In this blog, we will see how to create and validate a simple login form using Redux Form and Syncfusion React UI components.
Redux Form is used to store and manage the form state in React applications. It is a validation library that can easily be integrated into any React web app. It uses the Redux library to store field input values and higher-order components.
The Syncfusion React UI components library is the only suite you will ever need to build an application since it contains over 80 high-performance, lightweight, modular, and responsive UI components in a single package.
Prerequisites
Refer to the system requirements to build a React application.
Create a Redux Form
Follow these steps to create a simple login form with React Redux Form:
- First, create a React 17 application (React 17 depends on redux-form) with Redux Form.
- Execute the following command to install the Redux dependency package.
npm install --save redux react-redux redux-form
In this command:- Redux is a state container that stores the data.
- React Redux allows users to read and update the data from the store to the React components.
- Redux Form is used to manage the form state in React.
- Now, create an empty form with a new LoginForm.js file. Refer to the following code example.
import { reduxForm } from "redux-form"; let LoginForm = (props) => { return ( <form /> ); }; - Then, add this new form component to the existing React app using the following code.
import './App.css'; import LoginForm from "./LoginForm"; function App() { return ( <div className="App"> <div className="login-form"> <h2>Redux form</h2> { /* Call the login form */ } <LoginForm /> </div> </div> ); } export default App;
Create a Redux store
We have created a simple form and integrated it with the React app. Now, we’ll add a store in the index.js file to store the form state using the Provider component. This makes the Redux store available to the child components.
Refer to the following code example.
import { Provider } from 'react-redux';
import { createStore, combineReducers } from 'redux';
import { reducer as formReducer } from 'redux-form';
// Update the form state to the Redux store based on Redux actions.
const appReducer = combineReducers({ form: formReducer });
// Create the store to store the states.
const store = createStore(appReducer);
// Makes the Redux store available for child components.
ReactDOM.render(<Provider store={store}><App /></Provider>, document.getElementById('root'));
Connect the form with Redux Form
Next, we add the following code to the LoginForm.js file to connect the Redux Form with the created login form.
// Connect the form with redux-form to communicate with the store.
export default LoginForm = reduxForm({
// A unique name for the form.
form: "login"
})(LoginForm);
Add Syncfusion React UI components
For the login form, we will use Syncfusion React UI components:
- TextBox: To get the user’s email ID and password.
- DatePicker: To get the user’s date of birth.
- Button: To submit the form.
So, first, install their dependencies. Then, add the Syncfusion components in the login form using the Field component. The Field component connects the inputs provided in the Syncfusion React components to the store.
Refer to the following code example.
import { reduxForm, Field } from "redux-form";
import { DatePickerComponent } from '@syncfusion/ej2-react-calendars';
import { TextBoxComponent } from "@syncfusion/ej2-react-inputs";
import { ButtonComponent } from "@syncfusion/ej2-react-buttons";
const textBox = ({ placeholder }) => {
// Used the Syncfusion TextBox component for receiving the user input.
return <TextBoxComponent placeholder={placeholder} floatLabelType="Auto" />
};
const datePicker = ({ placeholder }) => {
// Used the Syncfusion DatePicker component for receiving the user's date of birth.
return <DatePickerComponent placeholder={placeholder} floatLabelType="Auto" />
};
let LoginForm = () => {
return (
<form>
{ /* Field is used to connect the inputs to store */ }
{ /* Use the Syncfusion TextBox component to receive the user name input */ }
<Field name="username" component={textBox} placeholder="Enter the user name" />
{ /* Use the Syncfusion TextBox component to receive the user password input */ }
<Field name="password" component={textBox} placeholder="Enter the password" />
{ /* Use the Syncfusion DatePicker component to receive the user date of birth input */ }
<Field name="dob" component={datePicker} placeholder="Enter the date of birth" />
{ /* Use the Syncfusion Button component to submit the values */ }
<ButtonComponent type="submit">Submit</ButtonComponent>
</form>
);
};
// Connect the form with Redux Form to communicate with the store.
export default LoginForm = reduxForm({
// A unique name for the form.
form: "login"
})(LoginForm);
The value of the Field is maintained by redux. Use the handler function to get the value of the form fields while submitting the form. Refer to the following code example.
// App.js file.
function App() {
const handleLogin = values => {
// Display the form data to console.
console.log(`User name: ${values.username}`);
console.log(`Password: ${values.password}`);
console.log(`DOB: ${values.dob}`);
}
return (
<div className="App">
<div className="login-form">
<h2>Redux form</h2>
<LoginForm onSubmit={handleLogin} />
</div>
</div>
);
}
export default App;
// LoginForm.js file.
let LoginForm = (props) => {
// Get the form data from props.
const { handleSubmit } = props;
return (
<form onSubmit={handleSubmit}>
…
</form>
);
};
Validate the form
Redux Form has built-in support for form validation. Use the validate function to check for validation errors in the form. Form inputs will be validated while submitting the form.
The submit handler function will not be called if the form inputs have no values. Refer to the following code example.
// Add the required form input validation.
const validate = values => {
// Add the error message while if validation fails.
const errors = {};
if (!values.username) {
errors.username = 'Required';
}
if (!values.password) {
errors.password = 'Required';
}
if (!values.dob) {
errors.dob = 'Required';
}
return errors;
}
// Connect the form with Redux Form to communicate with the store.
export default LoginForm = reduxForm({
// A unique name for the form.
form: "login",
// Add the validate function to validate the form.
validate
})(LoginForm);
Errors validation
The system will validate the inputs and display the errors under the inputs upon form submission. Refer to the following code example.
const textBox = ({ placeholder, input, meta: { touched, error } }) => {
// Use the Syncfusion TextBox component to receive the user input.
return <div>
<TextBoxComponent placeholder={placeholder} floatLabelType="Auto" {...input}
onChange={(e) => {
input.onChange(e.target.value);
}}
/>
{ /* Display the error message if it occurred */ }
{touched && error && <span className="error">{error}</span>}
</div>
};
const datePicker = ({ placeholder, input, meta: { touched, error } }) => {
// Use the Syncfusion DatePicker component to receive the user's date of birth.
return <div>
<DatePickerComponent placeholder={placeholder} floatLabelType="Auto" {...input}
onChange={(e) => {
input.onChange(e.target.value);
}}
/>
{ /* Display the error message if it occurred */ }
{touched && error && <span className="error">{error}</span>}</div>
};
Then run the application using the following command.
npm start
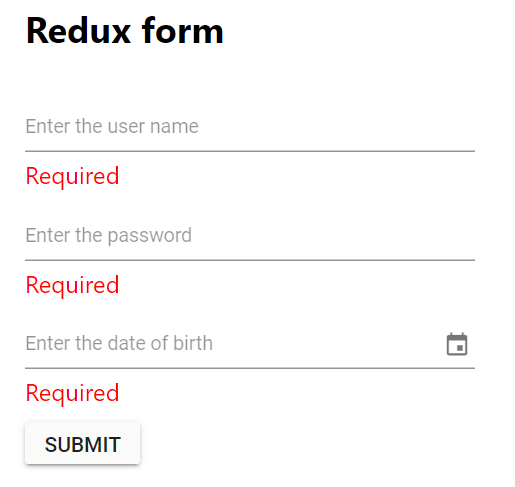
Refer to the following output image.

GitHub reference
Check out the Creating a Redux Form with Syncfusion React Components demo on GitHub.
Conclusion
Thanks for reading! In this blog, we have seen how to create and validate a login form using Redux Form and Syncfusion React UI components. Try it out and leave your feedback in the comments section.
The new version of Essential Studio® is available for existing customers from the License and Downloads page. If you are not a Syncfusion customer, you can try our 30-day free trial to check out our available features.
For questions, you can contact us through our support forum, support portal, and feedback portal. We are always happy to assist you!
