

TL;DR: Explore the powerful new pagination feature in Syncfusion Blazor File Manager, introduced in the 2024 Volume 3 release. This feature enhances the navigation of large file directories by displaying files and folders in separate, easy-to-navigate pages. Learn how to enable, customize, and leverage pagination options to improve the user experience when working with extensive datasets.
Pagination is an essential feature that helps us load large amounts of data effectively. Our Syncfusion Blazor File Manager allows displaying files and folders in segmented pages, making it easier to navigate through large directories. This feature is particularly useful when dealing with extensive data in the File Manager component. This feature is available from the Essential Studio® Volume 3 2024 release.
Let’s begin with the steps to enable the Pagination in File Manager and the available customizable options.
To enable pagination, follow these steps:
Start by creating a Blazor application and rendering the File Manager component. For more detailed steps, refer to the documentation on getting started.
Set the AllowPaging property to true to activate pagination, as shown below.
@using Syncfusion.Blazor.FileManager;
@using Syncfusion.Blazor.Navigations;
<SfFileManager TValue="FileManagerDirectoryContent" AllowPaging="true">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/GetImage">
</FileManagerAjaxSettings>
</SfFileManager>
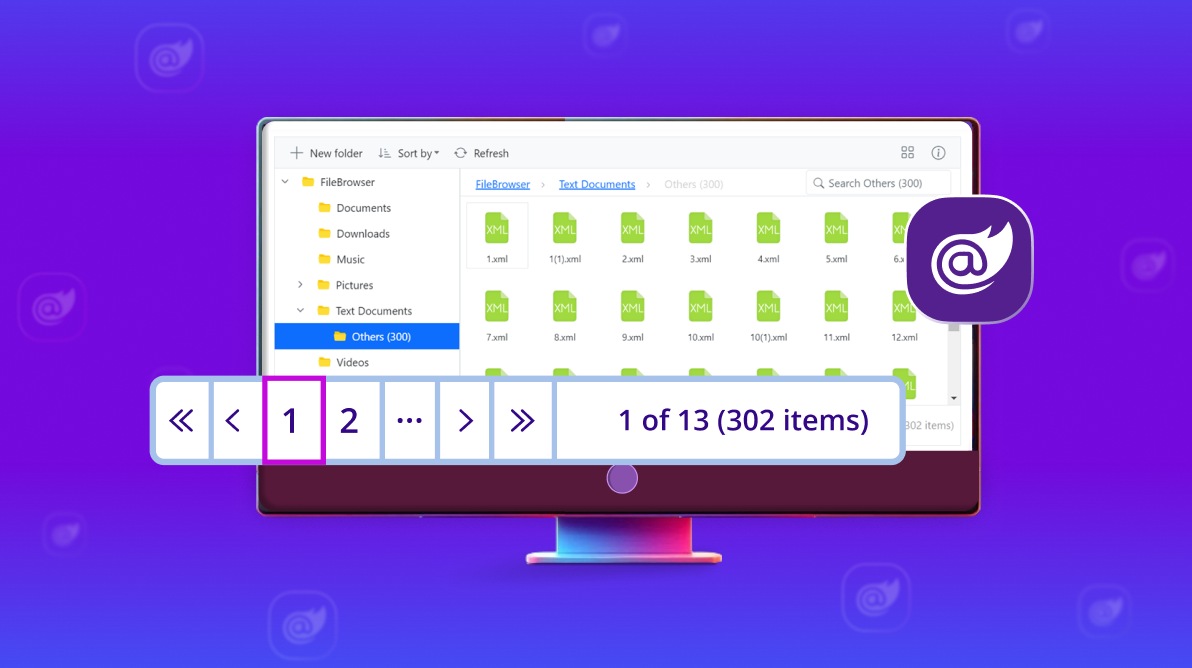
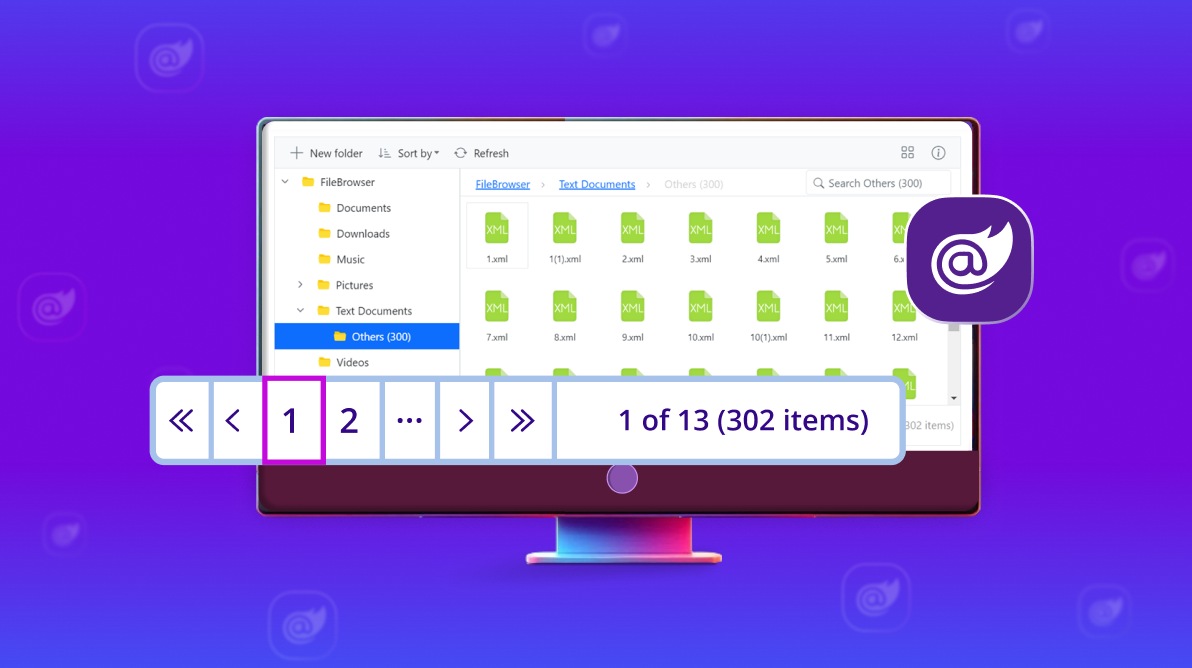
When the AllowPaging property is set to true, the pager will be rendered at the bottom of the File Manager, allowing you to navigate the data through pages.
Refer to the following image.
The Blazor File Manager allows you to customize the Pagination options based on the application’s needs. Here are some key options:
@using Syncfusion.Blazor.FileManager
<SfFileManager TValue="FileManagerDirectoryContent" AllowPaging="true" Path="/Text Documents/">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/GetImage">
</FileManagerAjaxSettings>
<FileManager PageSettings PageSize="5" CurrentPage="2" NumericItemsCount="5" PageSizes="@(new List<int>(){5,10,25,50})">
</FileManagerPageSettings>
</SfFileManager>
Refer to the following image.
The Template property in the FileManagerPageSettings allows you to insert custom UI elements, such as buttons or any HTML elements, into the File Manager pager. This offers greater flexibility and customization for the paging user interface. Refer to the documentation for more details on template customization.
Refer to the following image.
By invoking the GoToPageAsync method, you can navigate to a specific page by passing the page number to be navigated as an argument to this method.
The File Manager provides two events for detecting the page changes:
Refer to the following code example.
@using Syncfusion.Blazor.FileManager;
@using Syncfusion.Blazor.Navigations;
<SfFileManager TValue="FileManagerDirectoryContent" AllowPaging="true">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/GetImage">
</FileManagerAjaxSettings>
<FileManagerEvents TValue="FileManagerDirectoryContent" PageChanging="OnChanging" PageChanged="OnChanged">
</FileManagerEvents>
</SfFileManager>
@code {
public void OnChanging(PageChangingEventArgs args)
{
//Perform the required action before the page is changed.
}
public void OnChanged(PageChangedEventArgs args)
{
// Perform the required action before the page is changed.
}
}
Refer to the following image.
The Blazor File Manager Pager also acts intelligently and changes its UI responsively based on the pager dimensions. Its optimized design provides the best UI interaction on different devices.
When the browser window is resized, the elements in the Pager will adjust automatically. The beauty is that no specific property support is needed to enable this feature in the File Manager.
Refer to the following image.
For more details, refer to our Pagination with Blazor File Manager Component documentation and demos.
Thanks for reading! We hope you enjoyed this quick introduction to the Blazor Pagination with File Manager component, rolled out in the Essential Studio® 2024 Volume 3 release. Try out this great feature and provide valuable feedback in the comments section. Check out our Release Notes and What’s New pages to see all the new updates in this release.
The new Essential Studio® version is available for customers to download from the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our newest features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!