
The WPF Percent TextBox control provides a simple and intuitive interface to display and edit culture-specific Percent values. It supports culture-based formatting, number formatting, minimum and maximum value validation, watermark support, built-in themes, a range adorner, right-to-left support, positive and negative colors, and more.
The numeric textbox can be formatted based on the number formats listed on MSDN. Through formatting, the number of percent decimal digits, the percent decimal separator, and the group separator can be provided.

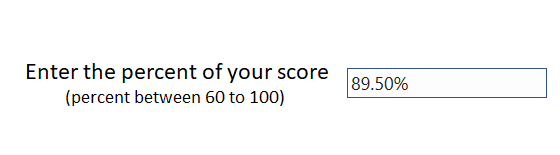
Minimum and maximum value validation can be done within the given range. Users can choose when the validation needs to be carried out, either while entering the value or when the control loses its focus. The Percent TextBox control also allows users to do custom validation on their own.

The WPF Percent TextBox control comes with internationalization support to adapt to any culture through simple settings.

Watermarks provide additional hints to users about the value they need to enter in the textbox.


The WPF Percent TextBox provides built-in themes like Office2016, Office2013, Metro, and Blend.

Set different fore colors based on positive, negative, and zero color.

Increase or decrease a value just by scrolling the mouse or through extended scrolling. Display the entered value with progress notation.
The control supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.

Increment or decrement values through keyboard down and up operations. Change the values through mouse wheel operations.

Easily get started with the WPF Percent TextBox using a few simple lines of XAML, and C# code example as demonstrated below. Also explore our WPF Percent TextBox Example that shows you how to render and configure the PercentTextBox in WPF.
- <syncfusion:PercentTextBox x:Name="percentTextBox" Width="100" Height="25" VerticalAlignment="Center" HorizontalAlignment="Center"/>
- using Syncfusion.Windows.Shared;
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- //Creating an instance of PercentTextBox control
- PercentTextBox percentTextBox = new PercentTextBox();
- // Setting height and width to PercentTextBox
- percentTextBox.Height = 25;
- percentTextBox.Width = 100;
- //Adding PercentTextBox as window content
- this.Content = percentTextBox;
- }
- }
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.