
The WPF ToolBar control is used to display shortcut commands and place them conveniently anywhere within the application for better access. It supports multiple toolbars, an overflow style mechanism, custom orientation, and more.
Supports various kinds of controls, such as label, text box, combo box, drop-down list, list, and so on. Users can order the commands based on their priority with ease.


Using docking option, end users can move the control around the form and dock to the top, bottom, or sides. Also, end users can restrict docking of the control at certain positions using predefined APIs.
Floating option allows end users to move the control anywhere within the screen conveniently.


The WPF ToolBar control has the ability to arrange the items vertically in the window.
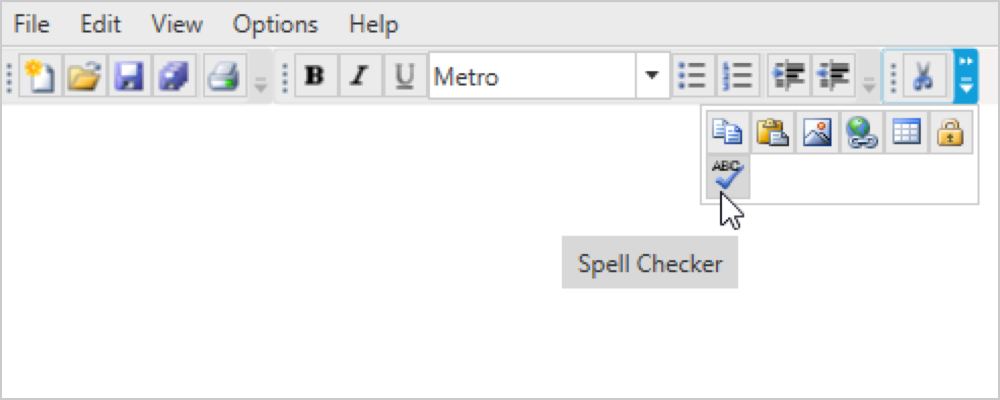
When the chevron option is enabled, an overflow button appears on the toolbar allowing users to show or hide additional commands.


Supports displaying rich formatted and informative content about a toolbar item on tooltip while mouse hovering on it.

The component is shipped with built-in themes like Office 2003, Office 2007, Visual Studio 2010, Blend, Transparent, and Metro.

Complete customization of the appearance of the control is possible programmatically.
Allows accessing the toolbar items by defining shortcut and mnemonic keys for individual items. It is also capable of navigating between those items using keyboard.


Allows users to customize the text available in the user interface based on the locale culture.
Allows the text direction and layout of the control to be displayed from right to left (RTL).


Supports adding any type of image such as path data, font icons, etc. as a template in the ToolBar dropdown list items.
Easily get started with the WPF ToolBar using a few simple lines of XAML, and C# code example as demonstrated below. Also explore our WPF ToolBar Example that shows you how to render and configure the ToolBar in WPF.
- <syncfusion:ToolBarAdv Height="100" HorizontalAlignment="Left" Name="toolBarAdv1" VerticalAlignment="Top" Width="200" />
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- ToolBarAdv tool = new ToolBarAdv();
- tool.Name = "toolBarAdv1";
- tool.Width = 100;
- tool.Height = 50;
- this.Content = tool;
- }
- }
The Syncfusion WPF ToolBar provides the following:
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.