

Automation testing is the execution of a test case suite using specialized automated testing software tools rather than a person sitting in front of a computer. It is the best technique to improve software testing effectiveness, test coverage, and execution speed. It significantly enhances the software development process.
To ease the testing process, several browser extensions that support automated testing for web apps have been developed. This article will discuss three methods for performing automated testing using browser extensions and demonstrate Chrome extensions for each.
Web test recording is a technique for capturing user flows inside the browser. It converts manual testing into reusable, continuous automated tests.
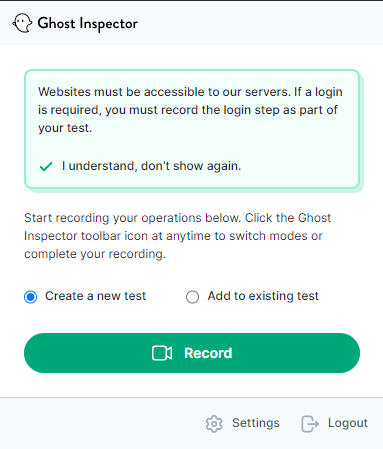
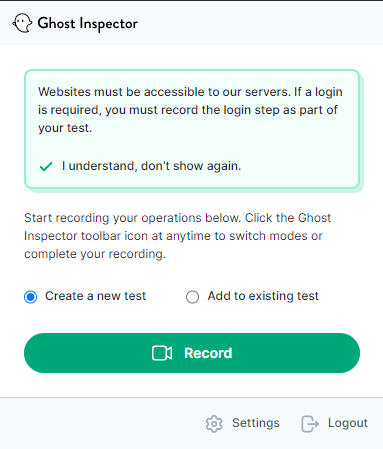
Ghost Inspector is one of the most popular web test recorder Chrome extensions. It allows users to record a test and run it automatically.
First, let’s see how to use Ghost Inspector. I will use a simple login form I created for this demo.
After installing the extension, we must create a Ghost Inspector account and log in.


I enter the correct email address and logged in successfully. Then, I click Finish in the extension to stop recording. The following window will appear to save the test.
Ghost Inspector allows us to run tests with custom settings, too. For example, we can change the browser, screen resolution, or geolocation and run the tests.
The purpose of automation scripts is to write tests as a sequence of commands. In this section, we will use the Selenium IDE to accomplish this.
Various tools and frameworks are housed under the open-source Selenium project to assist browser automation. Without requiring users to understand a test scripting language, it offers a playback tool for building functional tests that work across most web browsers.
The Selenium IDE is one of the best Chrome extensions for test automation. Let’s see how to write test scripts with the Selenium IDE.
First, install the extension and open it. Then, we can record a new test, open a saved one, or create a new project manually.
The Selenium IDE provides many features for testing web applications. For example, we can record tests to generate the commands automatically. Also, we can debug each command line. To learn more about the Selenium IDE, visit its website.
This technique automatically captures screenshots of a web application in different settings. In this section, let’s see how to get screenshots using LambdaTest.
LambdaTest is another great Chrome extension. It can also be used as a web test recorder. In this section, I will explain how we can use it to take screenshots automatically.
First, install and open the Chrome extension. Then, navigate to the Screenshot tab from the sidebar. Next, select multiple browsers, browser versions, and operating systems for PC and mobile devices.
This article discussed how Chrome extensions could help us in test automation and explained the working procedures of three popular extensions. There are several other Chrome extensions for test automation.
These extensions have different specialties and may include one or more of the previously described functionalities. We must decide which option is best for us. Some of the extensions include:
Every web app development project should have web tasks automated. Whatever you do online, these automation extensions can help you with it somehow.
I hope you have found this article helpful. Thank you for reading!
Please let us know if you have any questions in the comments section below. You may also get in touch with us via our support forum, support portal, or feedback portal. We are delighted to assist you!
Syncfusion’s Essential JS 2 is the only suite you will need to build an app. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package. Download a free trial to evaluate them today.