


The WinForms Diagram is a feature-rich library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, and network diagrams either through code or a visual interface.
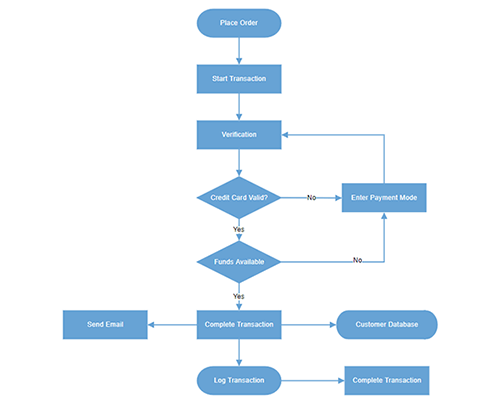
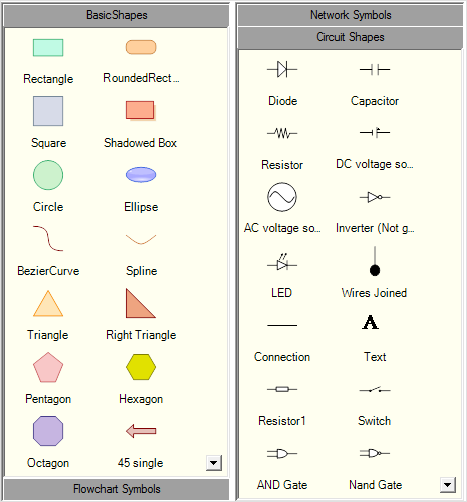
The Diagram library provides all the standard flowchart shapes as ready-made objects to build flowcharts, making it is easy to add them to a diagram surface in a single call.


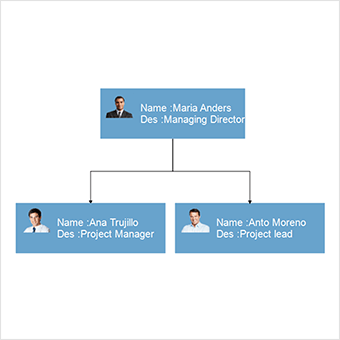
Arrange parent and child node positions automatically with a built-in, automatic layout algorithm specifically made for organizational charts.
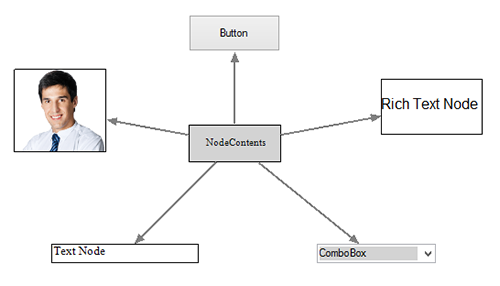
Visualize any graphical object using nodes, which can be arranged and manipulated at the same time on a diagram page. They allow the following:

A connector represents a relationship between two nodes. Some of the key features are listed below.

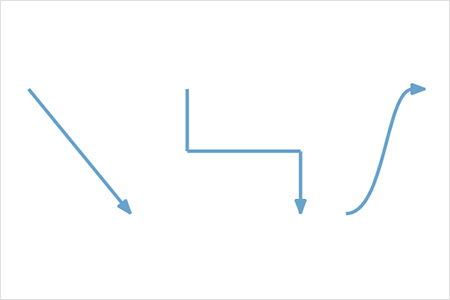
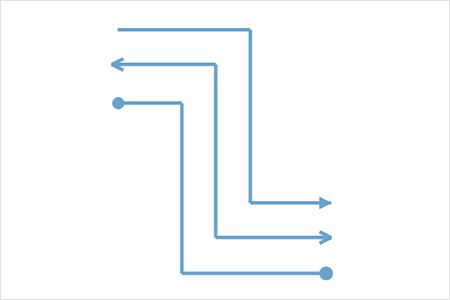
The WinForms Diagram provides straight, orthogonal, polyline, and curved connector types. You can choose any of these based on the type of diagram or relationship between the connected nodes.

Use bridging (line jumps) to illustrate a connector’s route, making it easy to read where connectors overlap each other in a dense diagram.

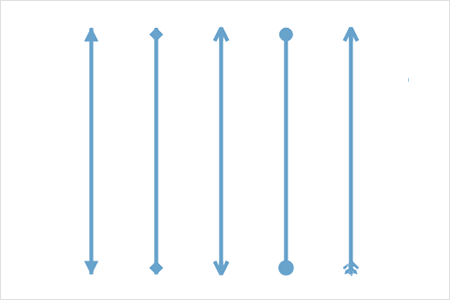
Use different types of predefined arrowheads to illustrate flow direction in flowchart diagrams. You can also build your own custom arrowheads.

Like nodes, the connectors’ look and feel can also be customized with built-in dialog boxes. The WinForms Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, rounded corners, and even decorators.

Connect to specific places on a node through different types of ports or connecting points.
Additional information can be shown by adding text or labels on nodes and connectors.

You can add and edit text at runtime and mark it read-only if it should not be edited. You can also customize the label appearance such font size, font color, and font family with the built-in editor dialog.

Add any number of labels and align them individually.

Labels include sophisticated alignment options: place inside a node, outside a node, or at the source or target end of a connector. Automatically align when a node or connector moves.
Use interactive features to improve the editing experience of a diagram at runtime. Furthermore, you can easily edit a diagram with mouse, touchscreen, or keyboard interfaces.

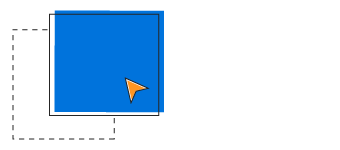
Select one or more nodes, connectors, or annotations and edit them using thumbs or handlers.

You can resize a node in eight different directions and lock a node’s aspect ratios to keep its shape. You can also resize multiple objects at the same time.

Don’t worry when you edit by mistake—undo and redo commands help you easily correct recent changes.

Precisely align nodes, connectors, and annotations easily while dragging just by snapping to the nearest gridlines or objects.

Cut, copy, paste, or duplicate selected objects within and across diagrams.

When multiple objects overlap, the z-order controls which object needs to be on top or at the bottom.

You can combine multiple nodes into a group and then interact with them as a single object. Nested groups are also possible with our WinForms Diagram control.
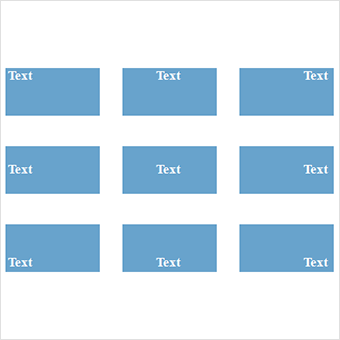
The WinForms diagram control has predefined alignment commands that enable you to align the selected objects nodes and connectors with respect to the selection boundary.

Spacing commands enable you to place selected objects on the Diagram at equal intervals from each other.

Use sizing commands to equally size selected nodes with respect to the first selected object.

All the nodes or connectors in the selection list can be aligned at the left, right, or center horizontally, or aligned at the top, bottom, or middle vertically with respect to the selection boundary.
Use automatic layouts to arrange nodes automatically based on a predefined layout algorithm. The control features built-in hierarchical tree, radial tree, and symmetric layouts.

Rulers allows you to measure the distance of nodes or connectors from the origin of the page. The size and position of objects can be specified in different units such as pixels, inches, and centimeters.
A layer organizes graphical objects into a group that shares a common set of default properties, and more significantly, a z-order. You can add any number of layers to a diagram and move objects between layers.


You can easily map frequently used commands to a context menu.


The control includes a gallery of stencils, reusable symbols, and nodes that can be dragged onto the surface of a diagram.
The overview panel allows you to improve the navigation experience when exploring large diagrams. It displays a small preview of the full diagram page that allows users to zoom and pan within it.


Draw all kinds of built-in nodes and connect them with connectors interactively by just clicking and dragging on the drawing area.
View a large diagram closely or assume a wider view by zooming in and out. Also, navigate from one region of a diagram to another by panning across it.


Populate diagrams with nodes and connectors created and positioned based on data from data sources. In addition, data in any format can be easily converted, mapped, and consumed in the Diagram by setting a few properties, without having to write any code. The Diagram library supports loading data from a list or IEnumerable collection..
You can export the Diagram to different image formats such as PNG, JPEG, and BMP.


The Diagram library supports printing with a print preview option. You can also customize the page size, orientation, and page margin, and fit diagrams to a single page.
Our WinForms Diagram control provides support to save your diagram state in both binary and SOAP formats, and load it back later for further editing using the serializer. It also supports serialization and deserialization of diagram (.edd) files.


Our WinForms Diagram control was designed to be a high-performance, easy-to-use, and easy-to-customize engine. Many of the classes and components in the library can be subclasses, so that users can extend and customize the library to meet their needs. The Diagram library, in fact, employs a model-view-controller (MVC) design to clearly separate data, presentation, and user interaction.
Easily get started with the WinForms Diagram using a few simple lines of C# code example as demonstrated below. Also explore our WinForms Diagram Example that shows you how to render and configure the Diagram in WinForms.
using Syncfusion.Windows.Forms.Diagram;
using Syncfusion.Windows.Forms.Diagram.Controls;
using System;
using System.Data;
using System.Drawing;
using System.Windows.Forms;
using Rectangle = Syncfusion.Windows.Forms.Diagram.Rectangle;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
private Diagram diagram;
public Form1()
{
InitializeComponent();
// Create a diagram instance
diagram = new Diagram() { Model = new Model(), Dock = DockStyle.Fill };
diagram.View.Grid.Visible = false;
// Add the Diagram control to the Form
this.Controls.Add(diagram);
diagram.BeginUpdate();
// Customize the appearance of the node
Rectangle rect = new Rectangle(0, 0, 100, 50);
rect.FillStyle.Color = Color.CornflowerBlue;
diagram.Binding.DefaultNode = rect;
PopulateDataSource();
ConfigureAndUpdateLayout();
diagram.EndUpdate();
}
private void PopulateDataSource()
{
DataTable table = new DataTable();
table.Columns.Add("ID", typeof(string));
table.Columns.Add("Title", typeof(string));
table.Columns.Add("ParentID", typeof(string));
table.Rows.Add("1", "John Smith", String.Empty);
table.Rows.Add("2", "Joe Robert", "1");
table.Rows.Add("3", "Jack Kent", "1");
table.Rows.Add("4", "Ravi Kumar", "1");
table.Rows.Add("5", "Sue Raymond", "2");
table.Rows.Add("6", "Lisa simpson", "2");
table.Rows.Add("7", "Bob Woley", "3");
table.Rows.Add("8", "Ron Jones", "4");
table.Rows.Add("9", "Dave Mason", "4");
//Binding the Node column Name
diagram.Binding.Id = "ID";
//Binding the Parents Nodes column Name
diagram.Binding.ParentId = "ParentID";
//Binding the Label
diagram.Binding.Label.Add("Title");
// Binding the DataTable to the DataSource
diagram.Binding.DataSource = table;
}
private void ConfigureAndUpdateLayout()
{
HierarchicLayoutManager hierarchicalLayout = new HierarchicLayoutManager(diagram.Model, 0, 40, 30);
hierarchicalLayout.LeftMargin = 50;
hierarchicalLayout.TopMargin = 50;
diagram.LayoutManager = hierarchicalLayout;
diagram.LayoutManager.UpdateLayout(null);
}
}
}You can find our WinForms Diagram demo on
GitHub location.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.