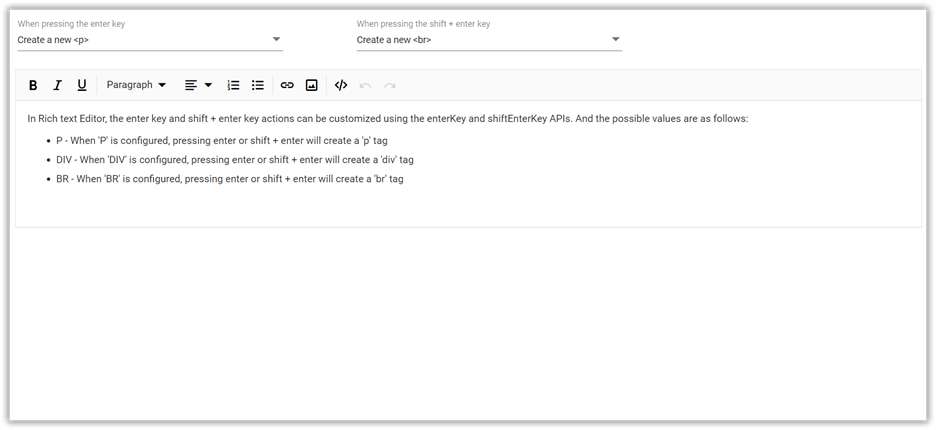
Output screenshot

GitHub reference
For more details, check out the example for customizing the Enter and Shift+Enter key configurations in the Angular Rich Text Editor.
Conclusion
Thanks for reading! I hope you now have a clear idea of how to customize the Enter and Shift+Enter keys in the Syncfusion Angular Rich Text Editor. This will help us reduce our development time and workload and enhance our productivity.
You can use our Angular Rich Text Editor to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, and messaging applications. Try it out and leave your feedback in the comments section below!
Also, you can contact us through our support forum, support portal, or feedback portal. As always, we are happy to assist you!