
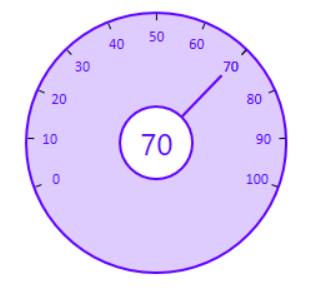
The WPF Radial Slider control (circular slider) provides an intuitive interface for selecting a numeric value on a circular display. You can specify the display range and change the number of intermediate ticks on the slider that shows values.
Click on the surface of a slider to choose a required value between the min and max values. A hint will be shown on mouse move, which makes selection easy.

Visualize the range as a full circle, half circle, or sector using start and end angles.

Arrange the range of values in clockwise or counterclockwise directions.

The Radial Slider’s rim, ticks, labels, and pointers are completely customizable.

 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.