Microsoft introduced support for implementing MS Teams applications in Visual Studio 2022 version 17.4. This blog walks you through the steps for creating a Microsoft Teams app in Blazor and integrating the Syncfusion Blazor component into it.
The Syncfusion Blazor component library offers over 100 responsive and lightweight UI controls for building modern web apps.
Let’s get started!
Prerequisites
- Visual Studio 2022 [version 17.4 or higher] with the following required workloads:
- ASP.NET and web development under workloads.
- Select Microsoft 365 Agents development tools from installation details.
- Microsoft Teams
- Enable side loading for testing the app.
- Microsoft Edge or Chrome browser with developer tools.
- ASP.NET and web development under workloads.
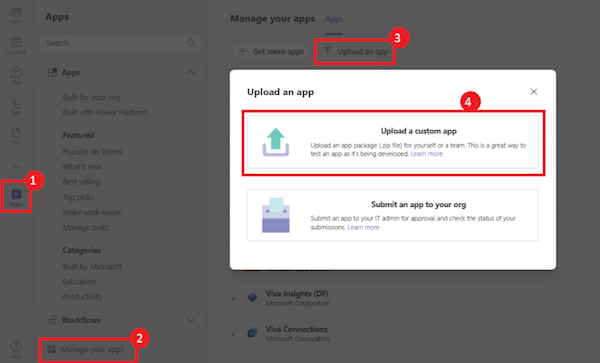
- In the Teams client, go to the Apps icon, then select Manage your apps. After that, choose the option to Upload an app and check for the Upload a custom app option to confirm if custom app upload is enabled. Contact Teams administrator, if you don’t have the option to upload a custom app.
 Please refer to the Microsoft docs guide, with step-by-step instructions for installing workloads in Visual Studio, creating a Microsoft Teams tenant, and enabling sideloading to test the app.
Please refer to the Microsoft docs guide, with step-by-step instructions for installing workloads in Visual Studio, creating a Microsoft Teams tenant, and enabling sideloading to test the app.
Creating project for Tab app in Microsoft Teams
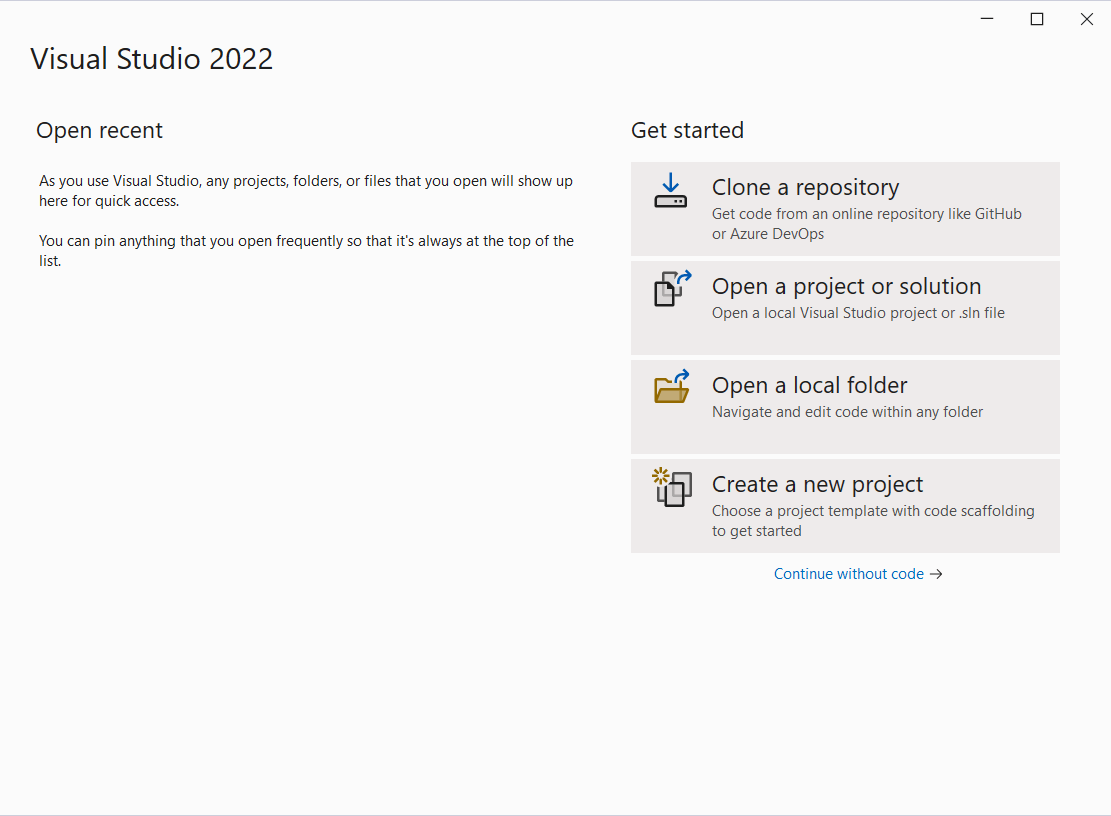
- Open Visual Studio 2022 and select Create New Project.

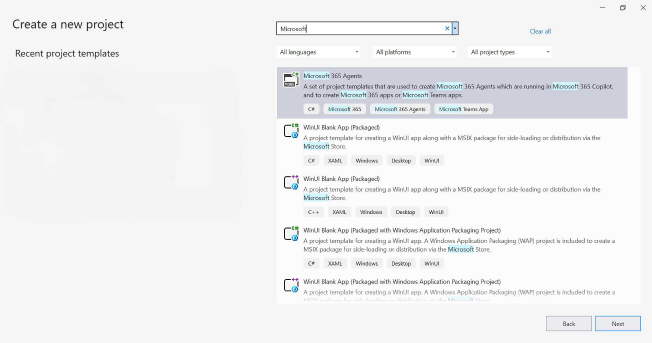
Creation of a new project in Visual Studio 2022 - Search for and select the Microsoft 365 Agents project template and click Next.

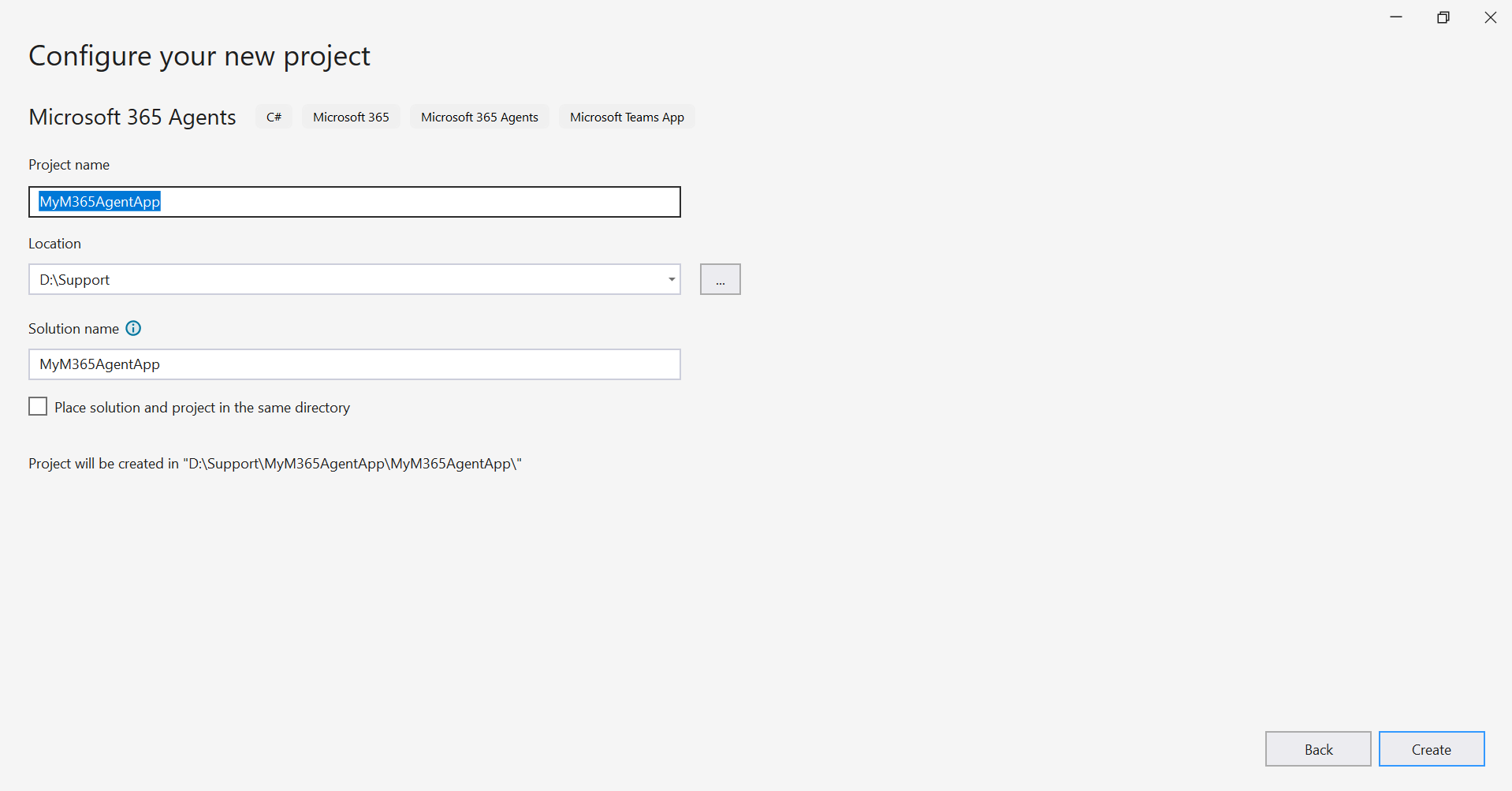
Selection of Teams app from the project templates - Configure the project with the required project name, select the location to save the application, and click Create.

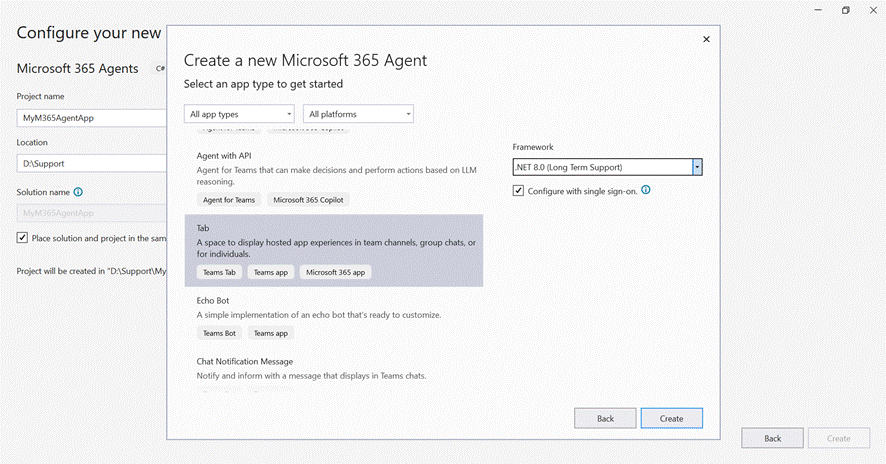
Configure the project name and location - Select the type of Microsoft 365 Agent to create. In this example, Microsoft application with Tab is selected

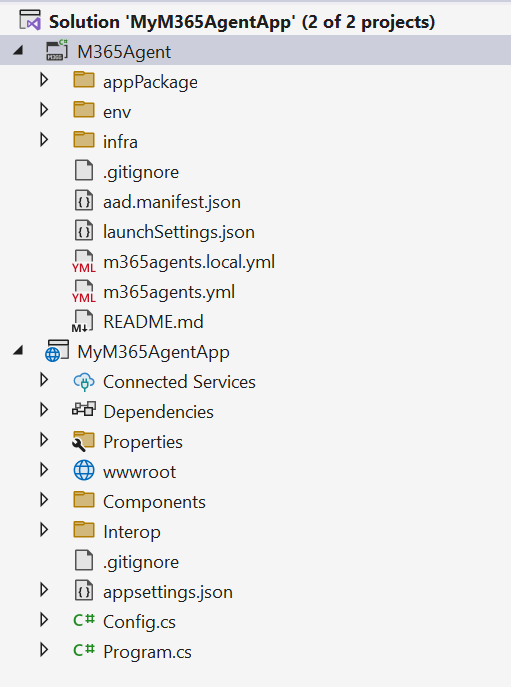
Select the type of Teams application to create - Allow the application to load the dependencies. The project structure will look like the following screenshot.

Structure of application
Build and run the default Microsoft Teams application
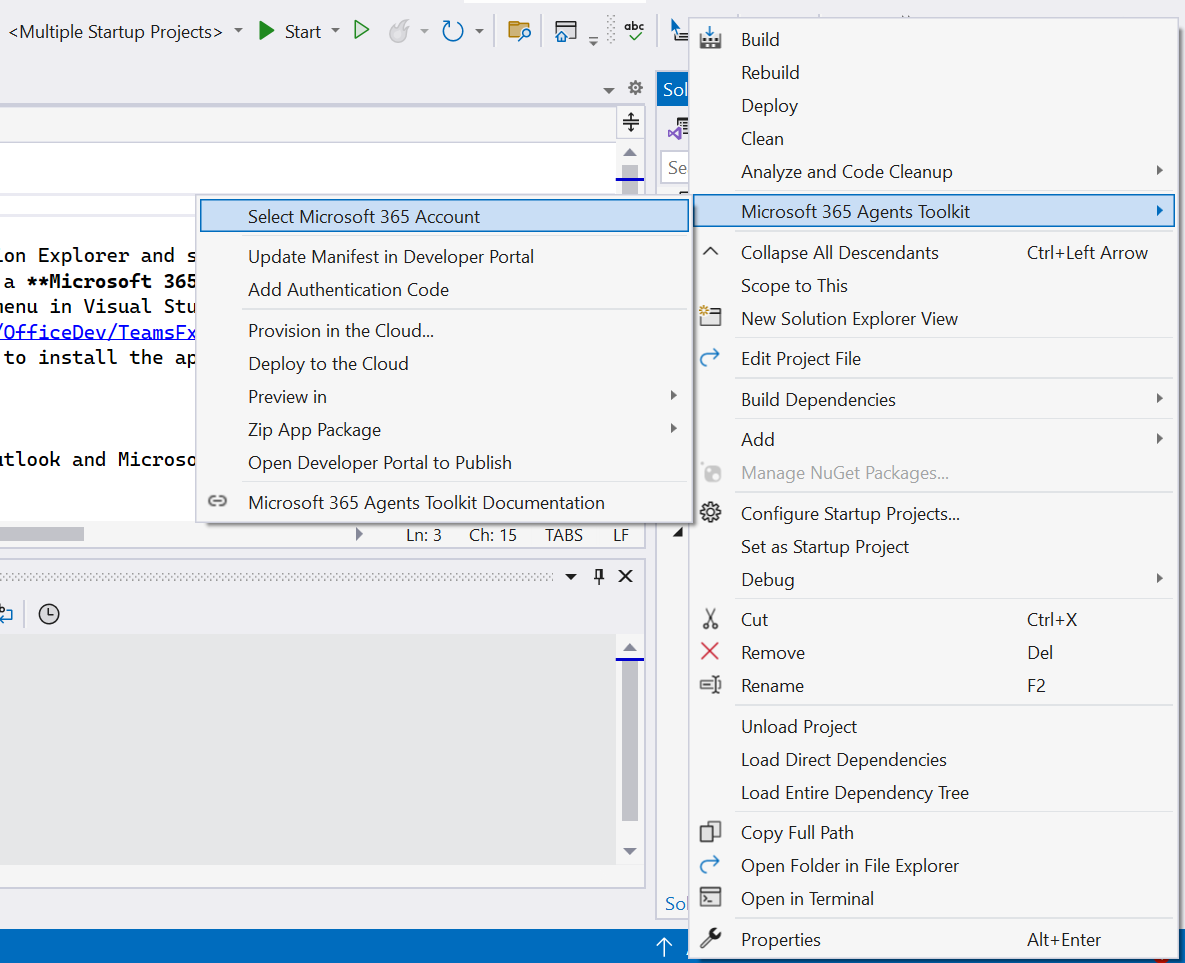
- To configure the project with the Microsoft Teams application, right-click on the M365 Agent Project and Select Microsoft M365 Account.

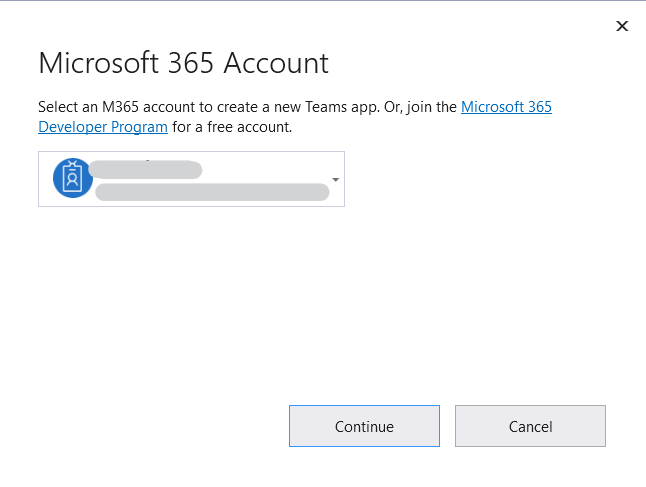
Configure the application with Microsoft Teams app - Select the available Office 365 account or add the account to sign in. Click Continue.

Select the Office 365 account to sign in to Microsoft Teams app - After successful login to your Office 365 account, click Debug -> Start Debugging or F5 to run the application.
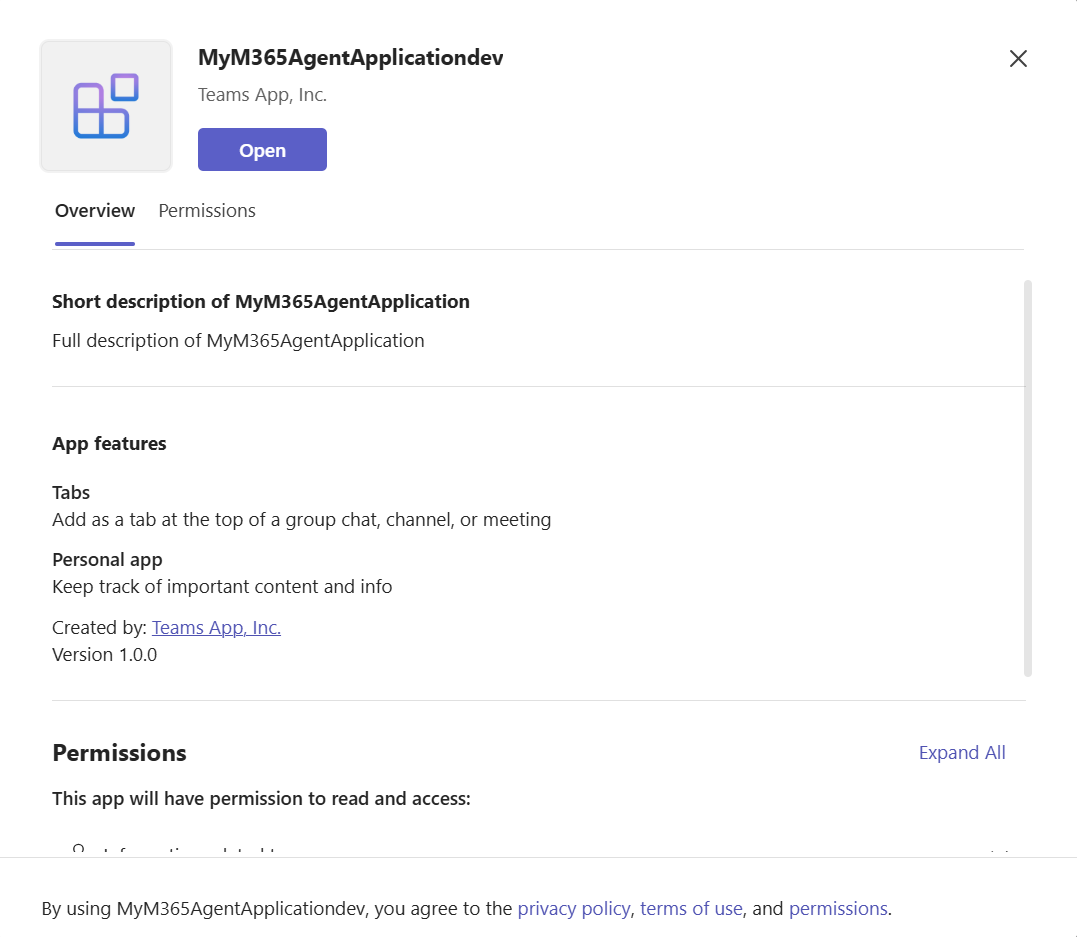
- Once the application is built successfully, the output window will appear with the MyTeamsApp application. Click Add in the created application.

Newly created Microsoft Teams application
On clicking on Open, the new Microsoft application with personal Tab is created.

Integrate Blazor Syncfusion® component and Themes NuGet in the app
- To add the Blazor Kanban component to the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search and install Syncfusion.Blazor.Kanban, and Syncfusion.Blazor.Themes.
- Open the ~/_Imports.razor file and import the Syncfusion.Blazor namespace.
@using Syncfusion.Blazor.Kanban @using Syncfusion.Blazor.Buttons
- Next, register the Syncfusion Blazor service in the Microsoft Teams application in the ~/Program.cs file.
.... using Syncfusion.Blazor; var builder = WebApplication.CreateBuilder(args); ... builder.Services.AddHttpClient("WebClient", client => client.Timeout = TimeSpan.FromSeconds(600)); builder.Services.AddHttpContextAccessor(); builder.Services.AddAntiforgery(o => o.SuppressXFrameOptionsHeader = true); builder.Services.AddSingleton(); builder.Services.AddSyncfusionBlazor(); var app = builder.Build(); - The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Reference the stylesheet and script in the <head>of the main page as follows:
For .NET 8 and .NET 9 Microsoft Teams tab app, include it in the ~/Components/Pages/App.razor file.<head> ... <link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" /> <script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" </head>
- Now, add the Syncfusion Kanban control to the Razor page ~/Pages/Tab.razor of the application.
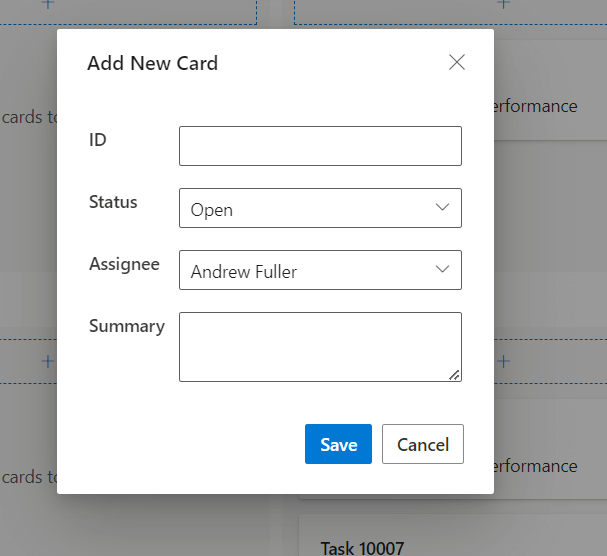
@using Syncfusion.Blazor.Kanban @using Syncfusion.Blazor.Buttons @using Syncfusion.Blazor.Notifications @using System.Collections.ObjectModel; @using System.ComponentModel; <div class="col-lg-12 control-section"> <div class="content-wrapper" id="toast-kanban-observable"> <div class="row"> <SfKanban KeyField="Status" DataSource="@ObservableData"> <KanbanColumns> @foreach (ColumnModel item in columnData) { <KanbanColumn HeaderText="@item.HeaderText" KeyField="@item.KeyField" AllowAdding="true" /> } </KanbanColumns> <KanbanCardSettings HeaderField="Id" ContentField="Summary" /> <KanbanSwimlaneSettings KeyField="Assignee"></KanbanSwimlaneSettings> </SfKanban> </div> </div> </div> - Initially, the data is added to the application using an Observable Data Collection. To add new tasks to the application, enable the AllowAdding property. Then, clicking the + icon will display a dialog with the required fields to add new tasks.
- To edit or delete an existing task, double-click on it. Add the following code snippets to the Razor page to implement different functionalities in the Kanban control like drag and drop, add new task, delete tasks, and update tasks.
public ObservableCollection<ObservableDatas> ObservableData { get; set; } List<ObservableDatas> Tasks = new List<ObservableDatas>(); private List<ColumnModel> columnData = new List<ColumnModel>() { new ColumnModel(){ HeaderText= "To Do", KeyField= new List<string>() { "Open" } }, new ColumnModel(){ HeaderText= "In Progress", KeyField= new List<string>() { "In Progress" } }, new ColumnModel(){ HeaderText= "Testing", KeyField= new List<string>() { "Testing" } }, new ColumnModel(){ HeaderText= "Done", KeyField=new List<string>() { "Close" } } }; protected override void OnInitialized() { Tasks = Enumerable.Range(1, 20).Select(x => new ObservableDatas() { Id = "Task 1000" + x, Status = (new string[] { "Open", "In Progress", "Testing", "Close" })[new Random().Next(4)], Summary = (new string[] { "Analyze the new requirements gathered from the customer.", "Improve application performance", "Fix the issues reported in the IE browser.", "Validate new requirements", "Test the application in the IE browser." })[new Random().Next(5)], Assignee = (new string[] { "Nancy Davloio", "Andrew Fuller", "Janet Leverling", "Steven walker", "Margaret hamilt", "Michael Suyama", "Robert King" })[new Random().Next(7)], }).ToList(); ObservableData = new ObservableCollection<ObservableDatas>(Tasks); } public class ObservableDatas : INotifyPropertyChanged { public string Id { get; set; } private string status { get; set; } public string Status { get { return status; } set { this.status = value; NotifyPropertyChanged("Status"); } } public string Summary { get; set; } public string Assignee { get; set; } public event PropertyChangedEventHandler PropertyChanged; private void NotifyPropertyChanged(string propertyName) { var handler = PropertyChanged; if (handler != null) { handler(this, new PropertyChangedEventArgs(propertyName)); } } }
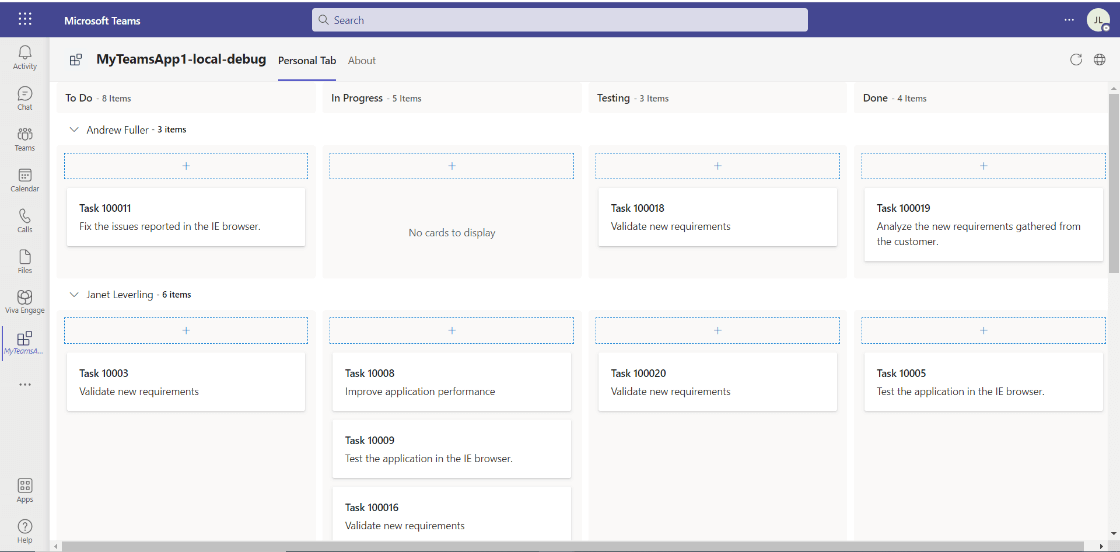
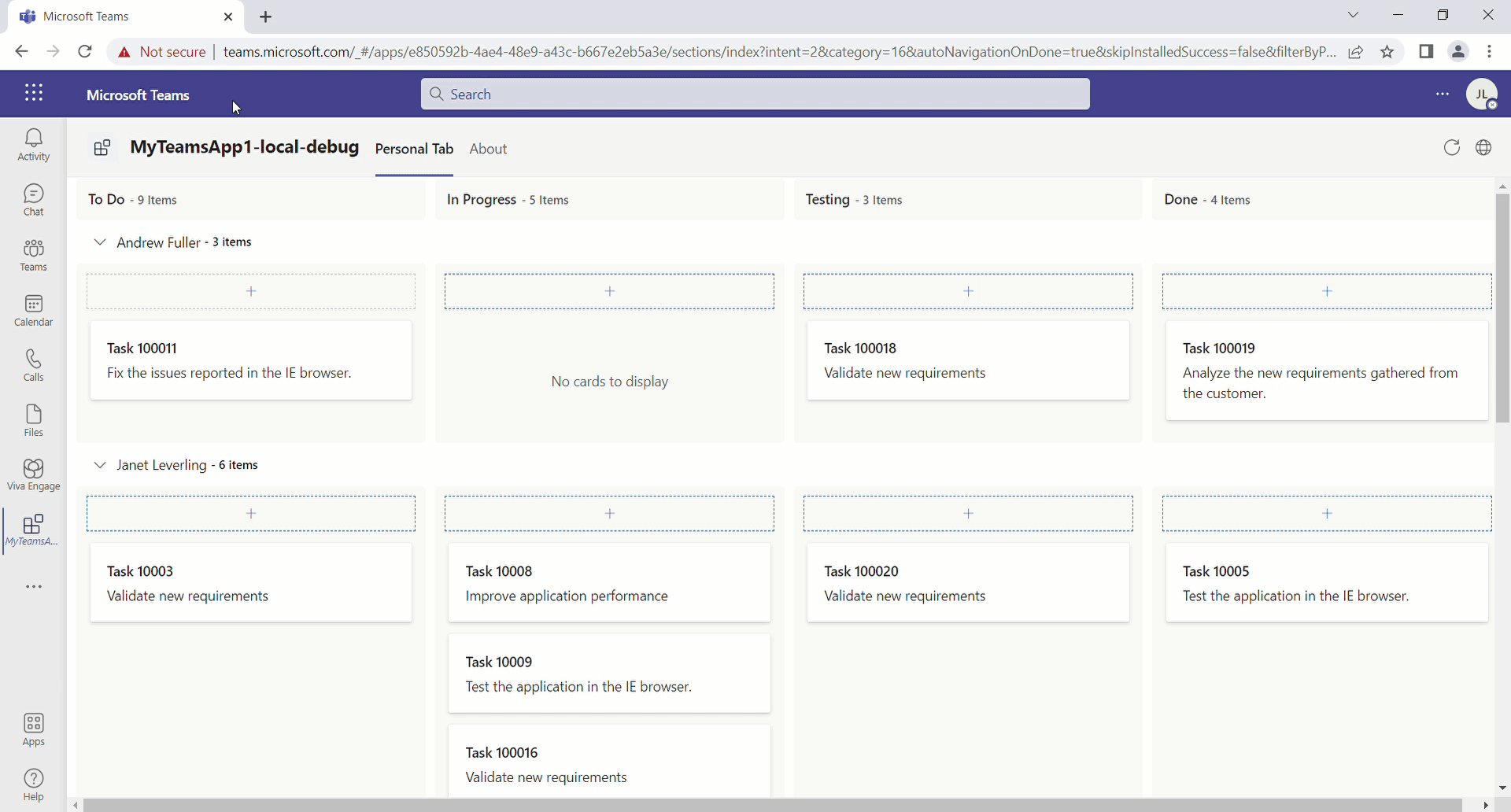
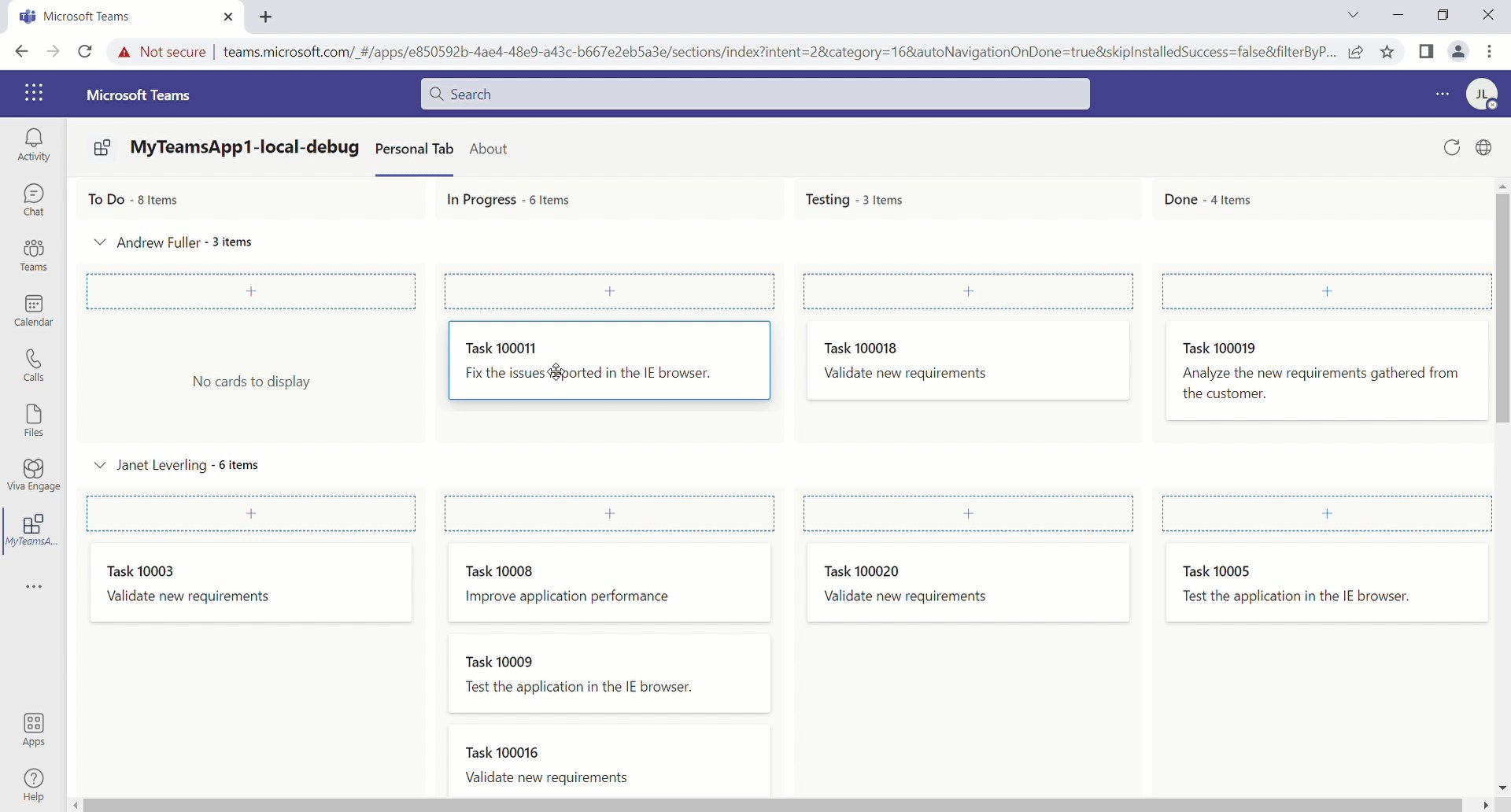
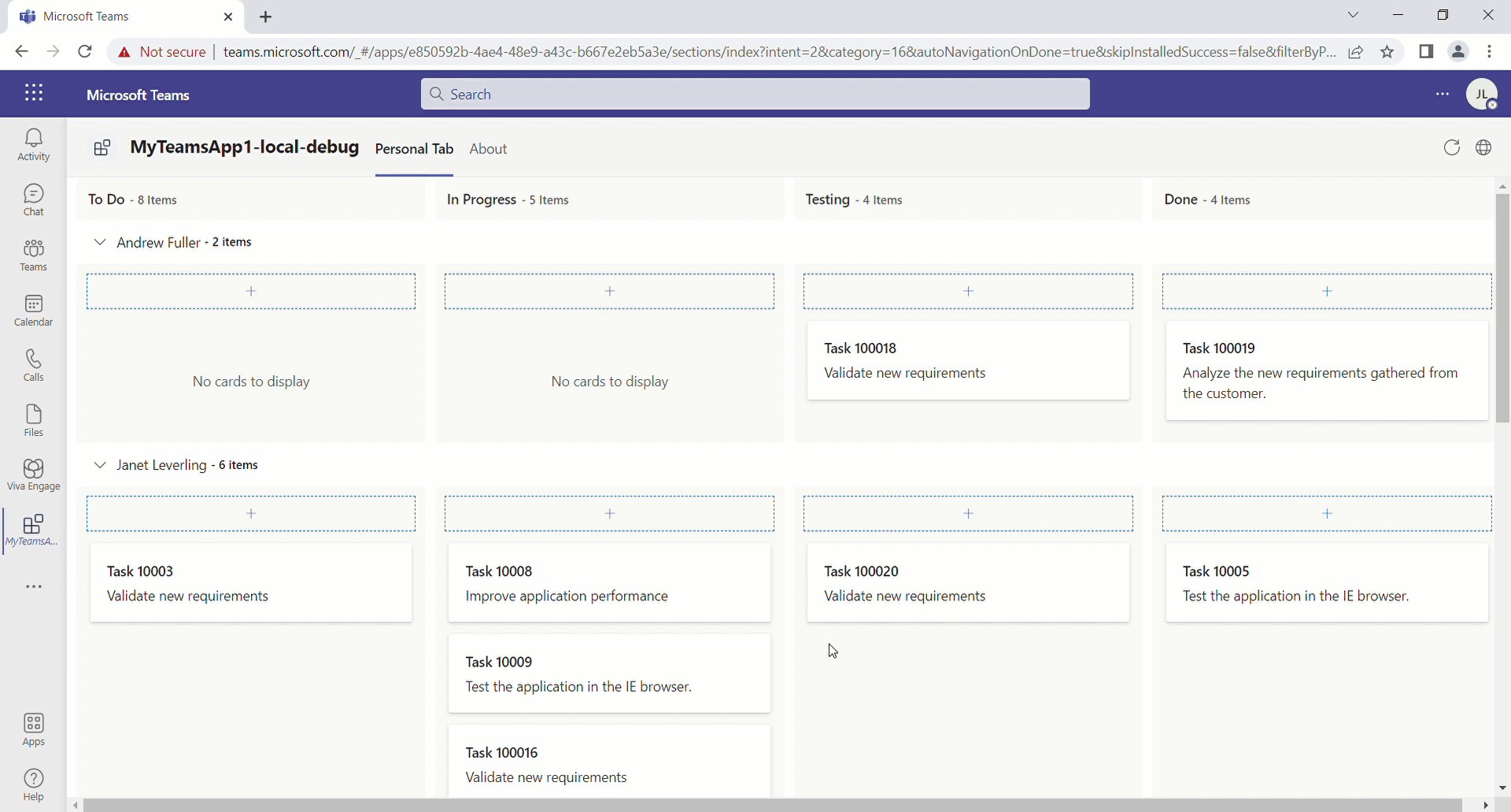
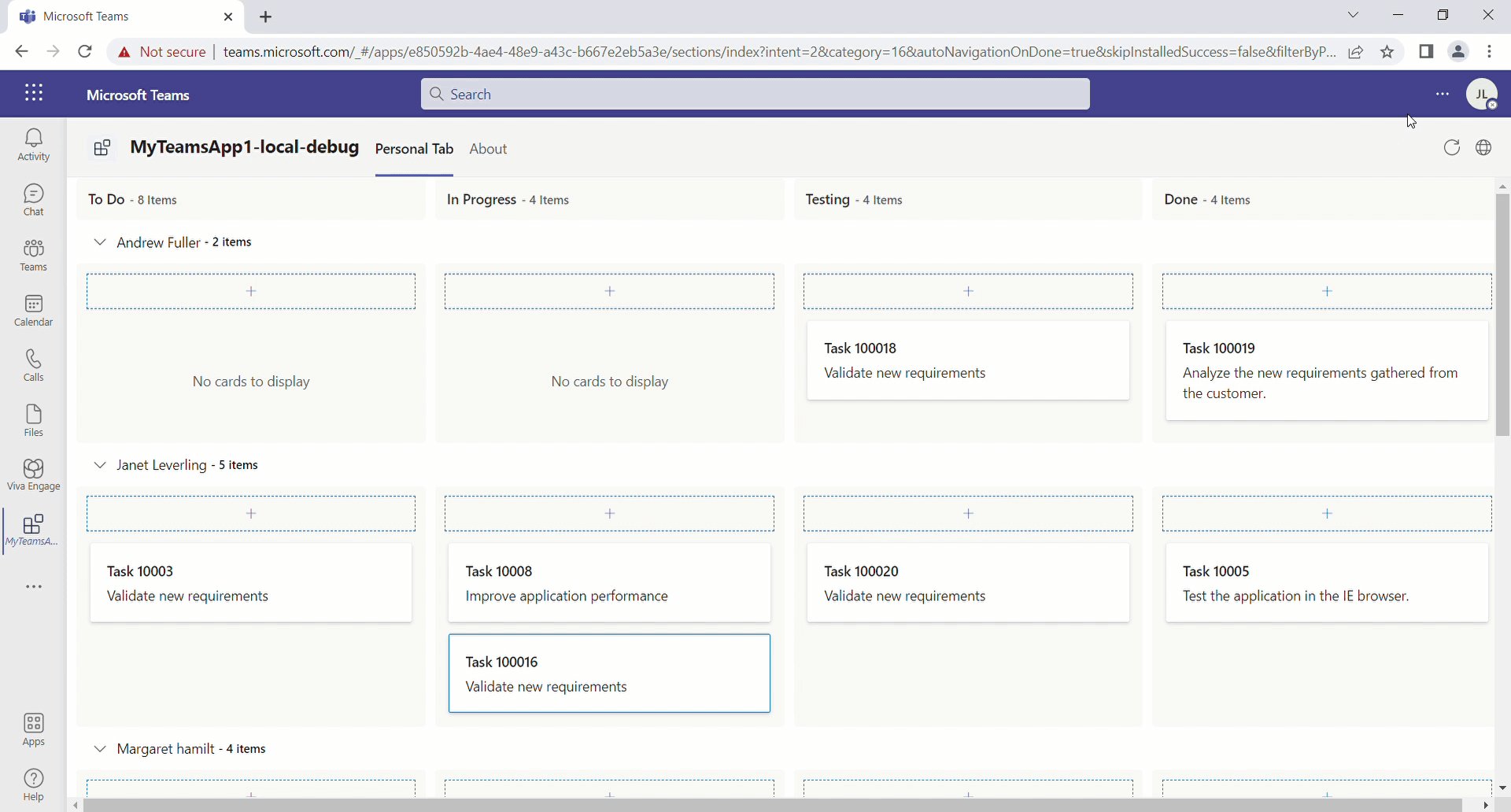
Output:



GitHub reference
View the complete example of the Microsoft Teams app with Blazor Syncfusion controls on GitHub.
Conclusion
Thanks for reading! In this blog, we have seen the creation of a Microsoft Teams application with Syncfusion Blazor UI components. Try out the steps in this blog post and leave your feedback in the comments section below!
Try our Blazor components by downloading a free 30-day trial or downloading our NuGet package. Feel free to have a look at our online examples and documentation to explore other available features.
For questions, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!